Настройка веб-аналитики: почему это важно
Правильная настройка веб-аналитики в интернет-рекламе важна для оценки и повышения эффективности кампаний.
Проще говоря, благодаря правильно настроенной веб-аналитике мы:
- узнаем, какие источники приносят больше конверсий;
- оптимизируем рекламные кампании (отключаем некачественные источники трафика);
- принимаем решения о бюджетировании рекламных каналов;
- повышаем конверсию сайта;
- снижаем стоимость привлечения клиента.
Желательно подключить аналитику для всех рекламных систем, в которых вы запускаете кампании. Это нужно не только для того, чтобы получать наиболее полные и актуальные данные, но и для того, чтобы эффективно настраивать ремаркетинг.
Как настроить веб-аналитику
Есть два варианта настройки веб-аналитики.
Первый — сложный. Нужно поставить на сайт Яндекс.Метрику, Google Analytics, коды ремаркетинга рекламных систем (Facebook Pixel, пиксель «ВКонтакте», счетчик Top.Mail), а также коллтрекинг (если лидом является звонок).
Затем — настроить отправку событий, конверсии и цели. Чтобы настроить отправку событий в рекламные и аналитические системы, часто требуется знание JavaScript, CSS и принципов работы с библиотеками типа JQuery.
А если появятся новые события и цели или новый сайт, все эти действия придется проделать заново.
Второй — попроще: использовать Диспетчер тегов Google (Google Tag Manager, GTM). С ним не нужно постоянно менять код — достаточно один раз поставить контейнер с тегами на сайт. Если появятся новые события, их можно будет добавить внутри GTM. А если вы поменяете сайт, контейнер со всеми настройками можно будет просто перенести.
Что такое Google Tag Manager
Google Tag Manager — это система управления тегами.
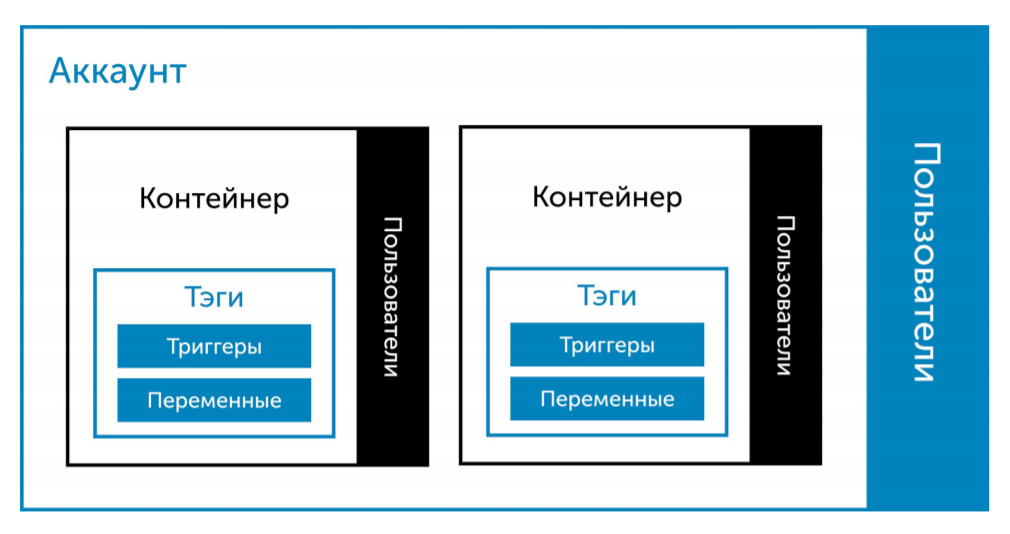
Основные сущности внутри GTM — это контейнер, тег, триггер и переменная.
Контейнер — это хранилище тегов и триггеров. Содержит счетчики, которые срабатывают при определенных условиях и учитывают действия пользователей на сайте. Контейнер устанавливается на сайт один раз; после этого можно управлять счетчиками — менять настройки, удалять или добавлять новые счетчики, — не внося правок в код сайта.
Тег — это действие, которое выполняет GTM (активация счетчика Google Analytics или Яндекс.Метрики, отправка события по конверсии и другие).
Триггер — это событие, активирующее тег (просмотр пользователем некоторой страницы на сайте, клик по кнопке и другие).
Переменные позволяют запускать теги или триггеры (когда значение триггера совпадает с переменной) и фиксировать действия или изменения на странице.

Структура и иерархия GTM
Google Tag Manager подойдет, если:
- надо установить системы аналитики (их коды);
- установить коды сервисов коллтрекинга или онлайн-чатов и других сервисов;
- нужно отправлять события и фиксировать конверсии в нескольких системах аналитики;
- у вас интернет-магазин и надо настроить e-commerce аналитику;
- у вас нет программиста, вы настраиваете все сами и хотите, чтобы было просто и удобно.
Что еще можно делать с помощью GTM:
- подменять контент на сайте (статический коллтрекинг, подмена заголовков, изображений);
- проверять битые ссылки;
- настроить отправку user id в системы аналитики;
- отслеживать брошенные формы.
Как установить системы аналитики через GTM
Подготовительный этап. Как создать Google Tag Manager и поставить его на сайт
Чтобы создать аккаунт в Google Tag Manager, нужна учетная запись Google (проще говоря, почта на Gmail). После ее создания (или если она уже есть) переходим на tagmanager.google.com и нажимаем «Создать аккаунт».
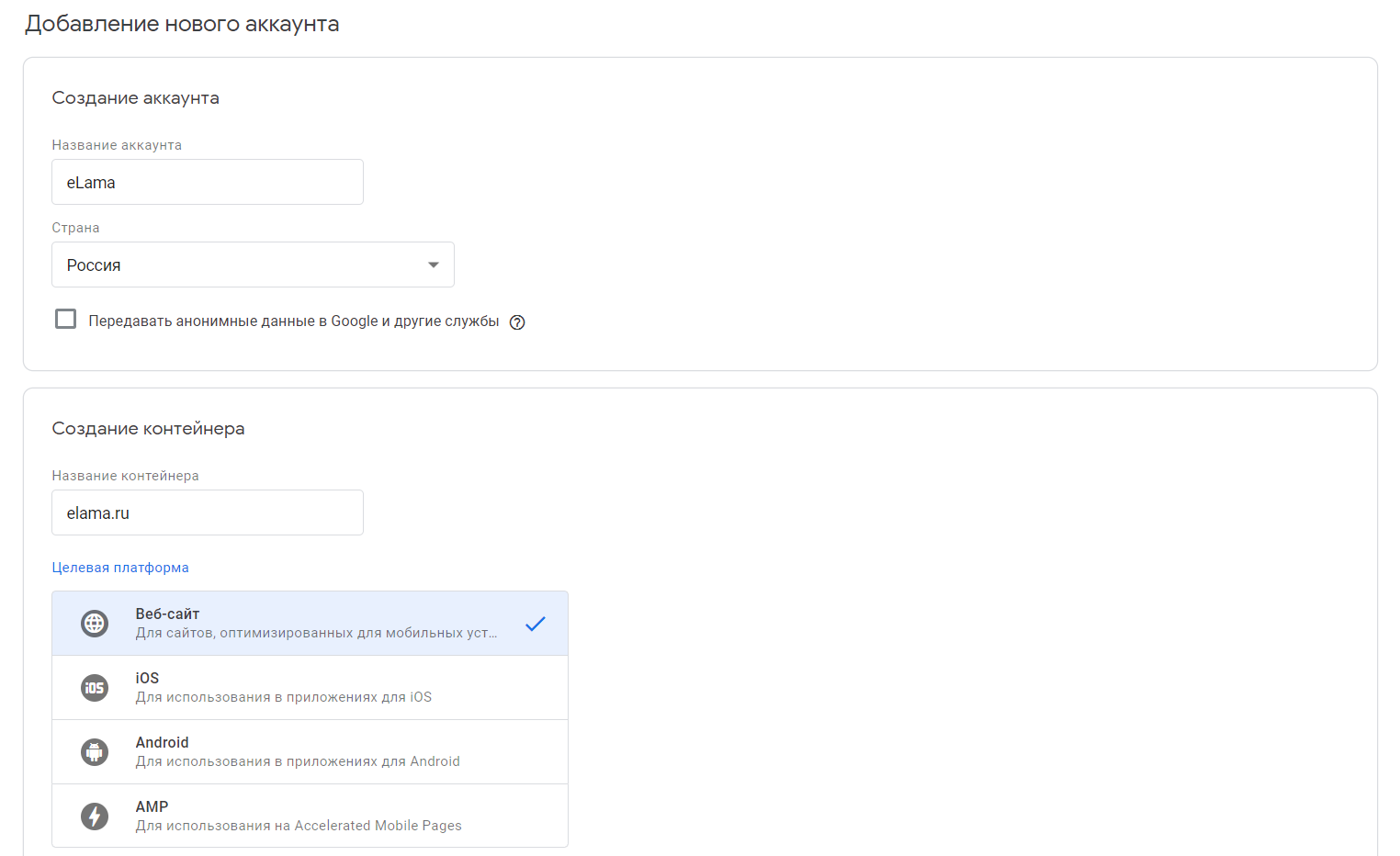
Затем даем названия аккаунту и контейнеру. Выбираем целевую платформу: сайт, приложение или AMP-страница.

Нажимаем «Создать» и принимаем пользовательское соглашение.
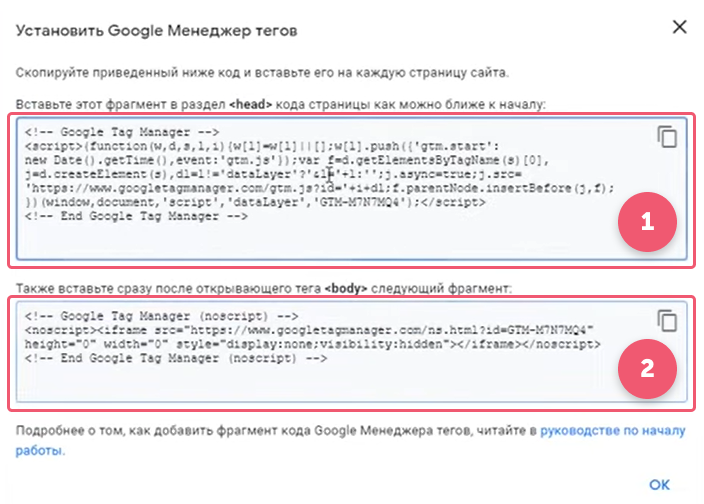
Если все сделано правильно, появится всплывающее окно «Установить Google Менеджер тегов».

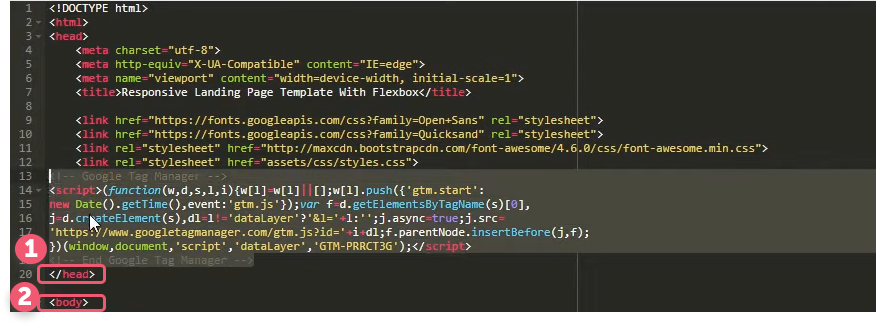
Копируем код из первого поля. Его нужно поставить перед закрывающим тегом </head> в коде вашего сайта. В зависимости от конкретного сайта это можно сделать через файл типа index.html, использовать плагин или же интегрировать GTM напрямую. Код из второго поля ставим после открывающего тега <body>.

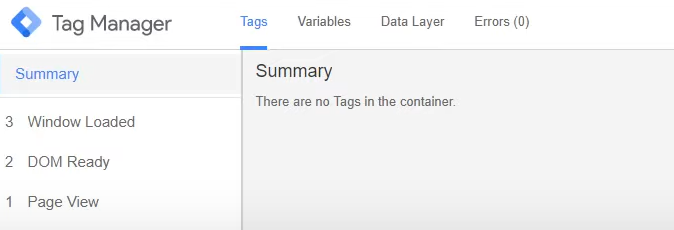
После этого нужно проверить, работает ли GTM на сайте. Можно использовать режим предварительного просмотра или расширение Google Tag Assistant.

На сайте должна подгрузиться iframe-форма.

После этого можно начать установку Google Analytics, Яндекс.Метрики, Facebook Pixel и других счетчиков.
Установка Google Analytics через Google Tag Manager
Установить Google Analytics проще всего: у него есть прямая интеграция с GTM.
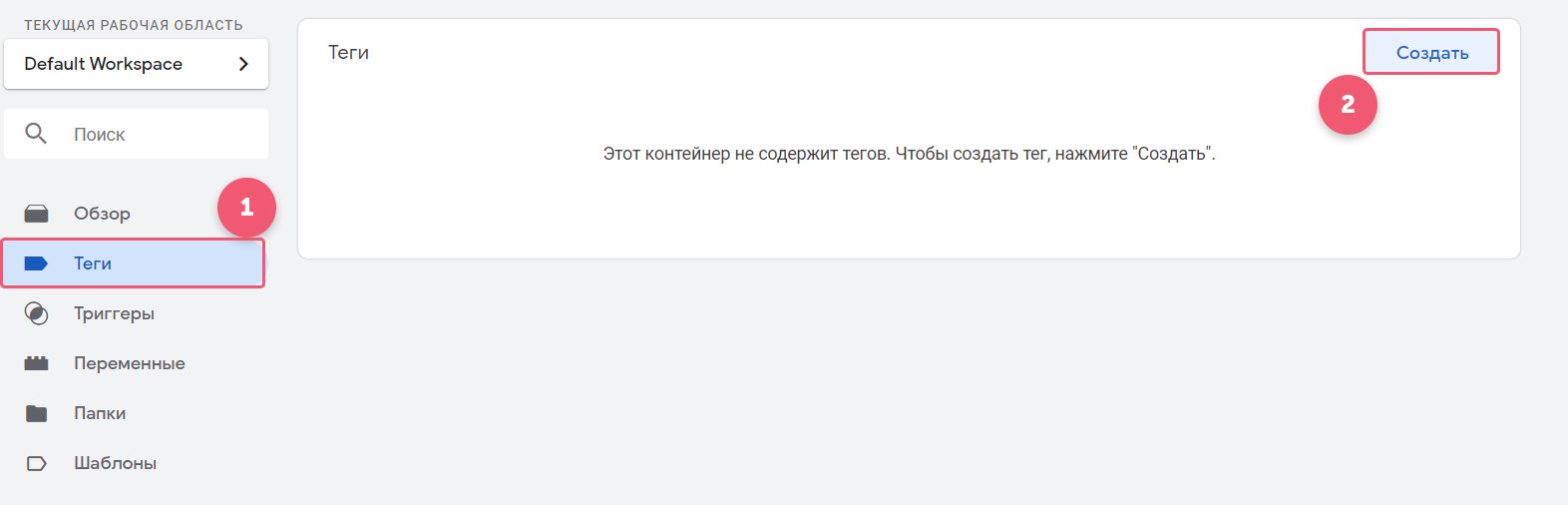
В левом меню открываем раздел «Теги», нажимаем «Создать».

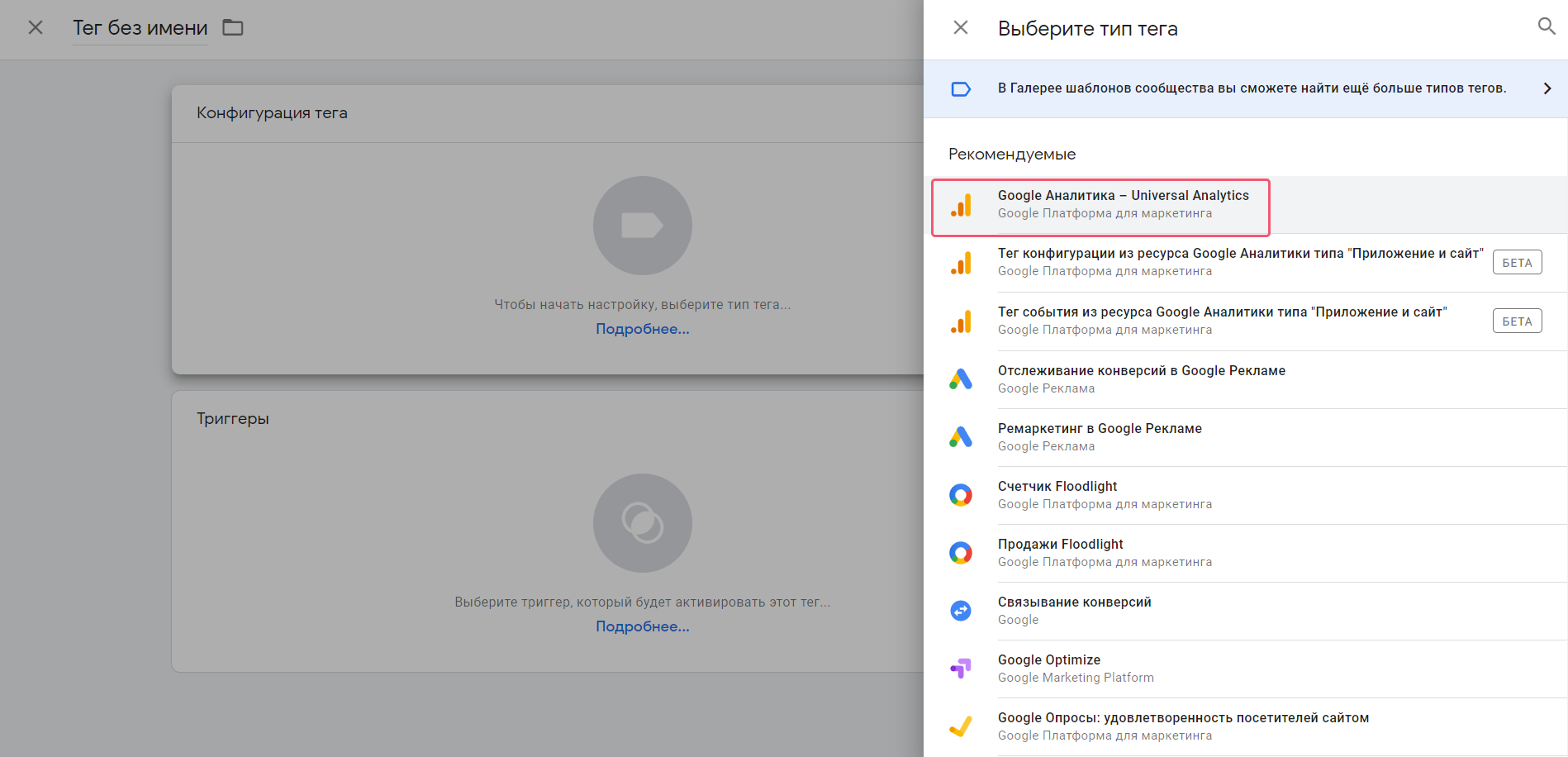
Откроется окно с двумя полями: «Конфигурация тега» (действие, которое будет выполняться) и «Триггеры» (условия).
В «Триггерах» выбираем вариант «All Pages» — счетчик Google Analytics будет активироваться каждый раз, когда пользователь просматривает любую страницу сайта.
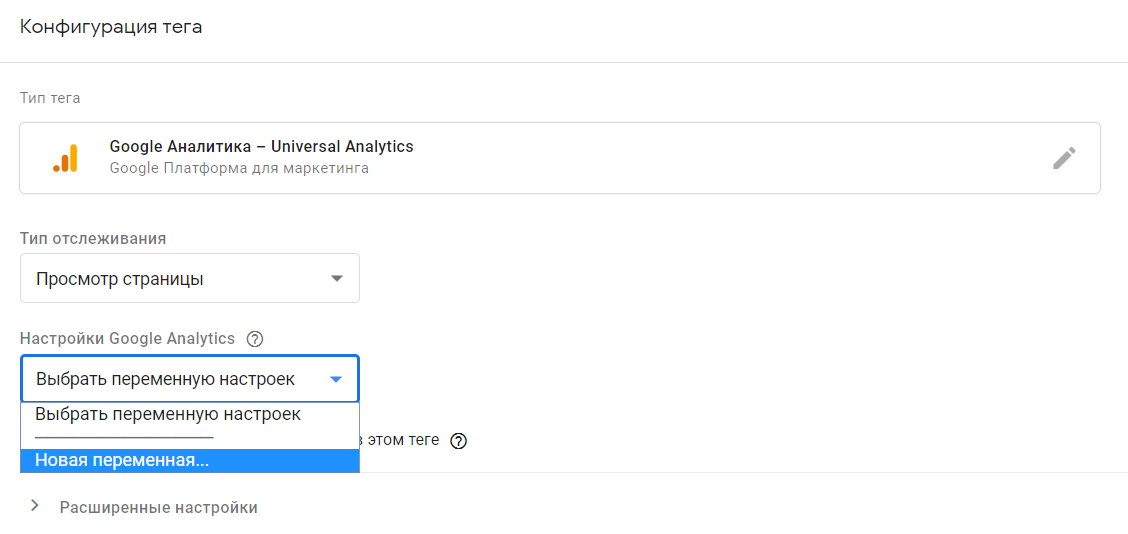
В «Конфигурации тега» выбираем «Google Аналитика — Universal Analytics».

В поле «Тип отслеживания» автоматически проставится параметр «Просмотры страницы».
В поле «Настройки Google Analytics» нужно вставить идентификатор. В выпадающем меню выбираем «Новая переменная».

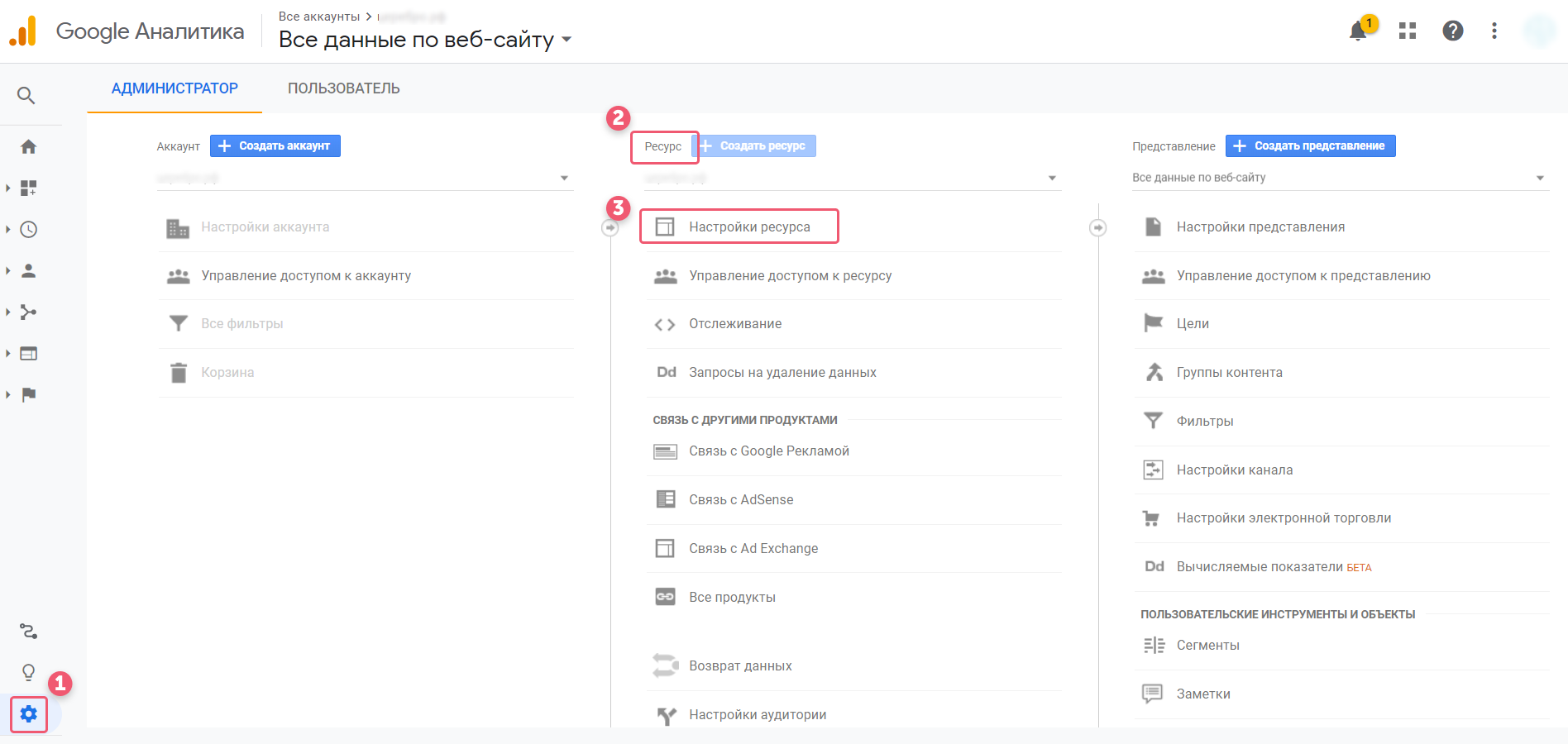
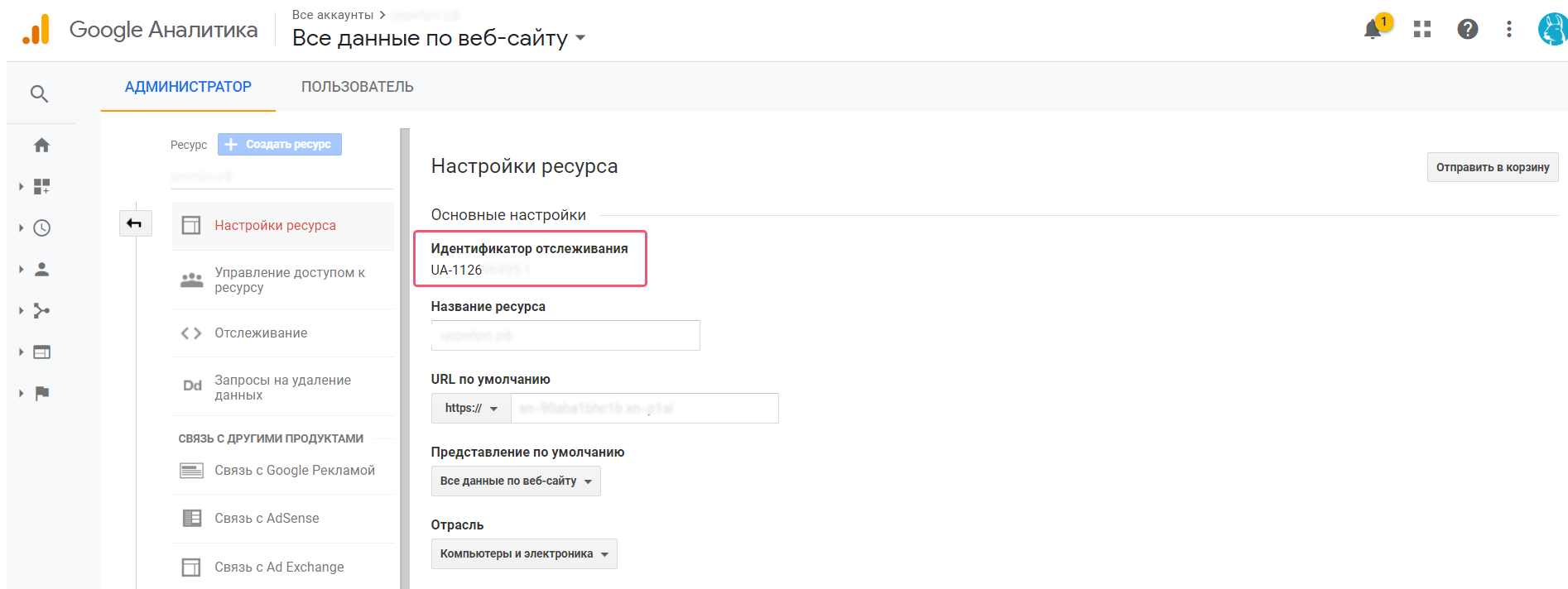
Идентификатор отслеживания можно найти в Google Analytics: «Администратор» — «Ресурс» — «Настройки ресурса».

В блоке «Основные настройки» будет указан «Идентификатор отслеживания».

Копируем его в GTM. Переменную называем так же, как идентификатор отслеживания, чтобы не запутаться.
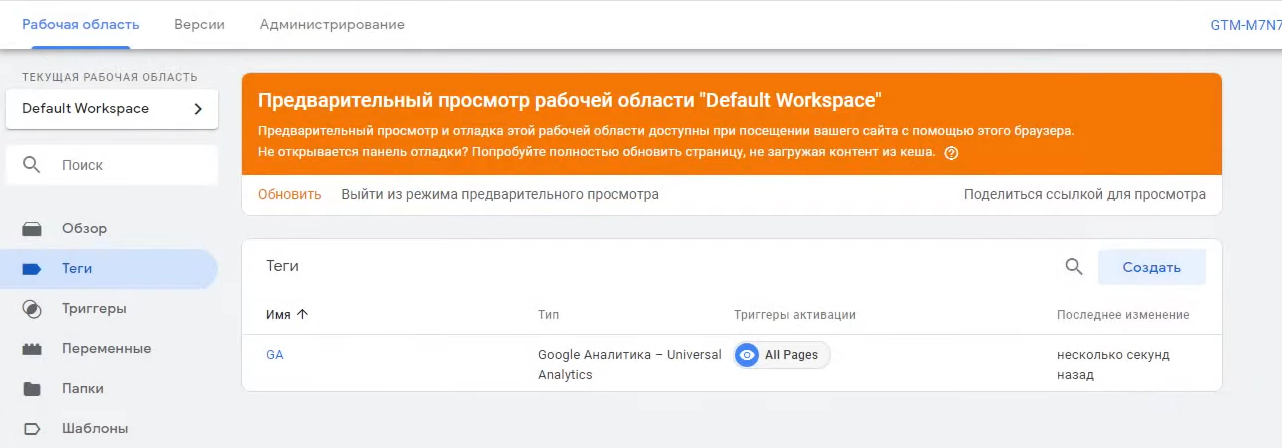
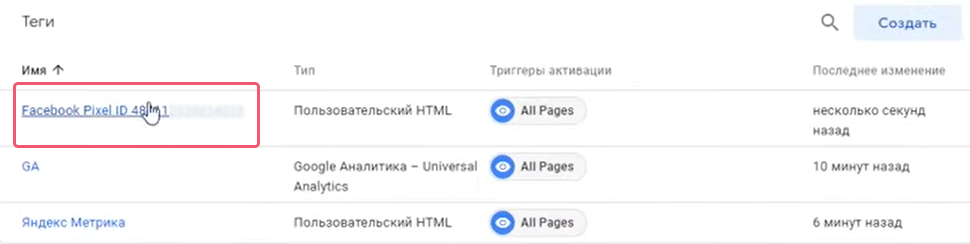
Сохраняем тег. После этого он отобразится в рабочей области.

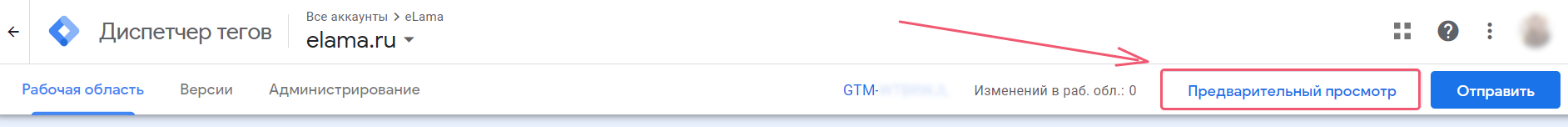
Чтобы изменения в контейнере появились на сайте, нужно нажать на кнопку «Отправить» в правом верхнем углу. Задаем «Название версии» и нажимаем «Опубликовать».
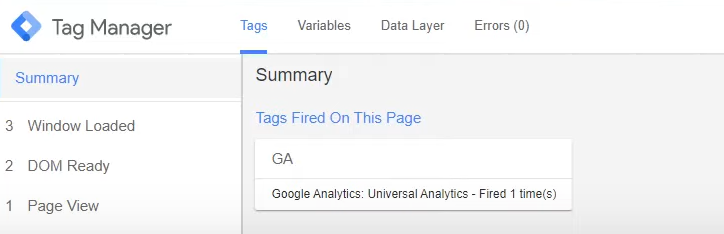
Дальше нужно проверить корректность работы тега: используем режим предпросмотра. Если все верно, тег отобразится в iframe-форме.

Также корректность работы можно проверить через Google Tag Assistant или Google Analytics (вкладка «Отчет в реальном времени»).
Установка Яндекс.Метрики через GTM
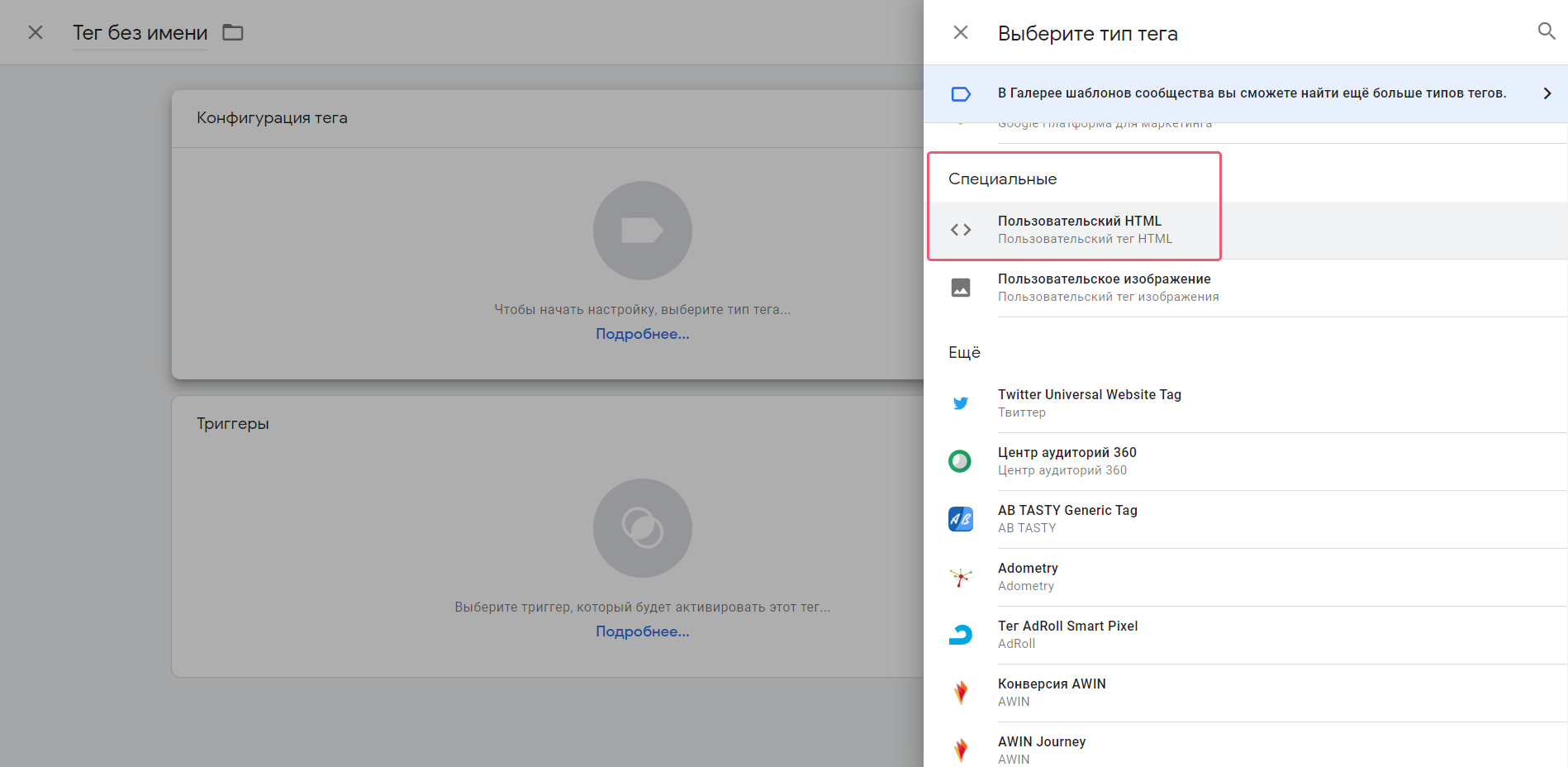
Создаем новый тег (раздел «Теги» в левом меню, кнопка «Создать»). Триггер задаем тот же, что и в случае с Google Analytics, — «All Pages». В поле «Конфигурация тега» выбираем: «Специальные» — «Пользовательский HTML».

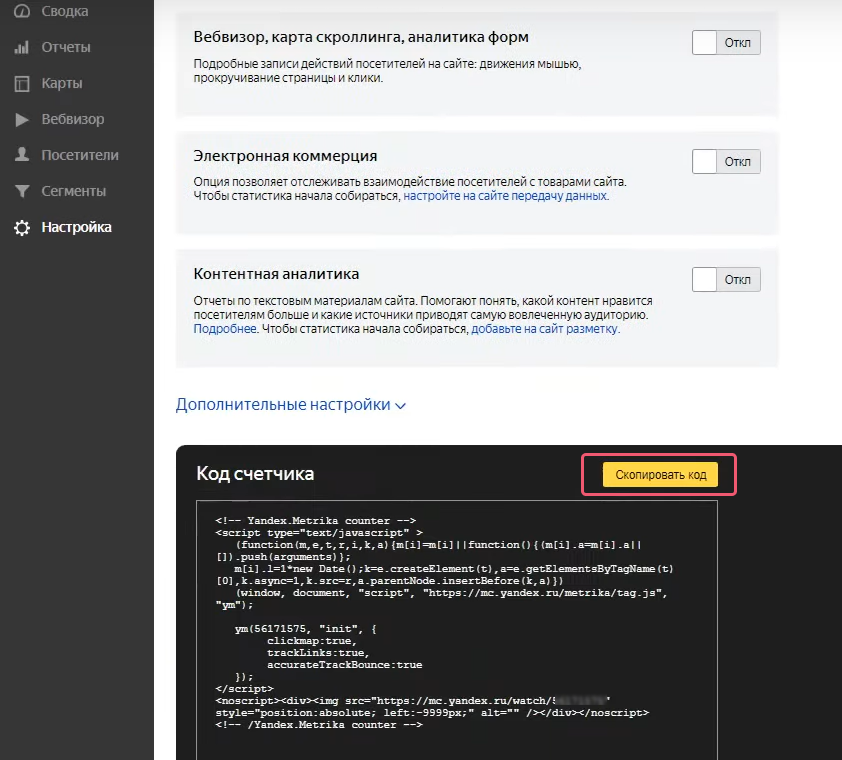
В поле для ввода HTML вставляем код Яндекс.Метрики. Для этого заходим в аккаунт и выбираем счетчик. В левом меню нажимаем «Настройка». Внизу появится поле «Код счетчика».

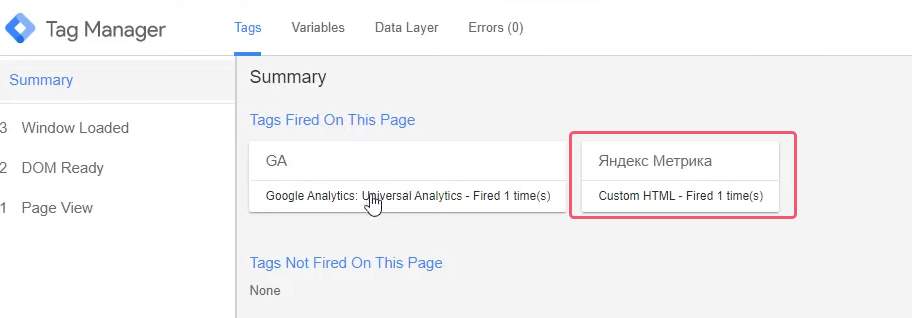
Копируем HTML-код в соответствующее поле в Google Tag Manager и нажимаем «Сохранить». Тег появится в рабочей области. Его нужно будет «Отправить» и проверить корректность работы.

Также корректность установки можно проверить при помощи параметра ?_ym_debug=1. Его нужно ввести сразу после URL сайта.
Находясь на сайте, открываем код (Ctrl+Shift+I) и ищем параметр PageView. Counter. После него стоит номер счетчика — проверьте, что он совпадает с номером внутри вашего аккаунта в самой Яндекс.Метрике.
Установка Facebook Pixel через GTM
Для начала нужно создать Facebook Pixel (у eLama есть пошаговая видеоинструкция по созданию и настройке пикселя Facebook). Для этого заходим в Ads Manager и в разделе Events Manager выбираем пункт «Пиксели».
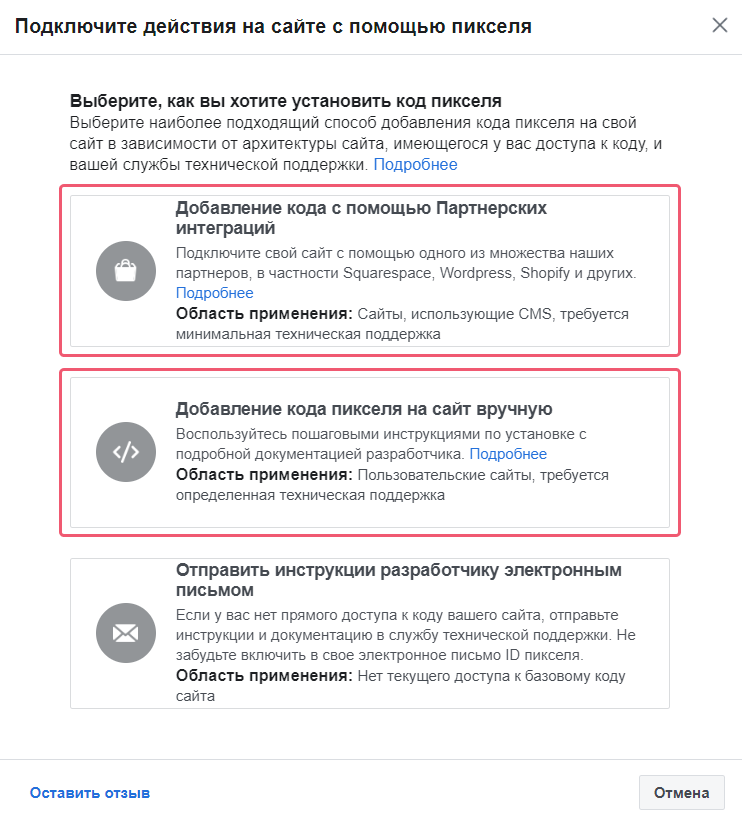
Добавить пиксель Facebook в GTM можно двумя способами: с помощью партнерских интеграций или на сайт вручную.

При установке пикселя вручную алгоритм тот же, что и в случае с Яндекс.Метрикой: создаем тег, в конфигурациях выбираем «Специальные» — «Пользовательский HTML» и копируем код.
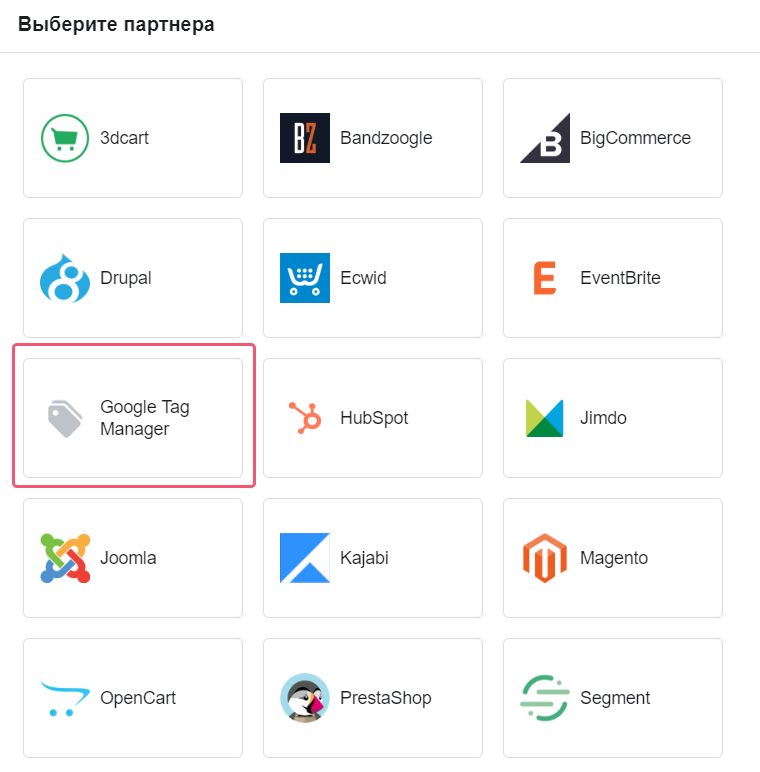
Если добавляем пиксель с помощью партнерских интеграций, достаточно в списке найти Google Tag Manager.

Затем будет нужно выбрать почту Gmail, к которой привязан GTM, сам аккаунт в GTM и контейнер и «Завершить настройку».
В рабочей области GTM должен появиться тег пикселя Facebook.

Проверить установку можно также в режиме предпросмотра (iframe-форма) или через расширение Facebook Pixel Helper (для Google Chrome).
О настройке пикселя «ВКонтакте» и счетчика myTarget в GTM читайте в других материалах:
- Установка пикселя [email protected] на сайт с помощью Google Tag Manager
- Как настроить пиксель ретаргетинга «ВКонтакте» на сайте через Google Tag Manager
Настройка событий
Выбор событий зависит от структуры сайта и того, как выстроена воронка взаимодействия с пользователем. Чаще всего нужно отследить:
- заход на определенную страницу;
- нажатие на кнопку, например, посетитель заполнил форму: оставил контактные данные и нажал «Отправить»;
- видимость определенного элемента, например, баннера со спецпредложением;
- глубину прокрутки страницы, есть соответствующий тип триггера.
Далее подробно разберем, как настроить событие для нажатия на кнопку.
Настройка событий в Google Analytics
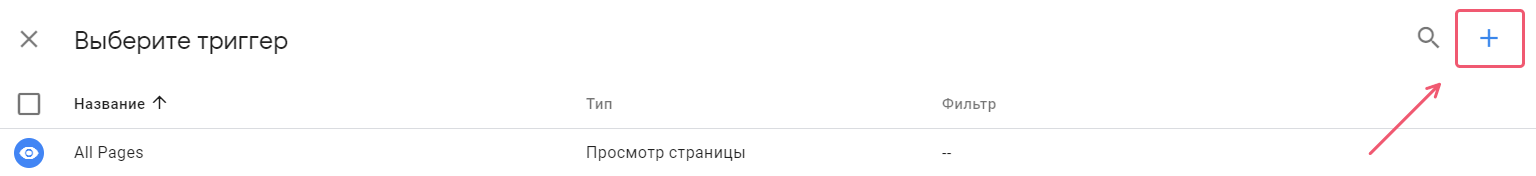
Создаем новый тег. Однако, в отличие от предыдущих схем, в качестве триггера выбираем не «All Pages», а создаем новый триггер.

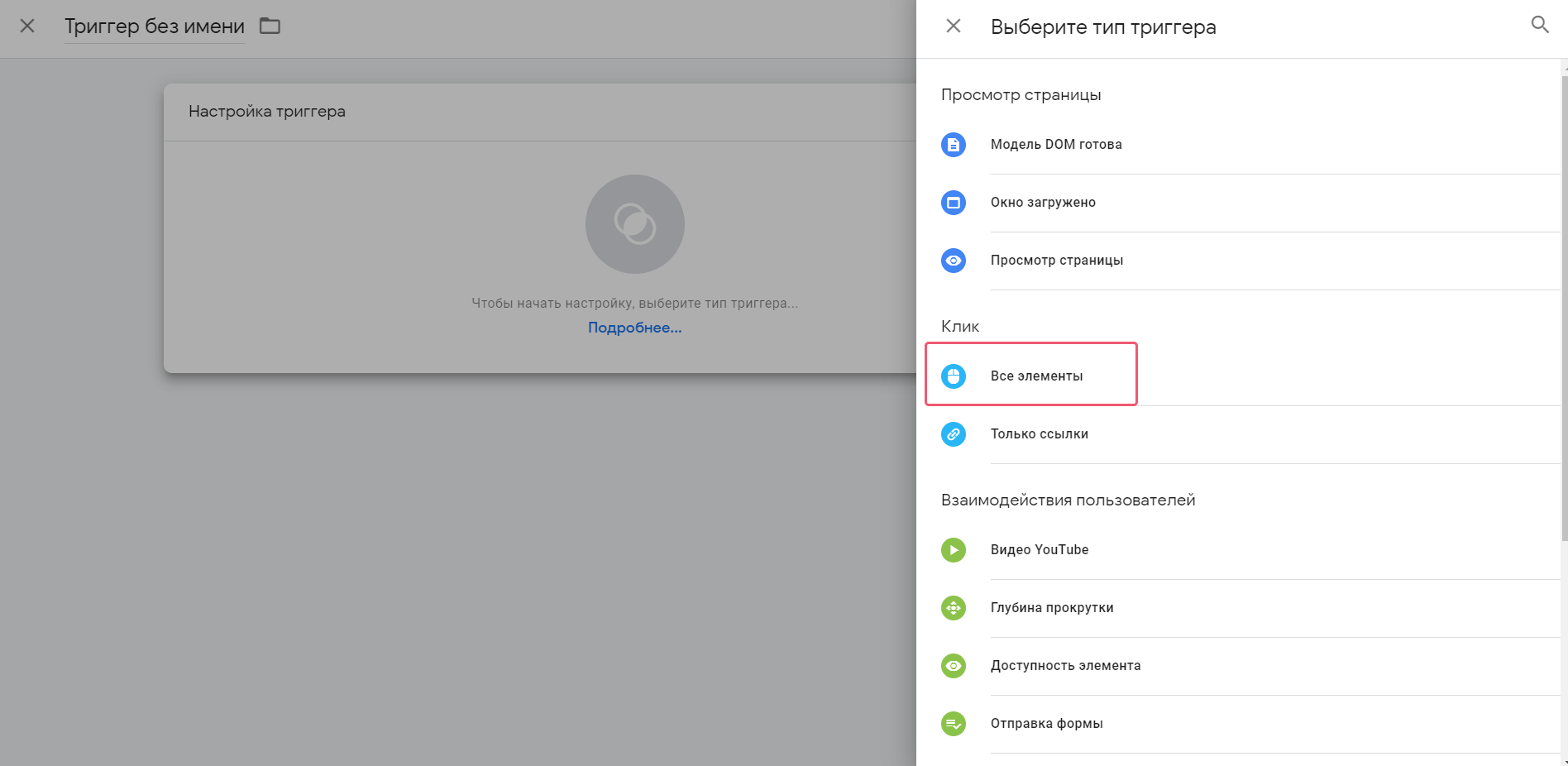
Кликаем по полю «Настройка триггера». В меню «Выберите тип триггера» выбираем «Клик» — «Все элементы».

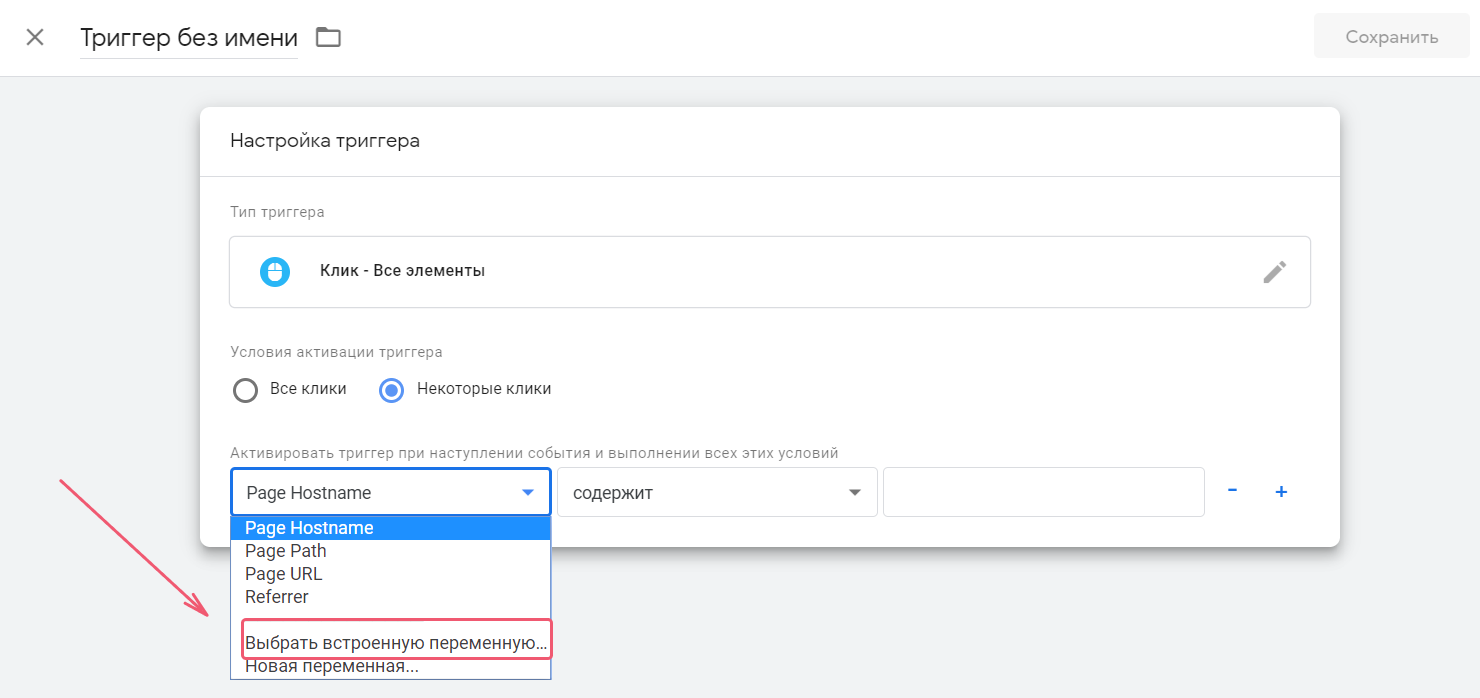
Задаем «Условие активации триггера» — «Некоторые клики». В первом поле в выпадающем меню нажимаем «Выбрать встроенную переменную». В открывшемся меню выбираем Click Element.

Во втором поле выбираем условие «соответствует селектору CSS».
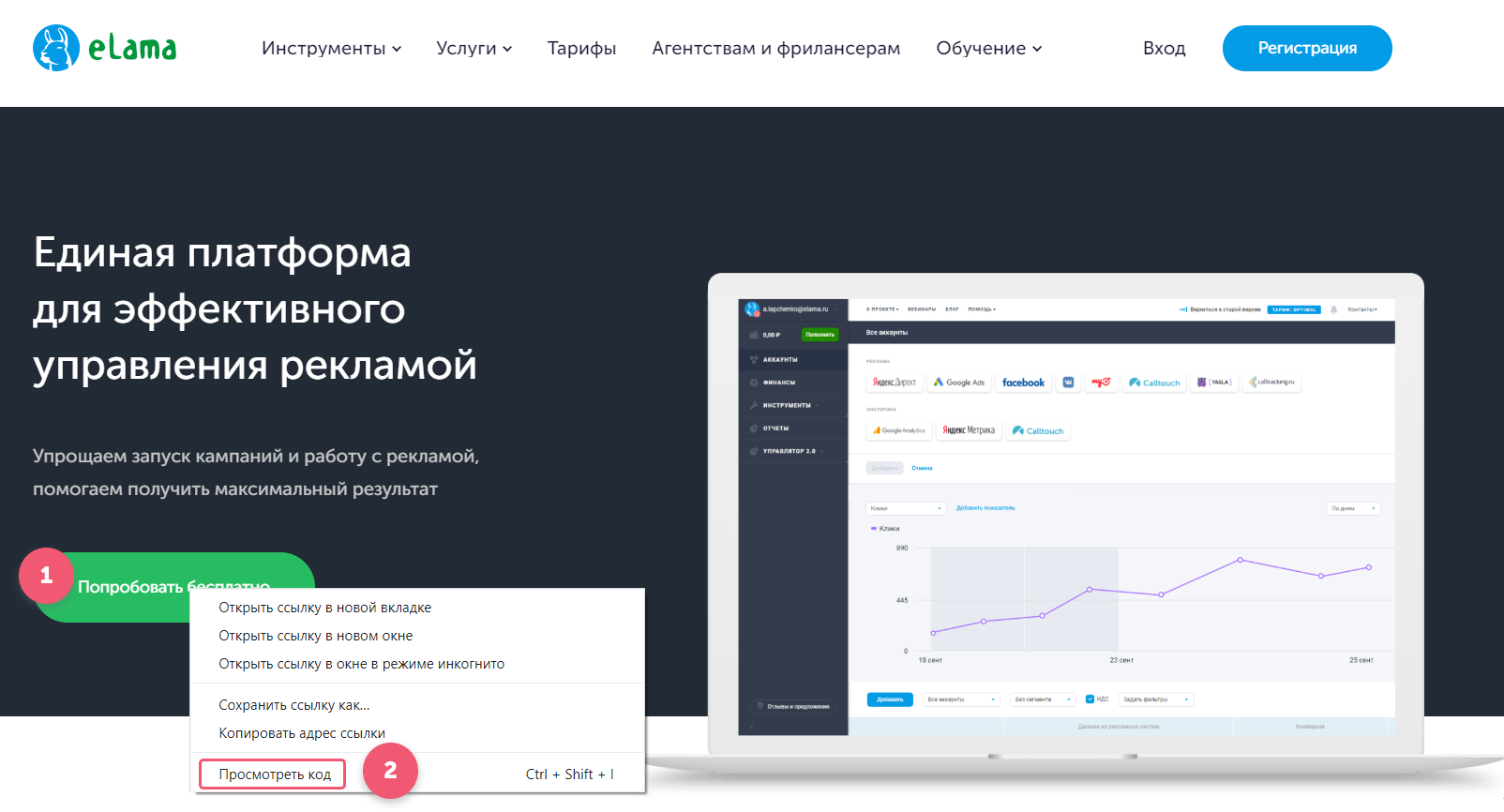
Где найти этот селектор? Идем на сайт и находим кнопку — элемент, при клике на который GTM должен передавать событие.
Нажимаем на нее правой кнопкой мыши, в меню выбираем «Посмотреть код».

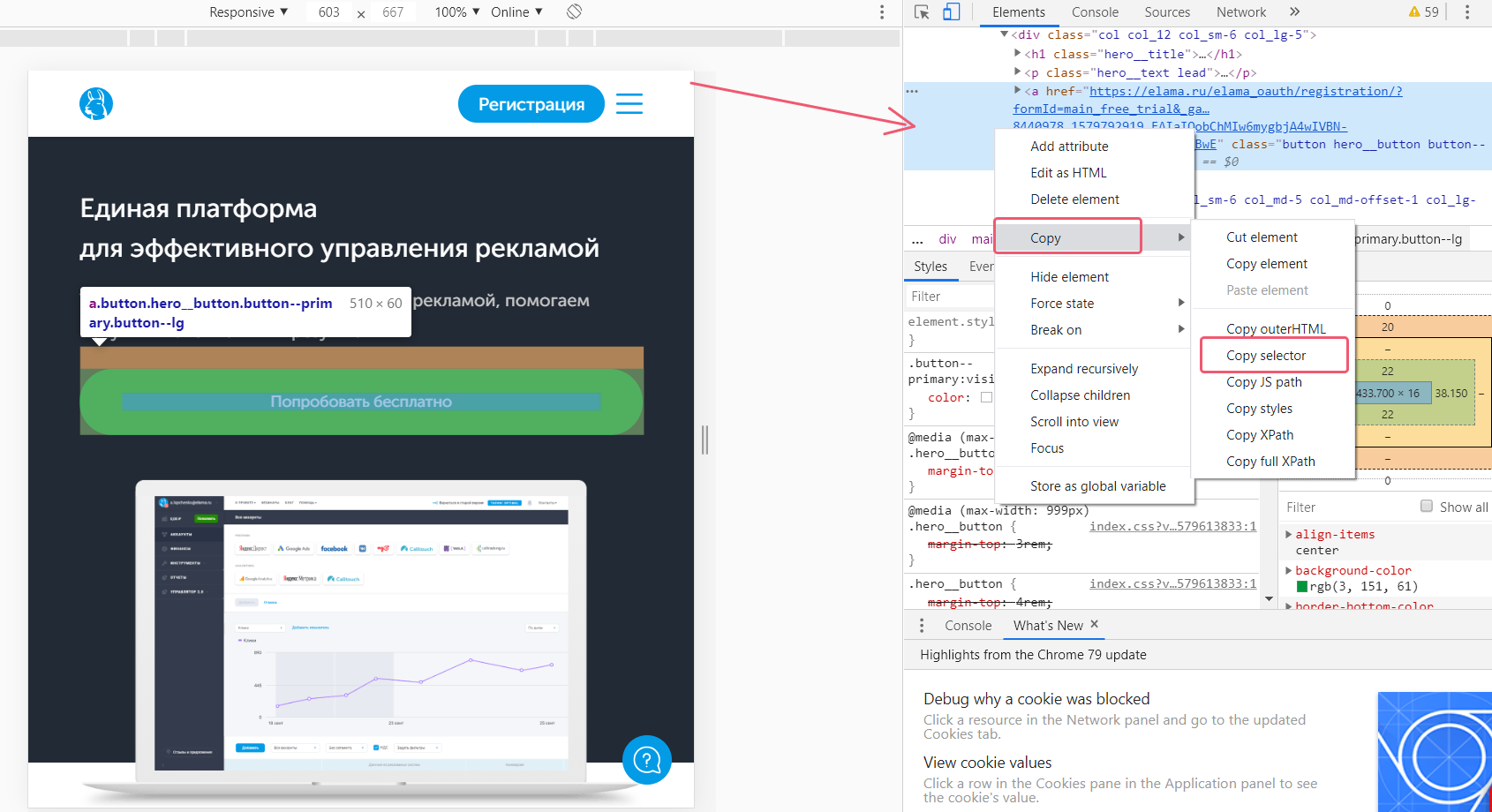
В правой части экрана появится поле с кодом страницы сайта; код самой кнопки будет подсвечен. Нажимаем на это подсвеченное поле правой кнопкой мыши, выбираем «Copy» — «Copy selector».

Вставляем селектор в последнее поле в окне «Настройка триггера» в GTM.

Назовем триггер, например, «Клик на кнопку» и сохраним его.
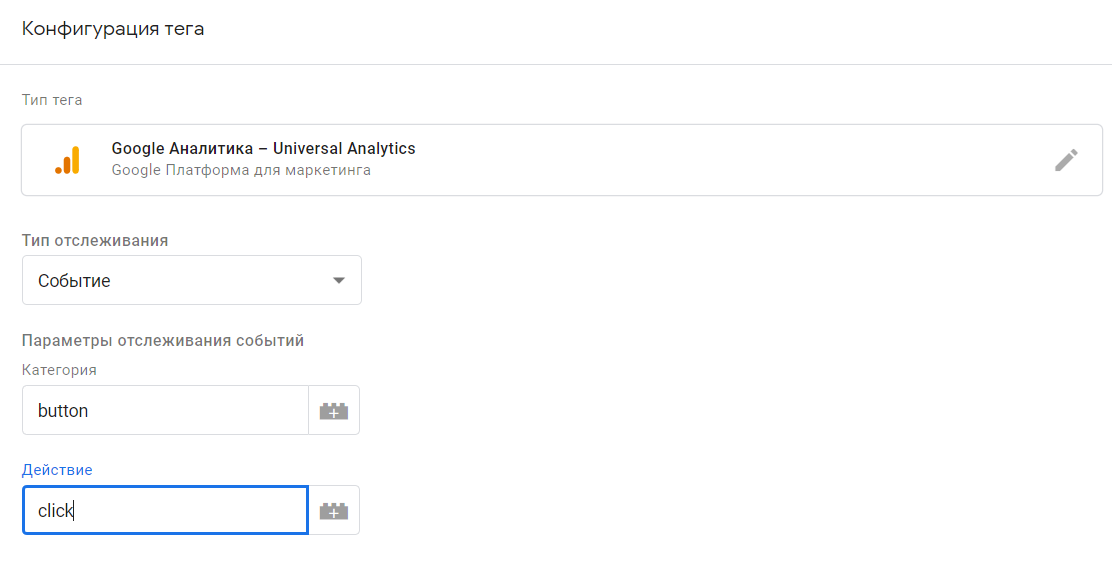
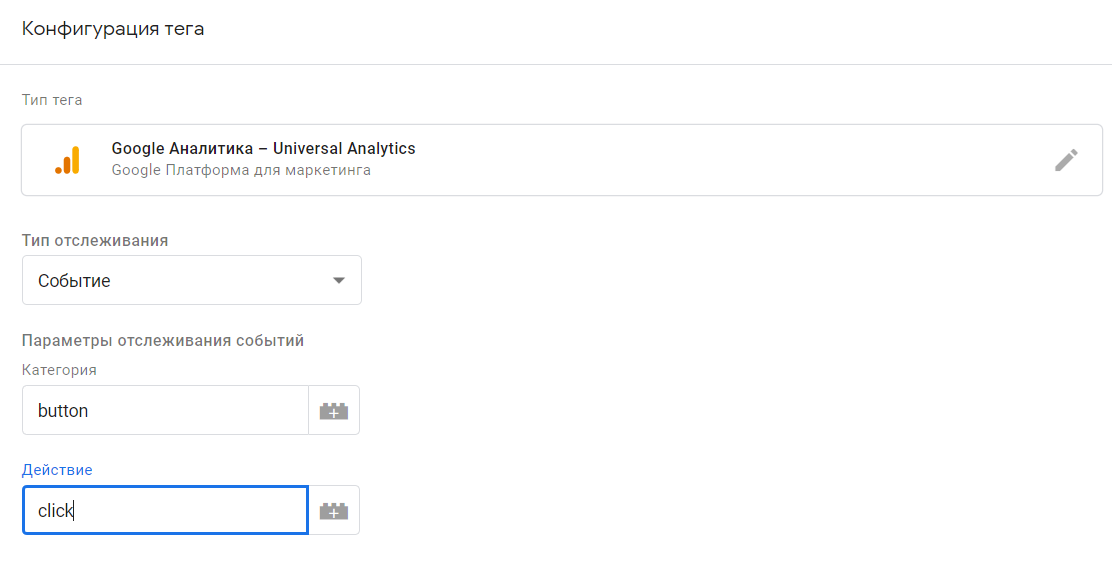
Далее заполняем блок «Конфигурация тега». Выбираем «Google Аналитика — Universal Analytics», тип отслеживания — «Событие». В открывшемся меню нужно обязательно заполнить два поля — «Категория» и «Действие». Допустим, «Категория» будет button, а «Действие» — click.

Сам тег назовем, например, «GA — Клик на кнопку».
В «Настройках Google Analytics» выбираем идентификатор аккаунта в Google Analytics. Тогда при клике на кнопку в аналитическую систему будет отправляться событие с категорией button и действием click.
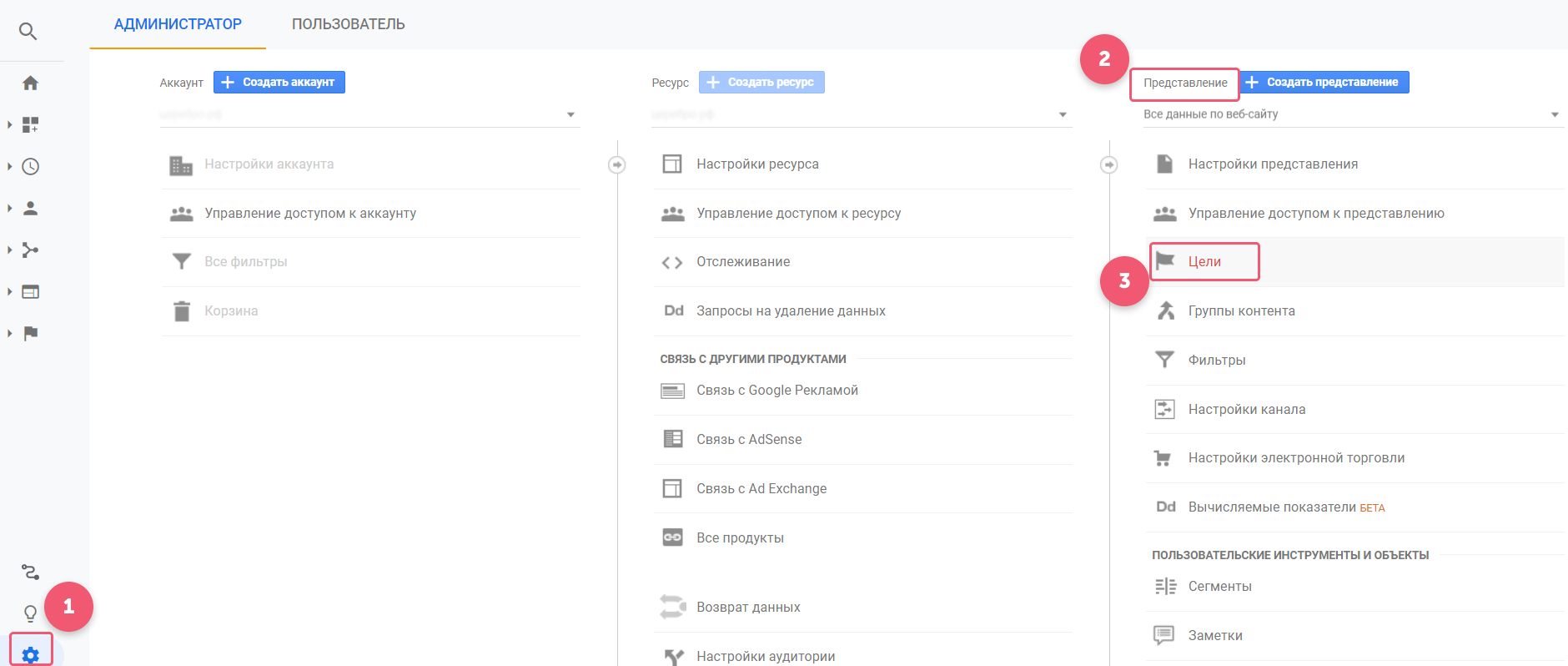
Зайдем в Google Analytics и создадим соответствующую цель («Администратор» — «Представление» — «Цели»).

В поле «Установка цели» выбираем «Собственная». Даем ей название (например, «Клик на кнопку»), указываем «Тип» — «Событие». Заполняем «Подробные сведения о цели»: «Категория» — button, «Действие» — click. Сохраняем конверсию в Google Analytics.
Идем в GTM и сохраняем тег «GA — Клик на кнопку». Публикуем, проверяем.
Настройка событий в Яндекс.Метрике
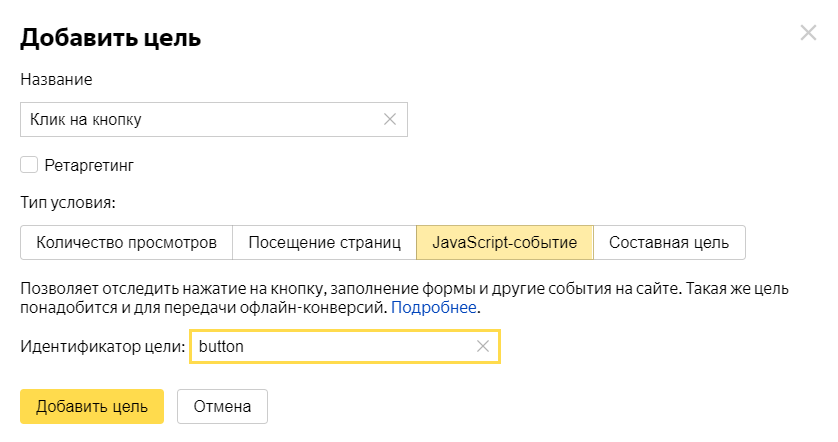
Сначала нужно создать цель в Яндекс.Метрике («Настройка» — «Цели» — «Добавить цель»). Даем ей название (например, «Клик на кнопку»). В поле «Тип условия» выбираем «JavaScript-событие», в поле «Идентификатор цели» вводим, например, button.

Переходим в Google Tag Manager и создаем тег с триггером «Клик на кнопку» и конфигурацией «Пользовательский HTML». Прописываем отправку события в яндекс.метрику:
<script>
yaCounter11111111.reachGoal('Идентификатор события');
</script>
где вместо единиц — идентификатор аккаунта в Яндекс.Метрике, вместо 'Идентификатор события' — идентификатор, который указан в описании вашей цели (в нашем случае — button).

Называем тег «Метрика — Клик на кнопку». Сохраняем, отправляем в итоговую версию контейнера, проверяем.
В этой статье мы не будем рассматривать настройку событий для Facebook Pixel: это отдельная обширная тема.
Другие материалы по теме:
- Отслеживание событий с помощью CSS-селекторов в Google Tag Manager
- Настройка показателя отказов в Analytics через Google Tag Manager
- Как через GTM в Analytics передать время активности пользователя на странице
- Подстановка ключевой фразы в заголовок сайта через GTM
Основные отчеты в Google Analytics
Видео по теме
22 мин.


