Расширения для браузера Google Chrome могут упростить и ускорить реализацию некоторых задач в работе аналитиков, например, перенести тег из одного контейнера GTM в другой со 100% точностью или проверить содержимое уровня данных.
Если зайти в магазин расширений и в поиске набрать ключевое слово analytics, можно увидеть внушительный список расширений.

У каждого расширения в магазине есть пользовательский рейтинг — мой личный рейтинг не всегда с ним совпадает. Я оцениваю расширения по пятибалльной шкале:
-
один балл получили расширения, которые мешают работе;
-
два балла — те, что не мешают, но и не помогают в работе;
-
три балла — те, что незначительно помогают в работе;
-
четыре балла — те, что значительно помогают в работе;
-
пять баллов получили незаменимые расширения для работы аналитика.
В этой статье мы сосредоточимся только на тех расширениях, которые в моем рейтинге получили три балла и выше — мы сами постоянно используем их в работе с аналитикой и рекомендуем другим делать то же самое.
Расширения для работы с Google Tag Manager
Расширения для работы с Google Tag Manager могут облегчить работу с элементами контейнеров. Они помогают создавать, определять, копировать и проверять теги, триггеры и переменные.
Datalayer Checker
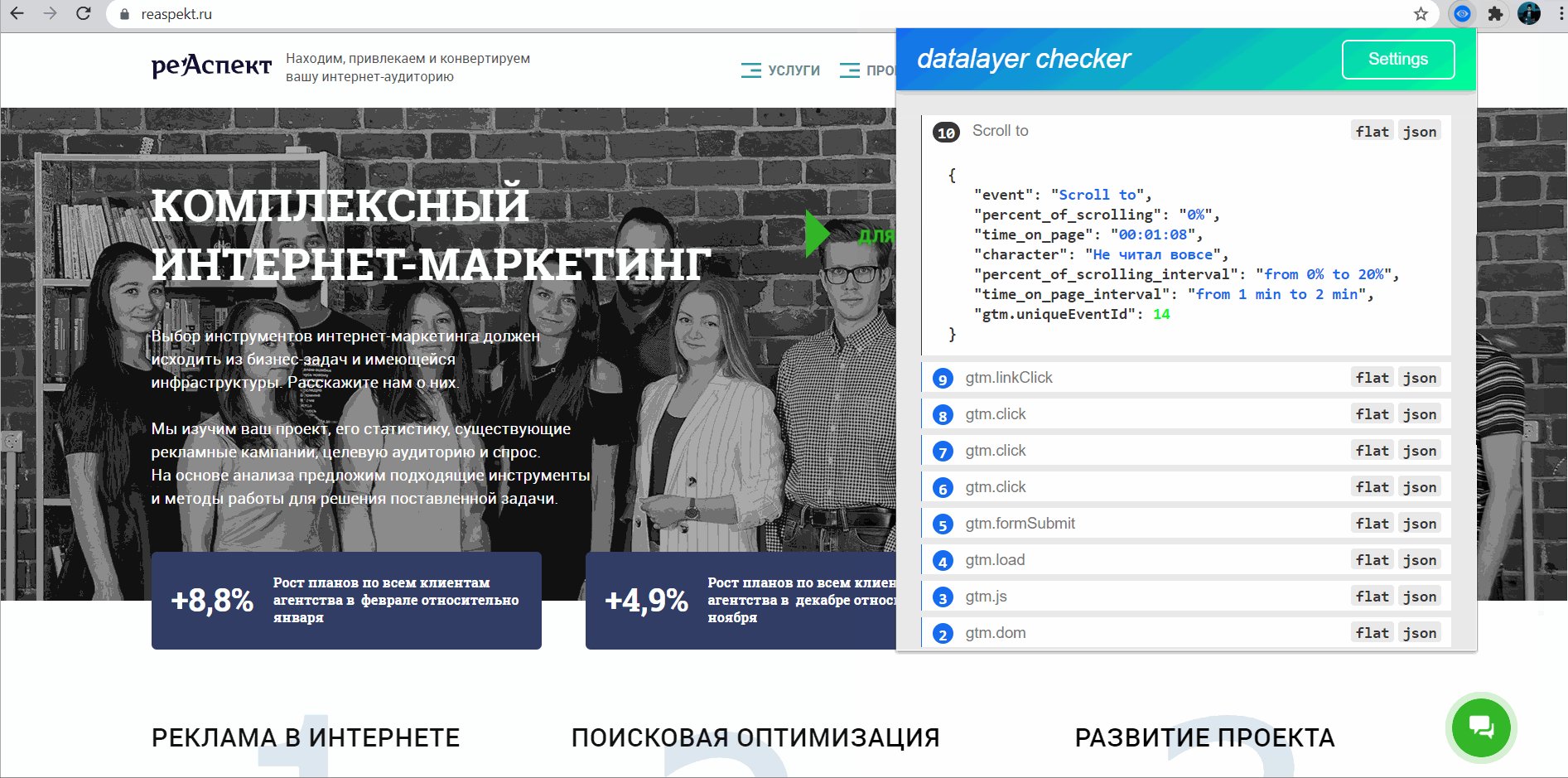
Расширение покажет, какие изменения происходят на уровне данных (DataLayer) при совершении каких-либо действий на сайте. Уровень данных — это объект JavaScript, который передает информацию с сайта в контейнер Диспетчера тегов. Затем эту информацию можно использовать для присвоения значений переменным и активации триггеров в конфигурациях тегов. Как добавить код уровня данных на страницу и как настроить переменную уровня данных — в справке Google Ads.
Это расширение значительно облегчает жизнь при настройке и дебаггинге аналитики.

Начало работы с Datalayer Checker:
-
Загружаем страницу, на которой надо проверить содержимое уровня данных.
-
Производим действие, которое должно отправить изменения в уровень данных. Например, отправляем на уровень данных информацию о цвете товара, который пользователь кладет в корзину.
-
Нажимаем на иконку расширения и выбираем нужное событие.
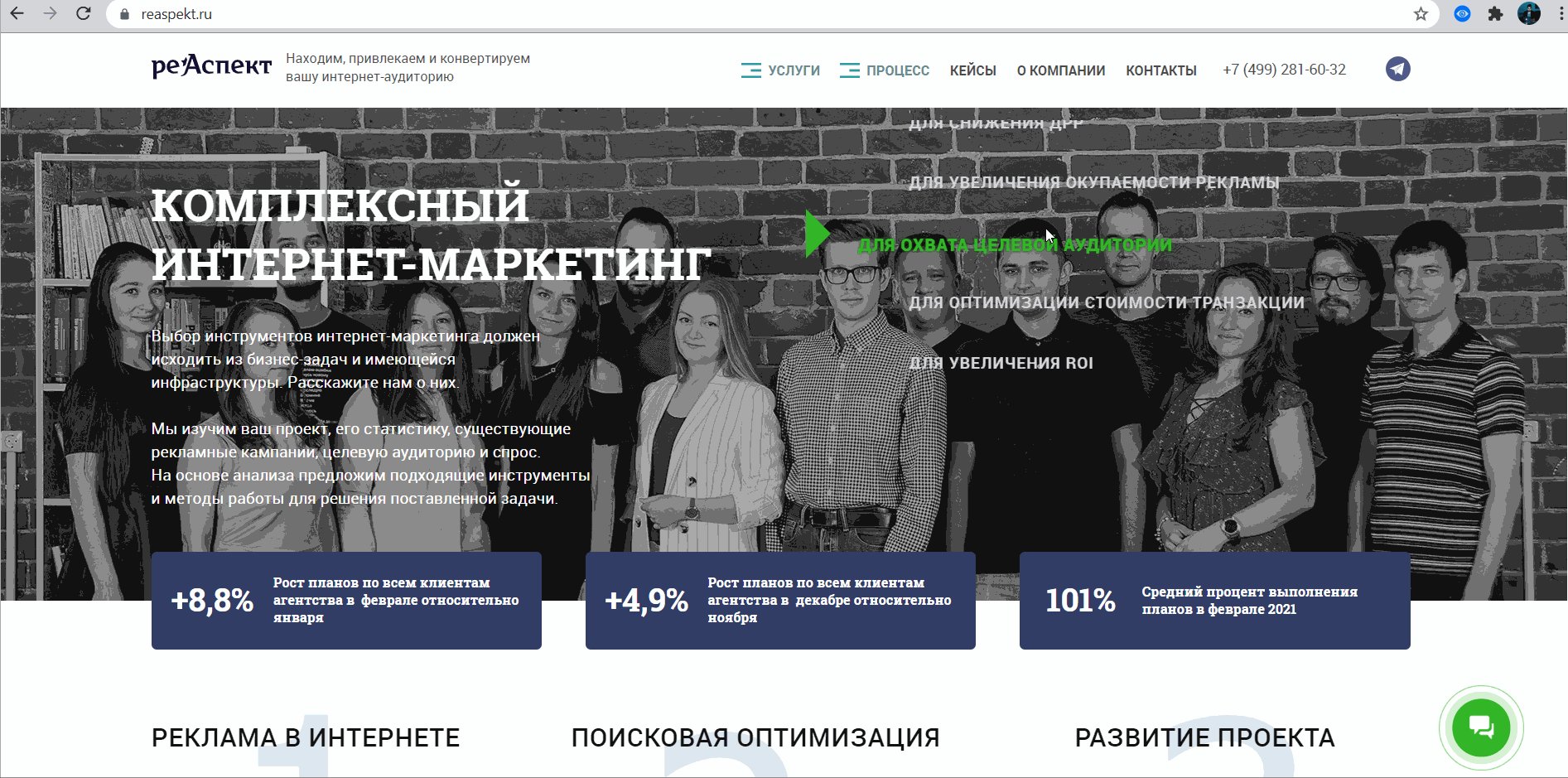
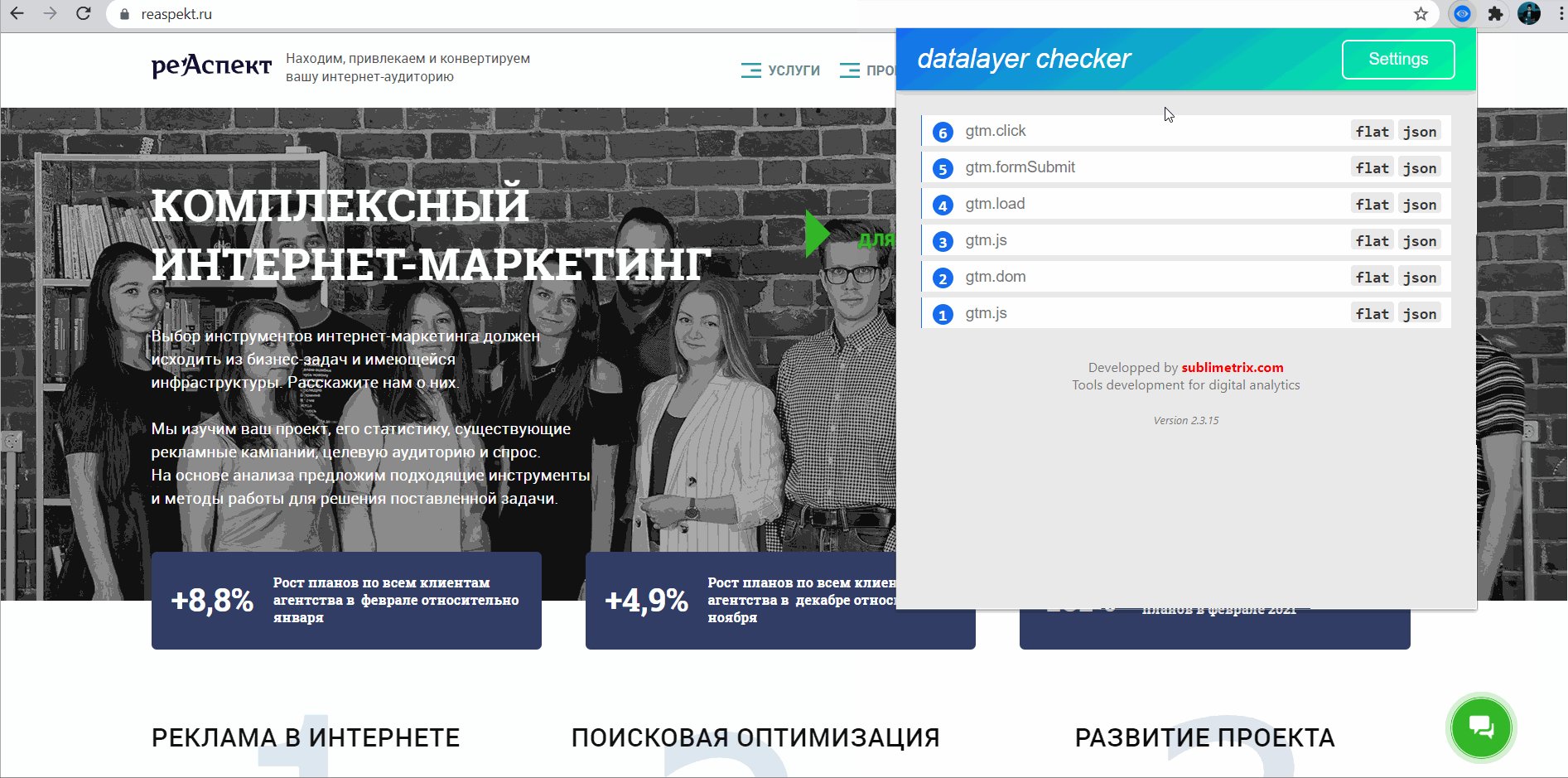
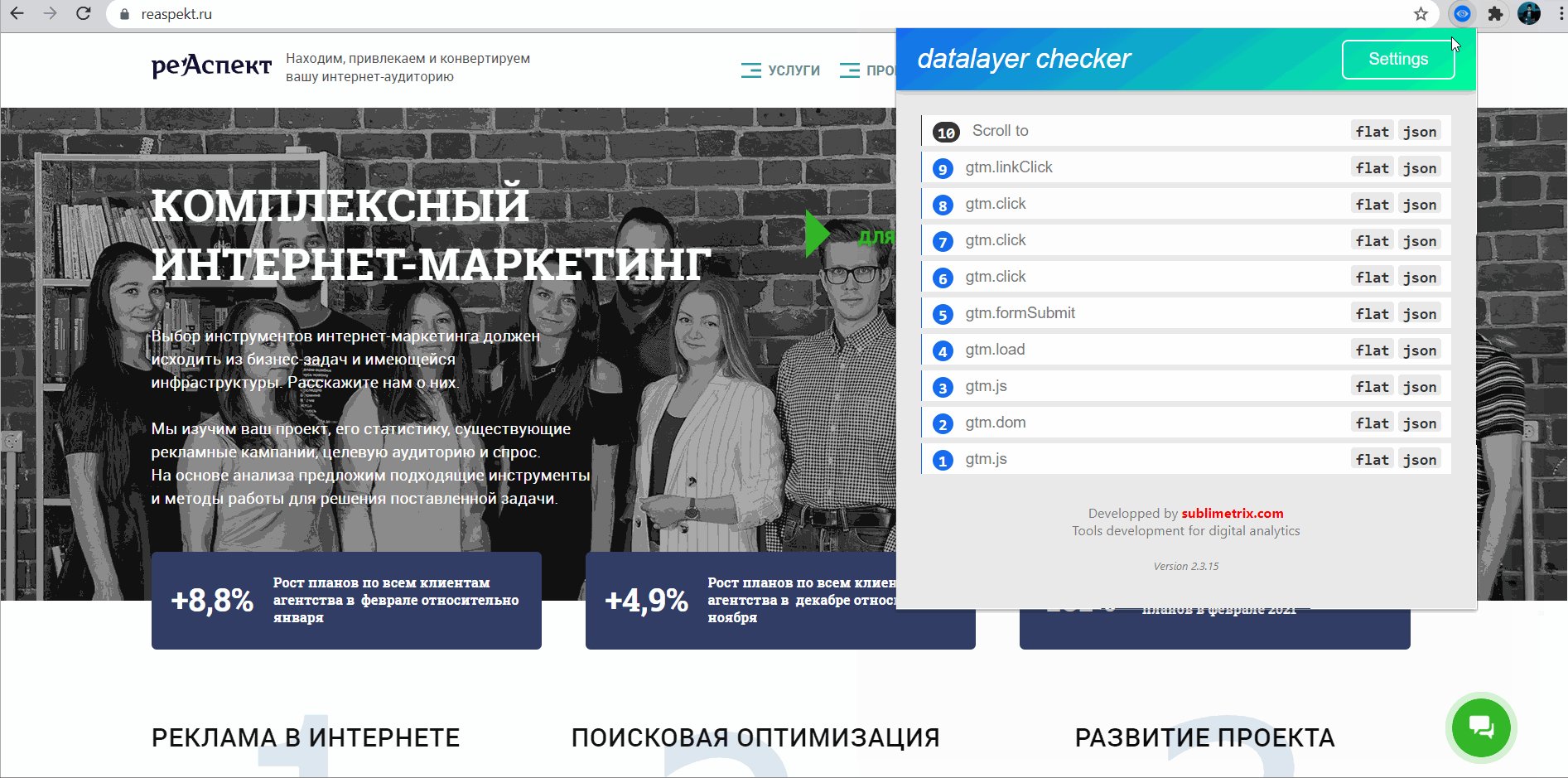
 Пример работы Datalayer Checker
Пример работы Datalayer Checker
Задачи, которые поможет решить расширение:
-
проверка событий на уровне данных после совершения действий на сайте;
-
определение правильного пути до содержимого переменной уровня данных.
Ценность: 5/5.
GTM Copy Paste
Расширение для Google Tag Manager от обучающей платформы для маркетологов MeasureSchool позволяет скопировать любой элемент из одного контейнера GTM — тег, триггер или переменную — в другой.
Классический способ переноса элементов из одного контейнера в другой требует создания каждого элемента с нуля. С этим можно смириться, если перенести надо всего пару тегов, но чем их больше, тем больше времени это займет.

Начало работы с GTM Copy Paste:
-
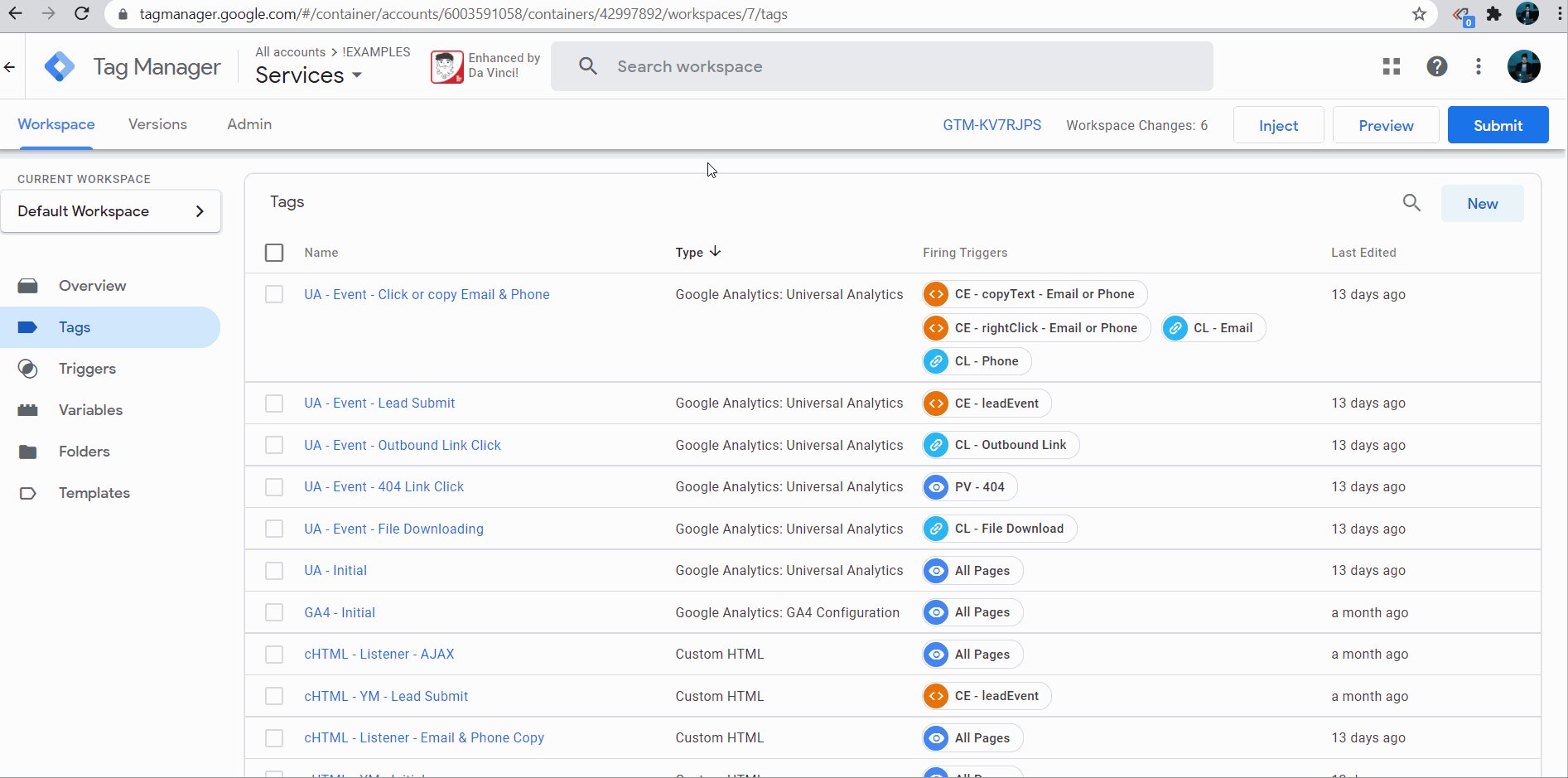
Открываем настройки контейнера GTM, из которого надо скопировать какой-то элемент.
-
Наводим курсор на нужный элемент, нажимаем правую кнопку и выбираем Add to GTM Copy/Paste. Для этого может потребоваться авторизация в аккаунте Google.
-
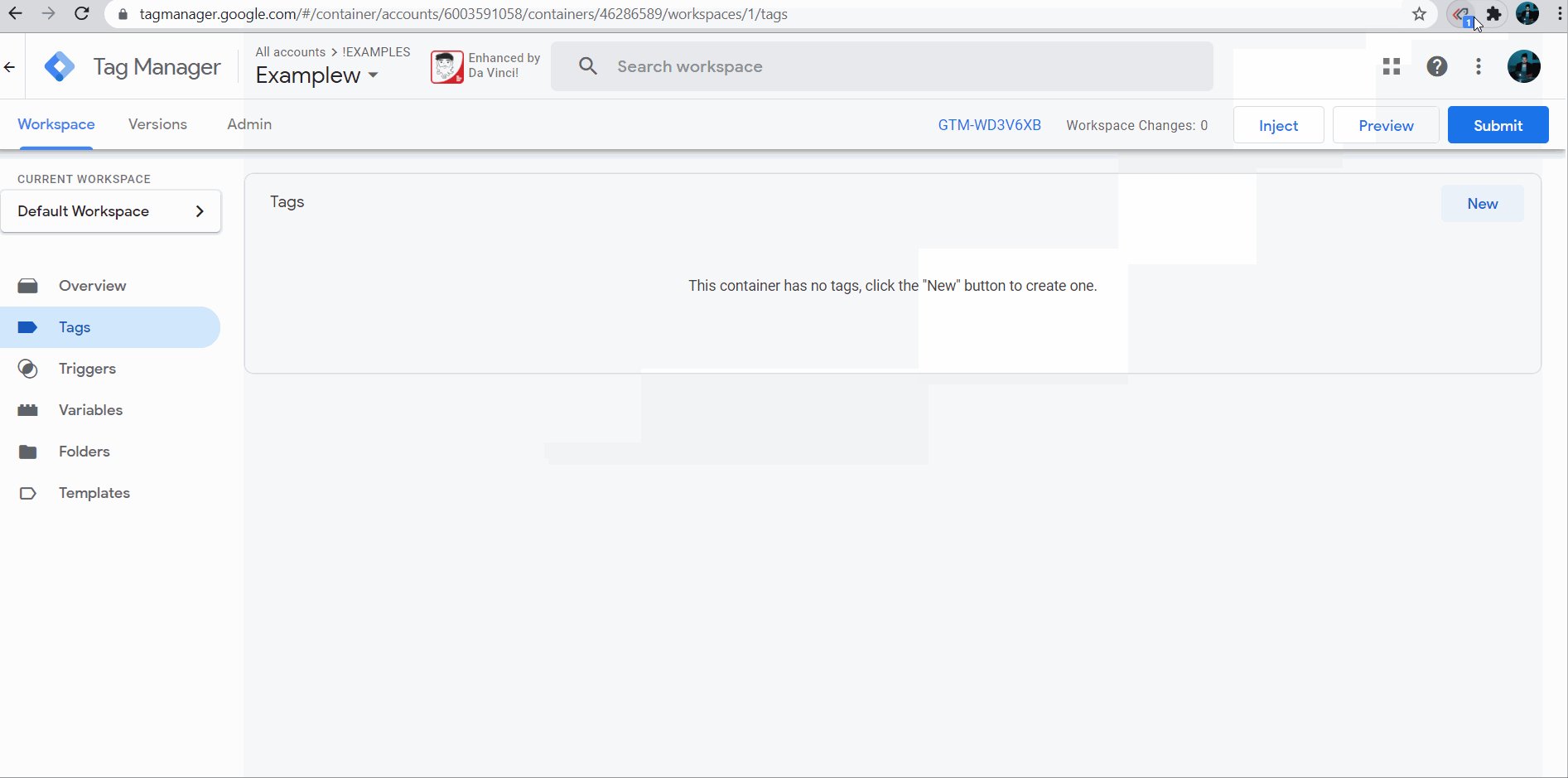
Открываем контейнер, в который надо скопировать выбранный элемент.
-
Нажимаем на иконку расширения и кликаем на Paste.
-
Дожидаемся завершения процесса копирования.
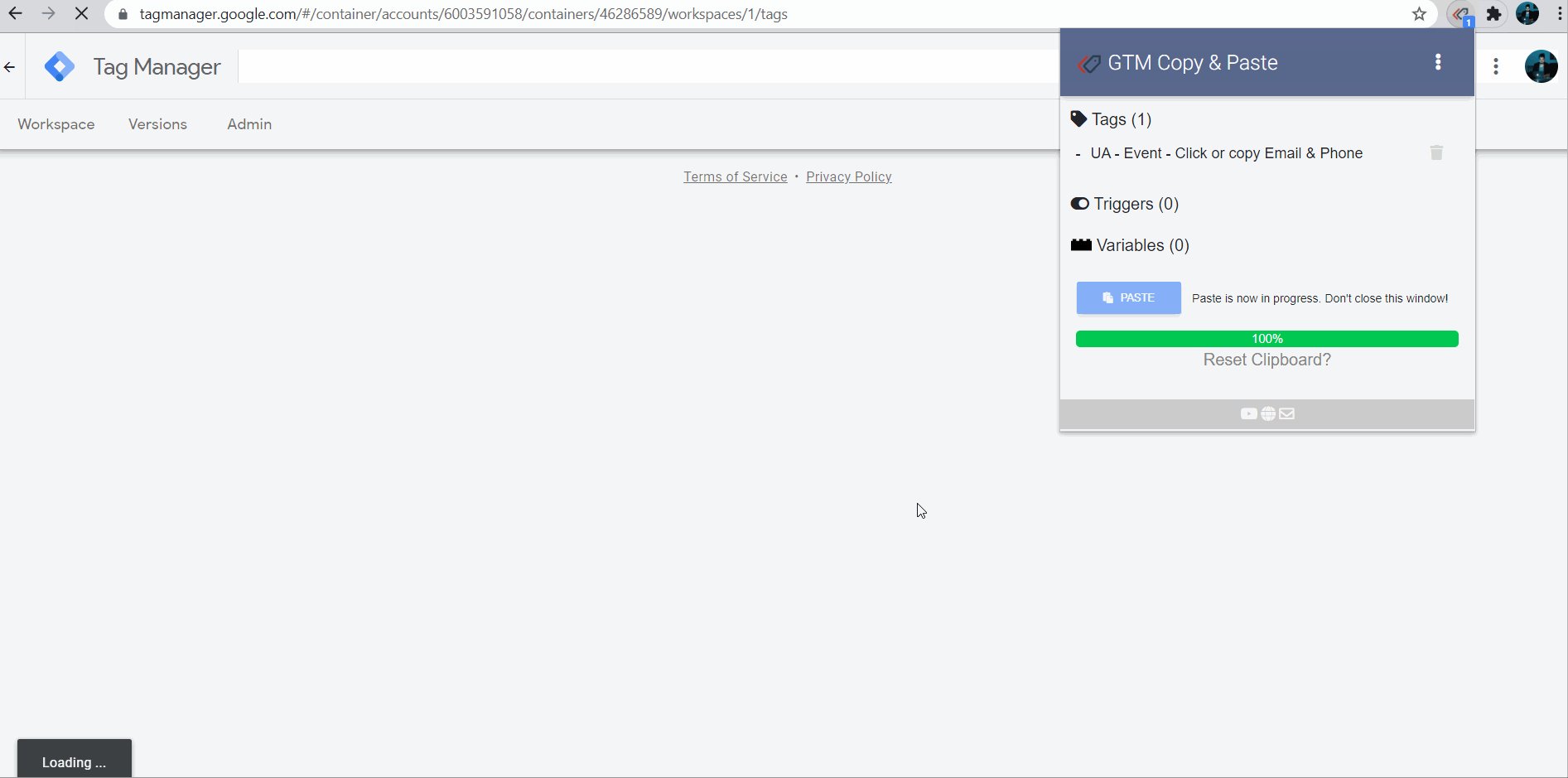
 Пример работы GTM Copy Paste
Пример работы GTM Copy Paste
Задачи, которые поможет решить расширение: быстро скопировать набор триггеров, переменных и тегов между контейнерами.
Ценность: 4/5.
Dataslayer
Это расширение покажет, какие значения переменных формируются на уровне данных, а также какие хиты отправляются в Google Analytics — их параметры, показатели и другие данные. Хитом (hit) считается любое отдельное взаимодействие пользователя с сайтом, в результате которого данные отправляются в систему аналитики: просмотр страницы или видео, транзакция, скачивание файла, скроллинг и другие.

Начало работы с dataslayer:
-
Загружаем страницу, на которой надо проверить содержимое уровня данных.
-
Открываем вкладку dataslayer в консоли разработчика. Вкладка появится после установки и активации расширения. Если данных нет, обновите страницу.
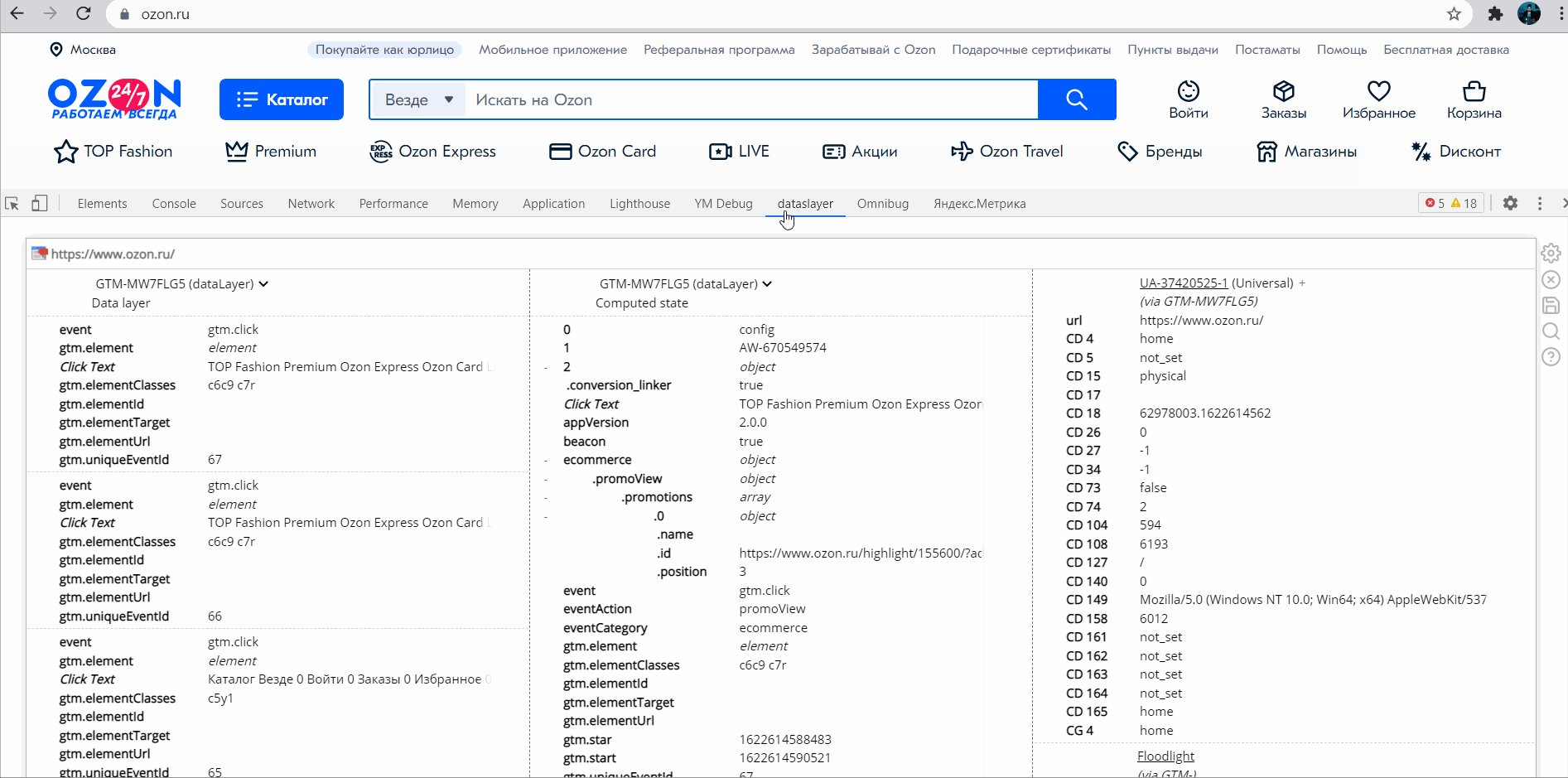
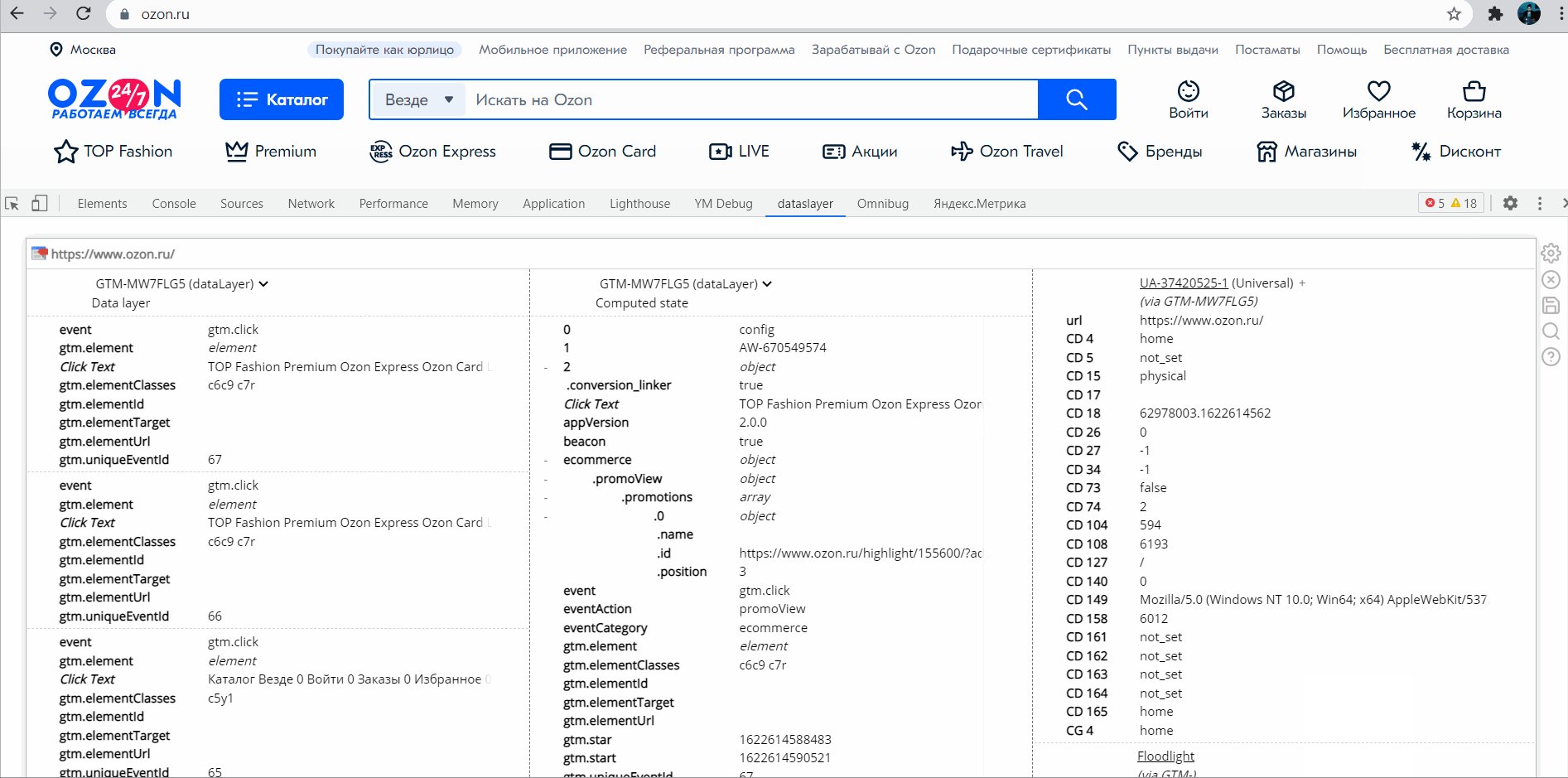
Данные разделены на три колонки: в левой показана информация о содержимом уровня данных. В средней — информация о хите. В правой колонке — данные о передаваемых пользовательских параметрах и показателях.
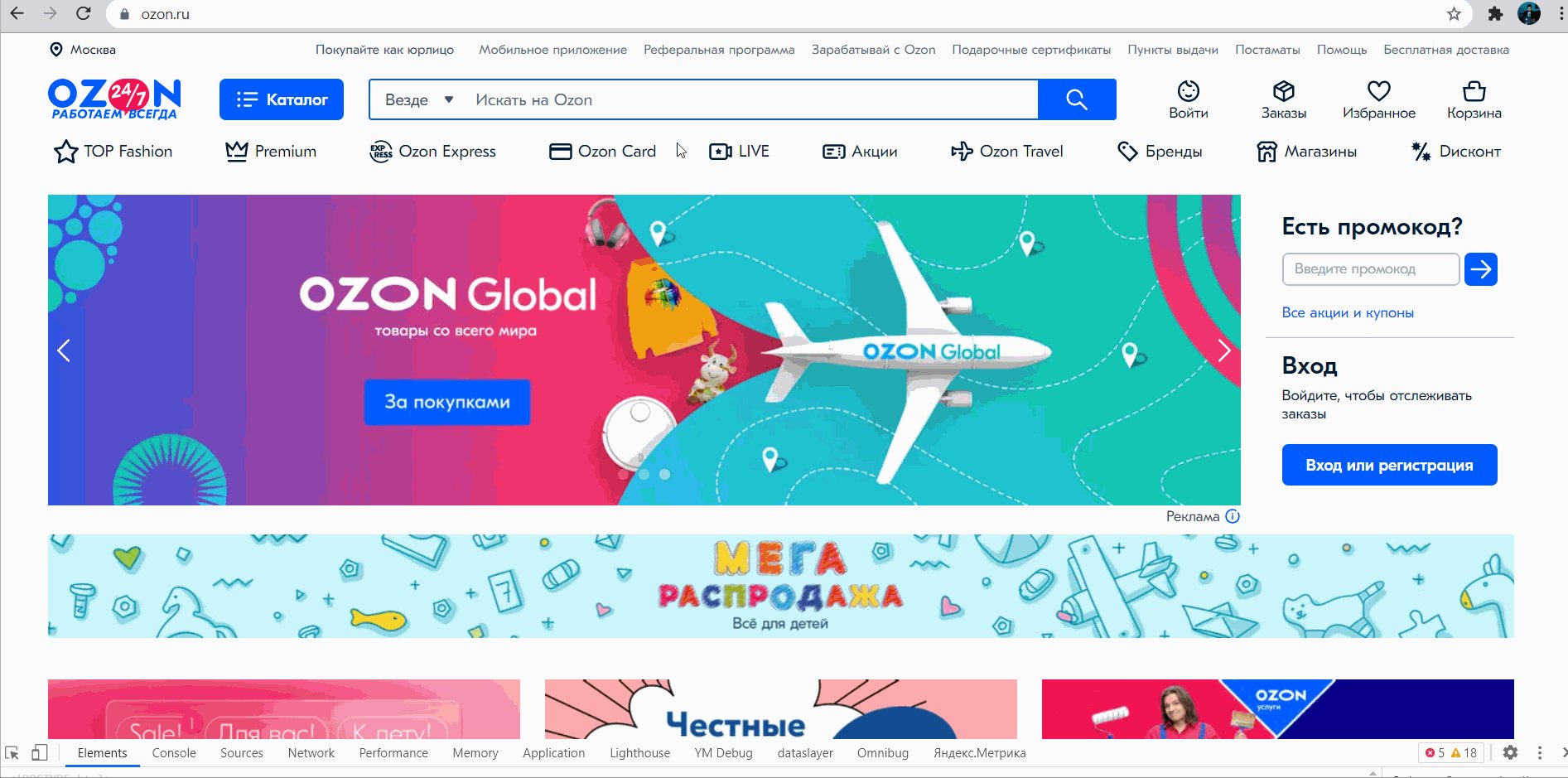
 Пример работы dataslayer Задачи, которые поможет решить расширение:
Пример работы dataslayer Задачи, которые поможет решить расширение:
-
валидация наполнения хита во время отправки;
-
изучение того, какие данные собирают сайты конкурентов;
-
поиск интересных решений по сбору пользовательских параметров и показателей.
Ценность: 3/5.
GTM Variable Builder
Расширение создано для помощи в поиске CSS-селектора для любого элемента на странице. GTM Variable Builder способен подобрать селектор не просто к отдельному элементу, но и к определенной части этого элемента. Например, это расширение может указать селектор цены, исключив из нее значение валюты.

Начало работы с GTM Variable Builder:
-
Выделяем нужный элемент на странице.
-
Открываем вкладку Console в консоли разработчика.
-
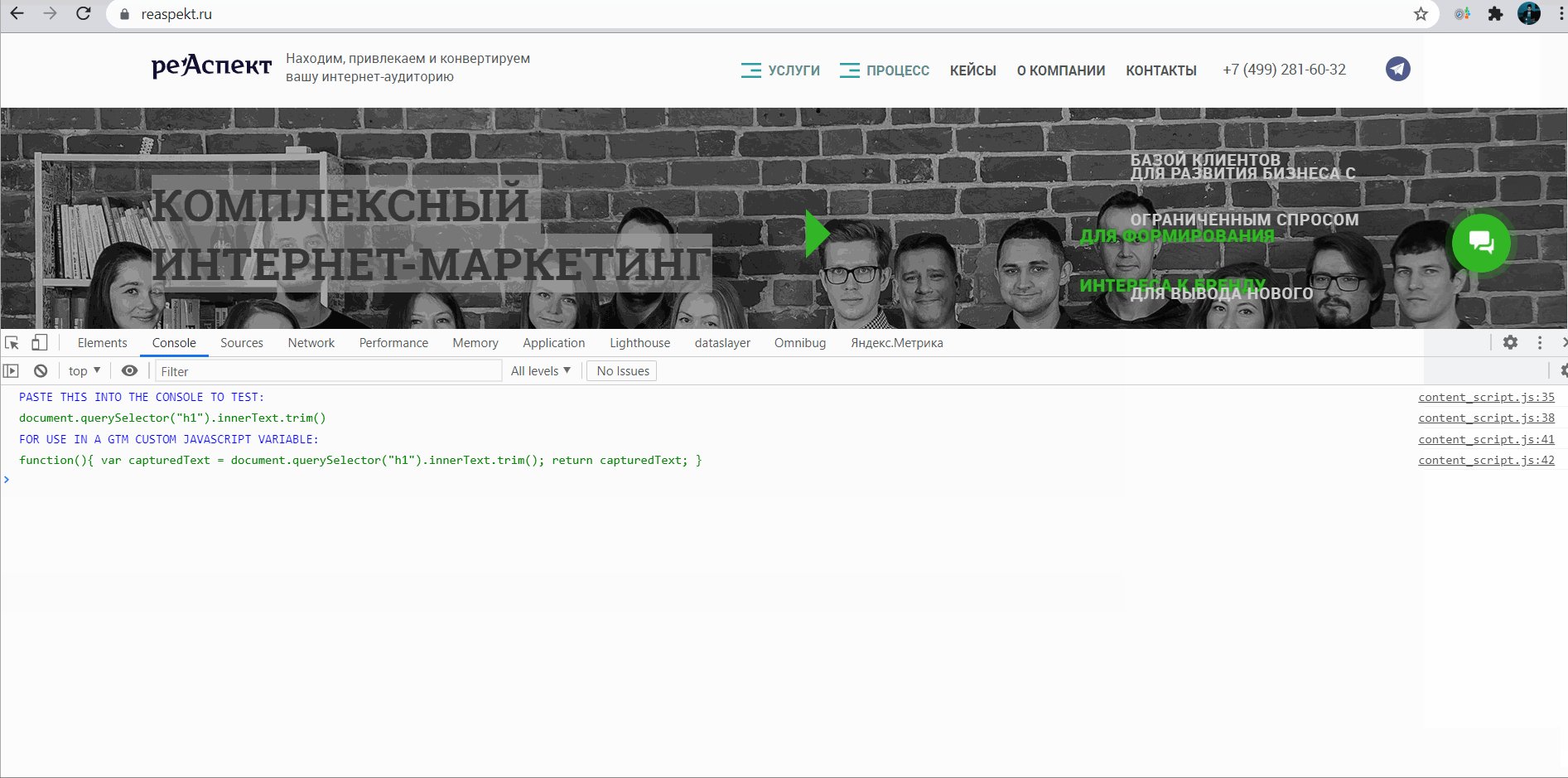
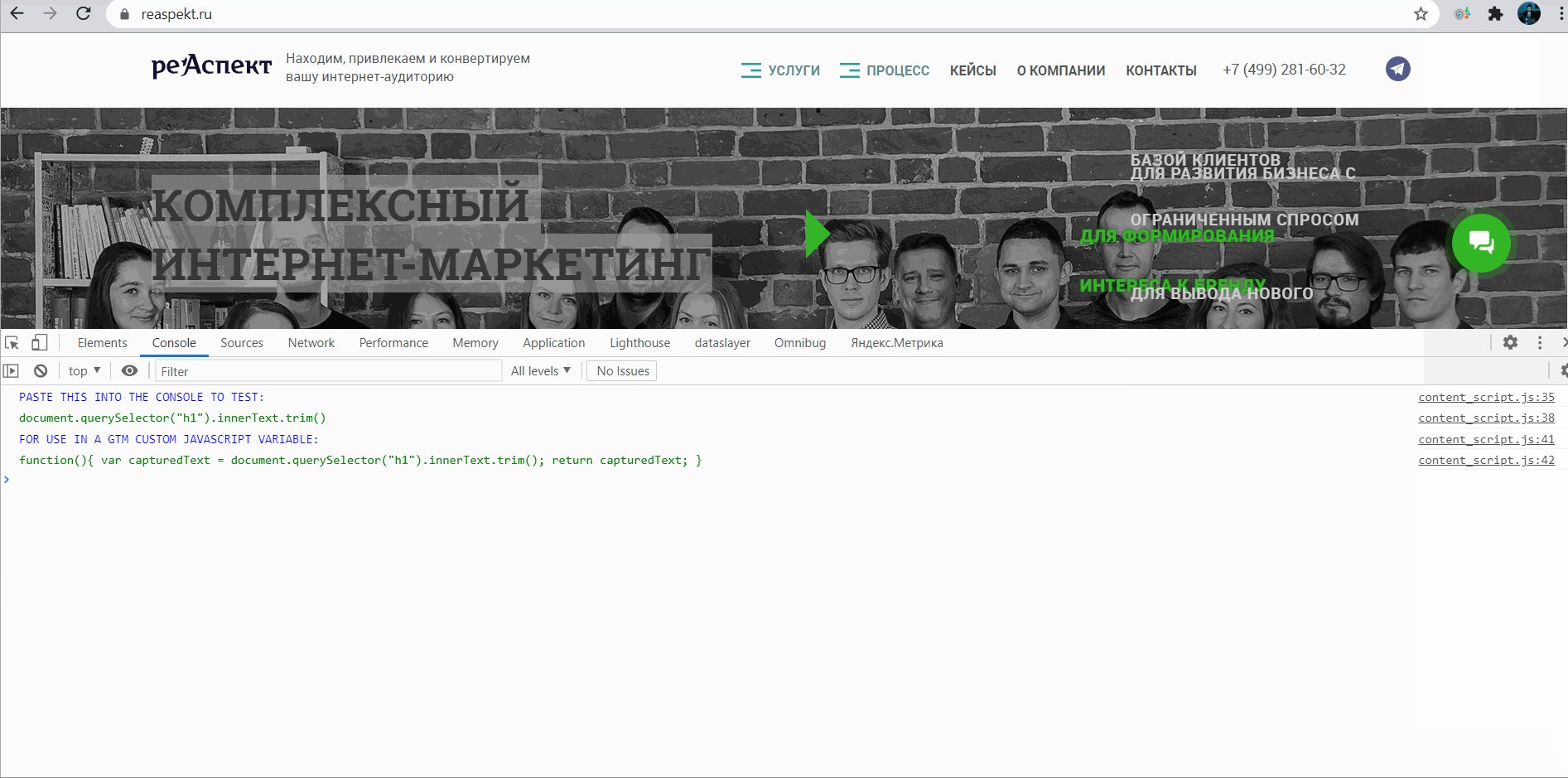
Нажимаем на иконку расширения. В результате получаем два блока кодов:
-
код из блока Paste this into the console to test можно вставить в консоль и удостовериться в работоспособности CSS-селектора;
-
код из блока For use in a GTM custom JavaScript variable можно использовать в Google Tag Manager для нахождения соответствующего элемента — переменная «Пользовательский JavaScript».
-
 Пример работы GTM Variable Builder Задачи, которые поможет решить расширение: определение селектора элемента с возможностью отсечь лишние части элемента.
Пример работы GTM Variable Builder Задачи, которые поможет решить расширение: определение селектора элемента с возможностью отсечь лишние части элемента.
Ценность: 3/5.
Tag Assistant Companion
Официальное расширение для работы с дебаггером Google Tag Manager. Расширение помогает в один клик перейти в список сайтов для запуска режима предпросмотра.

Чтобы использовать расширение, нужно просто установить его один раз, а затем при необходимости кликнуть на его иконку.
Ценность: 3/5.
Скачать Tag Assistant Companion
Помощь в работе со счетчиками аналитики
Расширения из этой категории помогают проверить работу счетчиков или увеличивают функциональность счетчиков.
Omnibug
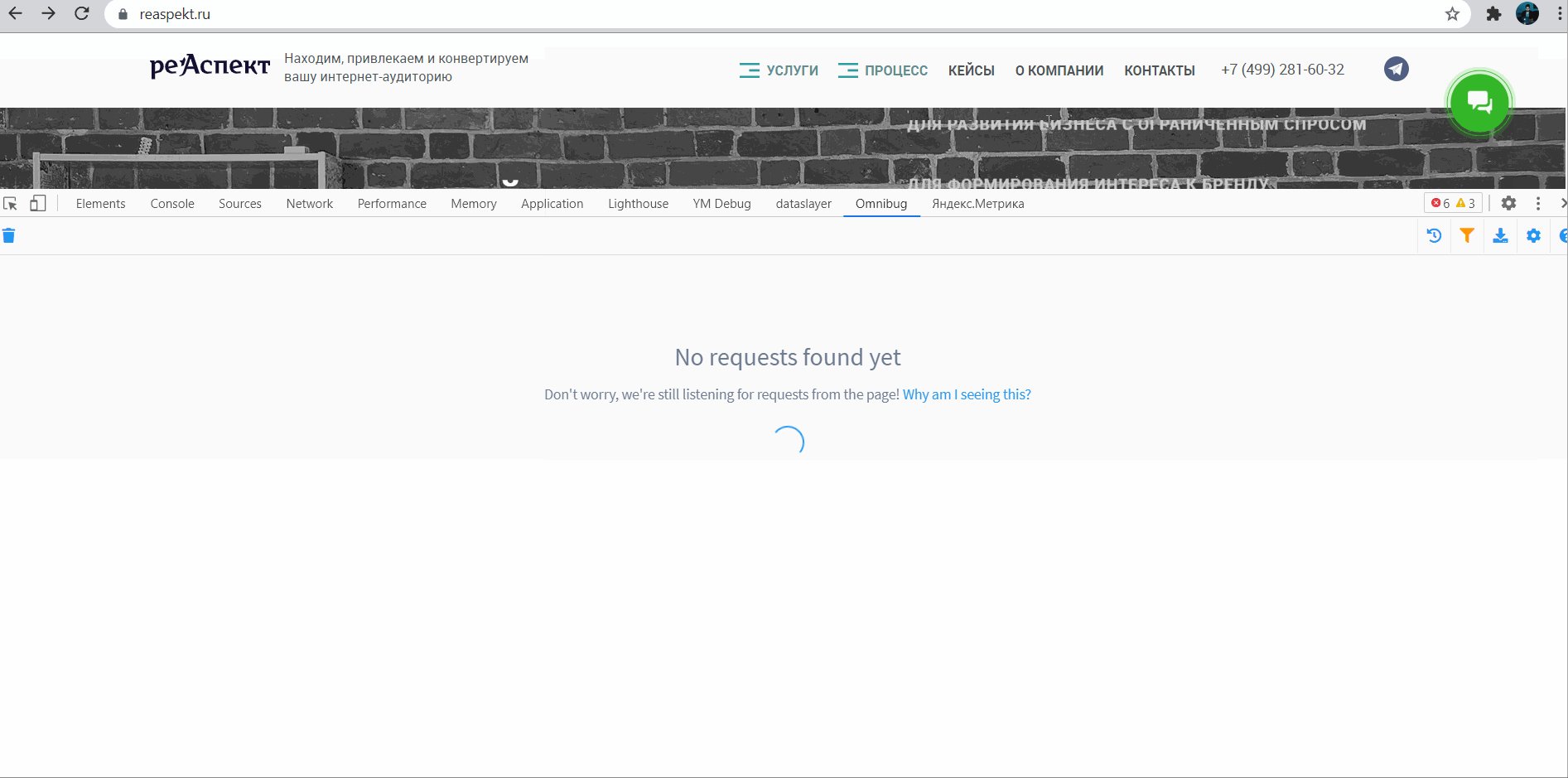
Расширение показывает подробную информацию о том, какой хит произошел, какие события и в какой инструмент отправились. Например, аналитик может сразу увидеть список всех хитов, сформированных при отправке формы. После установки в консоль разработчика добавляется вкладка Omnibug.
Одно из главных достоинств этого расширения — удобство представления информации. Каждый хит имеет отдельную раскрывающуюся вкладку, в которой информация распределена по соответствующим группам.

Начало работы с Omnibug:
-
Загружаем страницу, на которой надо проверить информацию о событиях и хитах.
-
Открываем вкладку Omnibug в консоли разработчика. Вкладка появится после установки и активации расширения.
-
Совершаем действия, информацию о которых надо проверить.
Информация о хитах разделена на несколько раскрывающихся вкладок. В них отображается, в какой инструмент отправлен хит, ID инструмента, время и техническое наполнение.
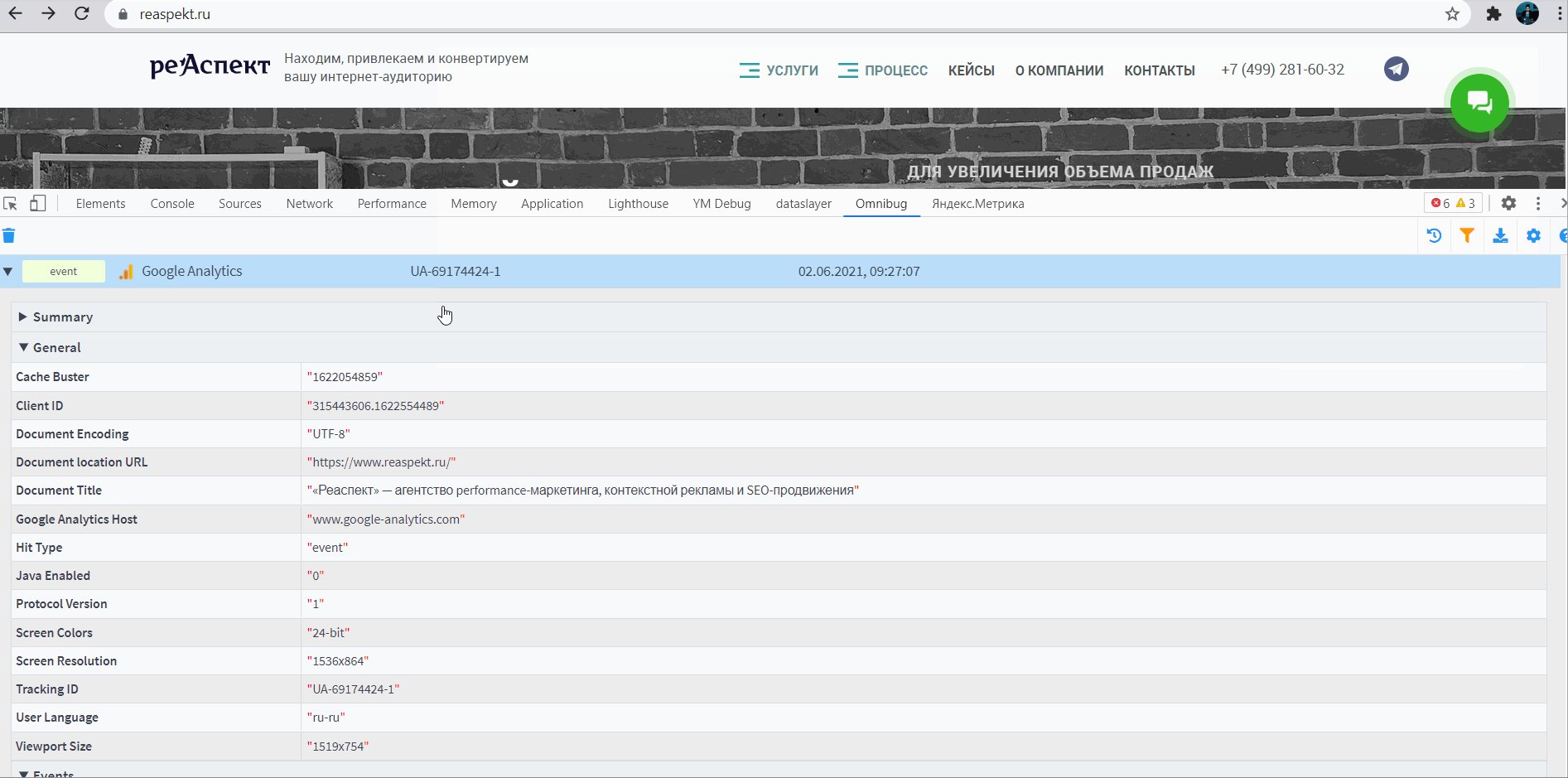
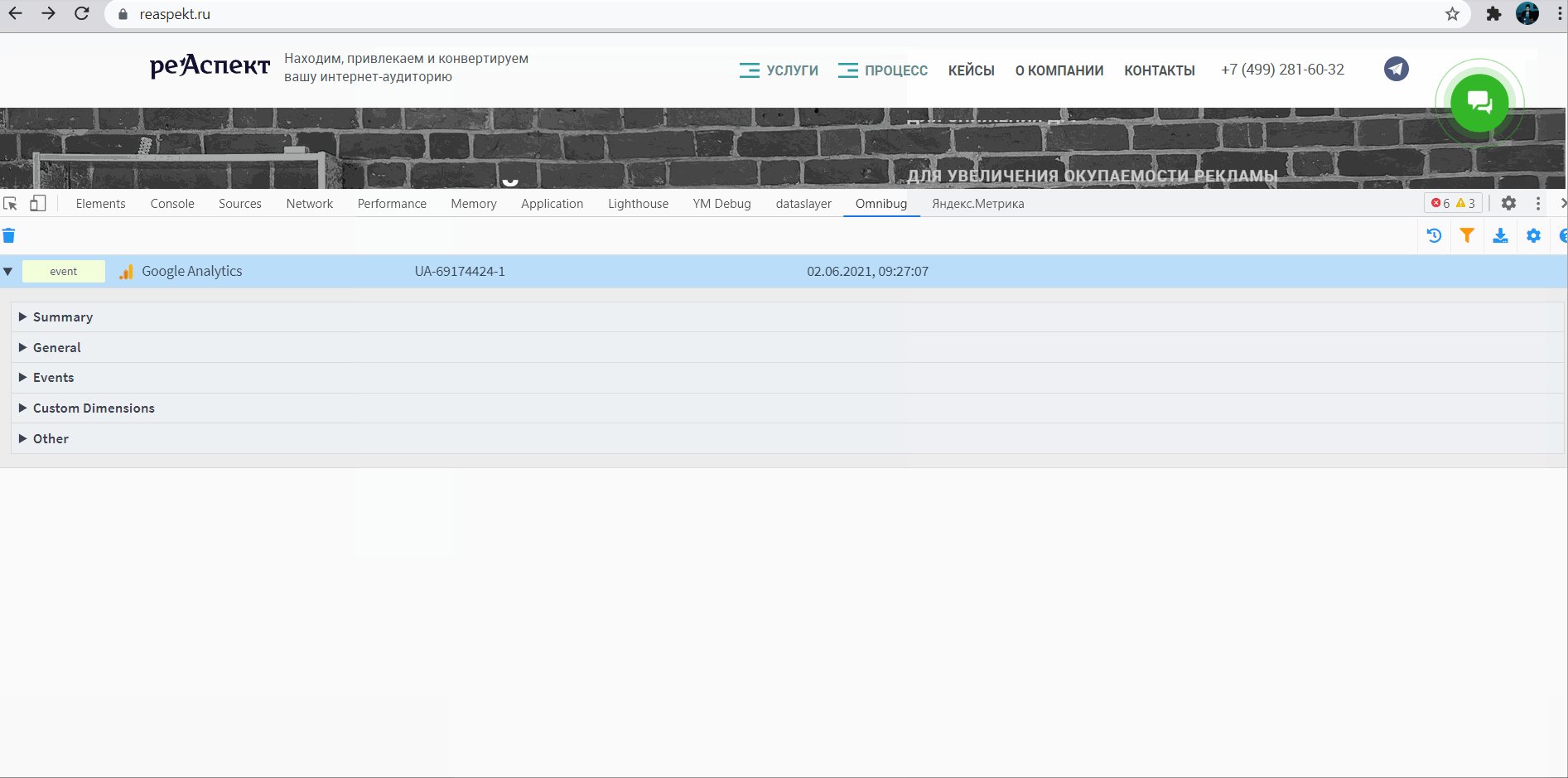
 Пример работы Omnibug
Пример работы Omnibug
Задачи, которые поможет решить расширение: проверка событий, отправляемых во время совершения целевых действий.
Ценность: 5/5.
Google Analytics Debugger
Официальное расширение от Google для работы с дебаггингом информации, которая отправляется в Google Analytics. Оно выводит на вкладку Console в консоли разработчика информацию о наполнении зита. Это расширение помогает быстро проверять отправляемые хиты, но страдает от ужасного дизайна, а точнее от его отсутствия — вся информация выводится сплошной портянкой.

Начало работы с Google Analytics Debugger:
-
Загружаем страницу, на которой надо проверить информацию о событиях и хитах.
-
В панели расширений нажимаем на иконку Google Analytics Debugger, чтобы активировать его. Страница перезагрузится.
-
Открываем вкладку Console в консоли разработчика.
-
Совершаем действия, информацию о которых надо проверить.
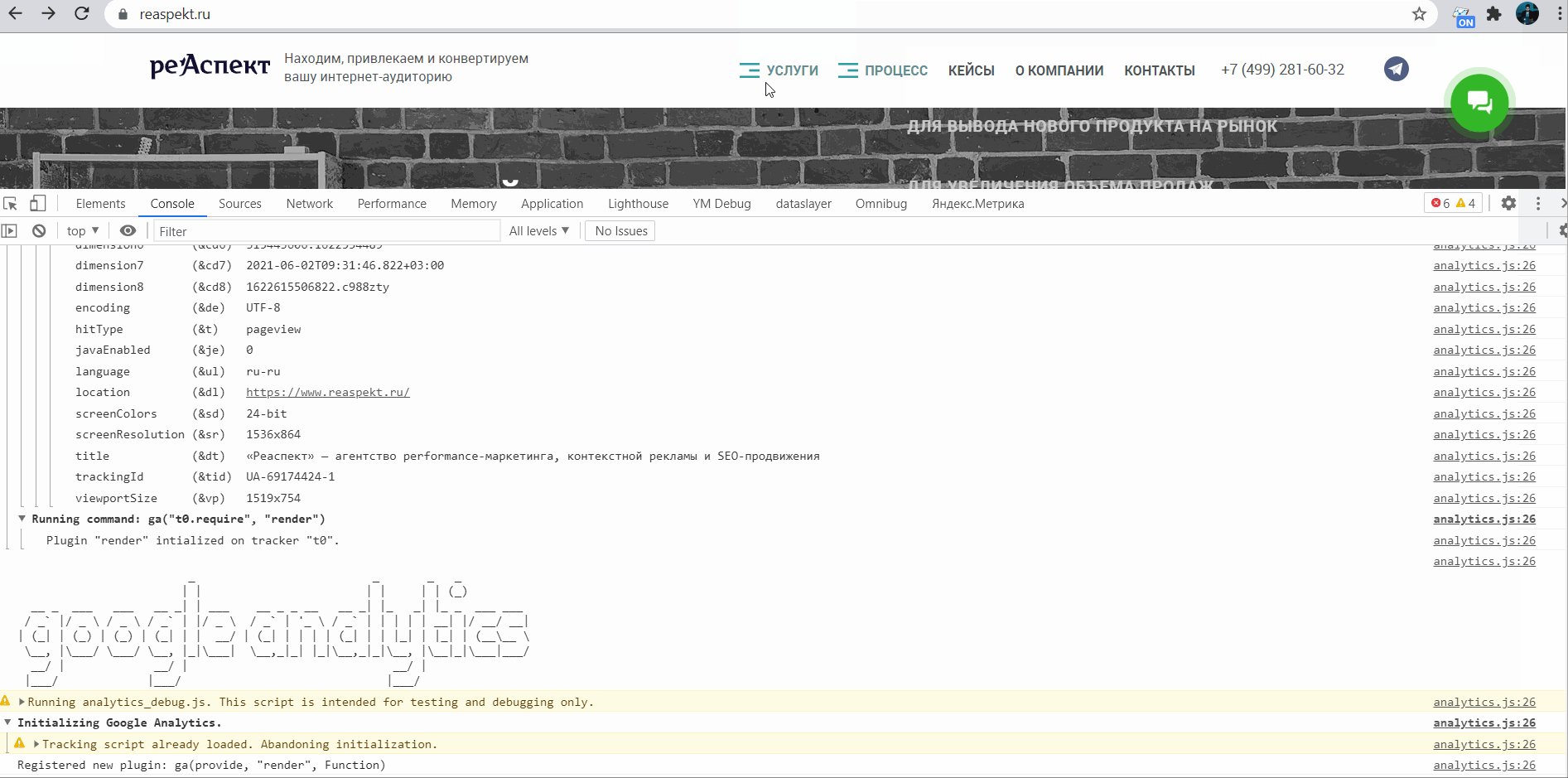
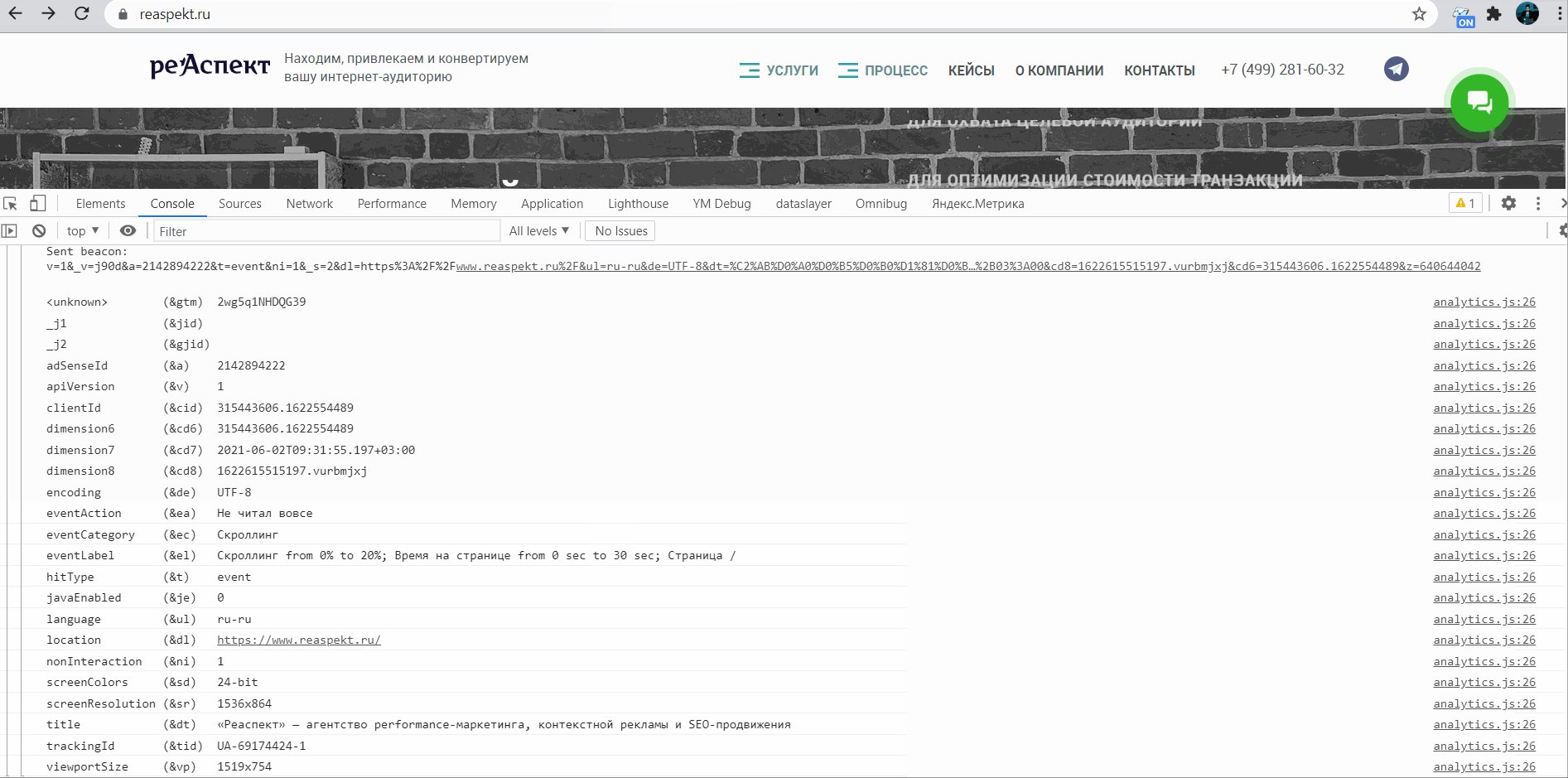
 Пример работы Google Analytics Debugger
Пример работы Google Analytics Debugger
Задачи, которые поможет решить расширение: проверка событий, отправляемых во время совершения целевых действий.
Ценность: 5/5.
Скачать Google Analytics Debugger
Tag Assistant Legacy (by Google)
Расширение помогает быстро определить, какие коды маркетинговых сервисов Google установлены на сайте и правильно ли они установлены: нет ли ошибок или рекомендаций по корректировке кодов.

Начало работы с Tag Assistant Legacy:
-
Открываем любой сайт.
-
Нажимаем на иконку расширения и перезагружаем сайт.
-
Снова нажимаем на иконку расширения и видим:
-
список установленных кодов маркетинговых сервисов Google;
-
цветовое кодирование корректности установки: красный — есть грубые ошибки, желтый — есть рекомендации, зеленый — все установлено правильно.
-
-
Внутри каждого кода можно найти дополнительную информацию о теге.
 Пример работы GTM Variable Builder
Пример работы GTM Variable Builder
Задачи, которые поможет решить расширение:
-
проверка правильности установки на сайте кодов маркетинговых сервисов Google: GTM, Google Analytics, Google Ads;
-
составление лога отправляемых в Google Analytics события во время совершения пользователем последовательности определенных действий — например, прохождения воронки совершения заказа в интернет-магазине.
Ценность: 5/5.
Yandex.Metrica Inspector
Расширение выводит информацию о хитах и их содержимом, которая отправляется в счетчик Яндекс.Метрики. Также расширение ведет лог по отправленным хитам действий: просмотров страниц, параметров визитов и посетителей, достижения целей, событий электронной торговли и других.

Начало работы с Yandex.Metrica Inspector:
-
Открываем нужную страницу.
-
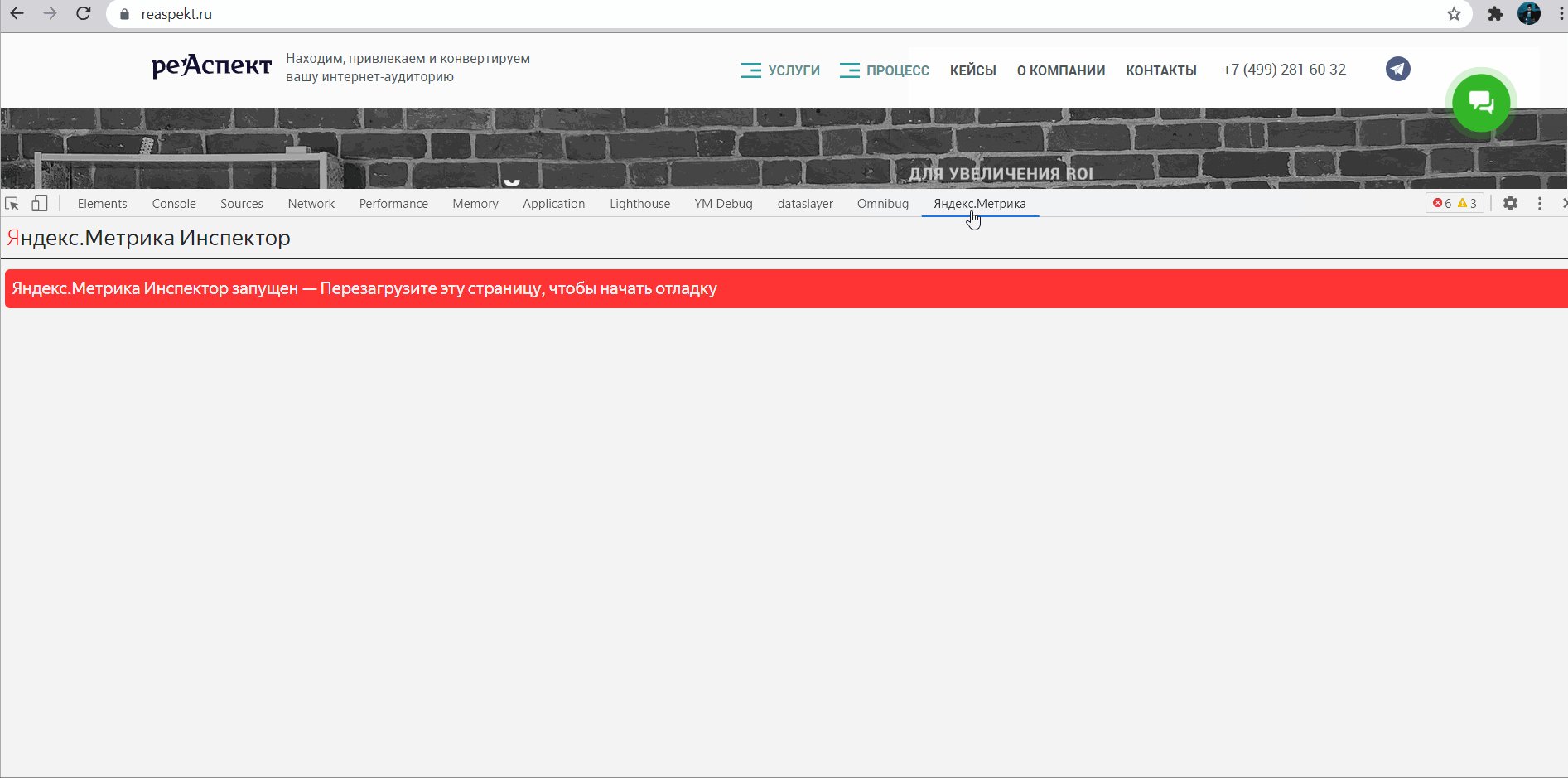
Открываем вкладку «Яндекс.Метрика» в консоли разработчика. Вкладка появится после установки и активации расширения.
-
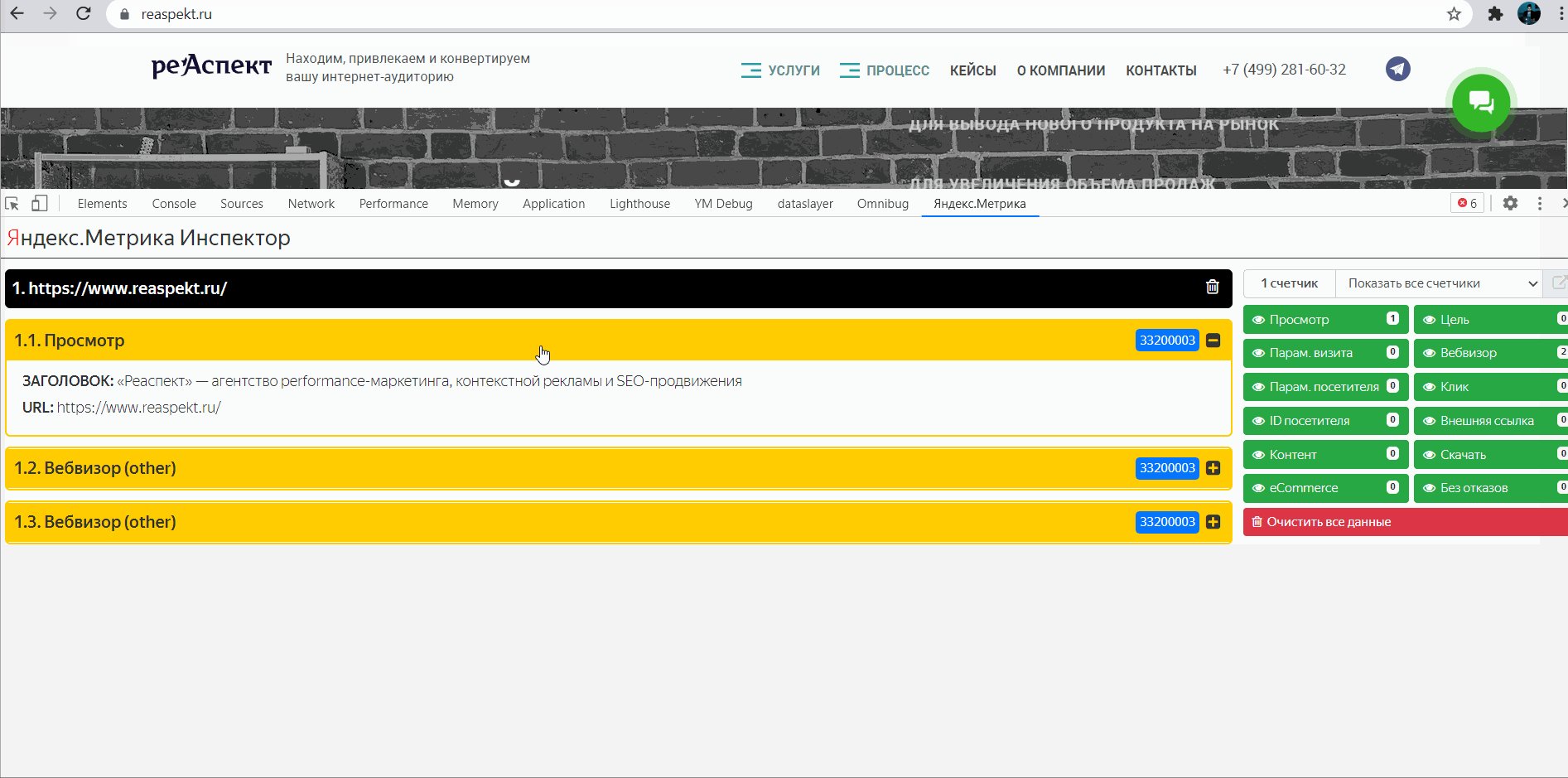
Видим информацию о хитах, их содержимом, а также в какие счетчики эта информация передается.
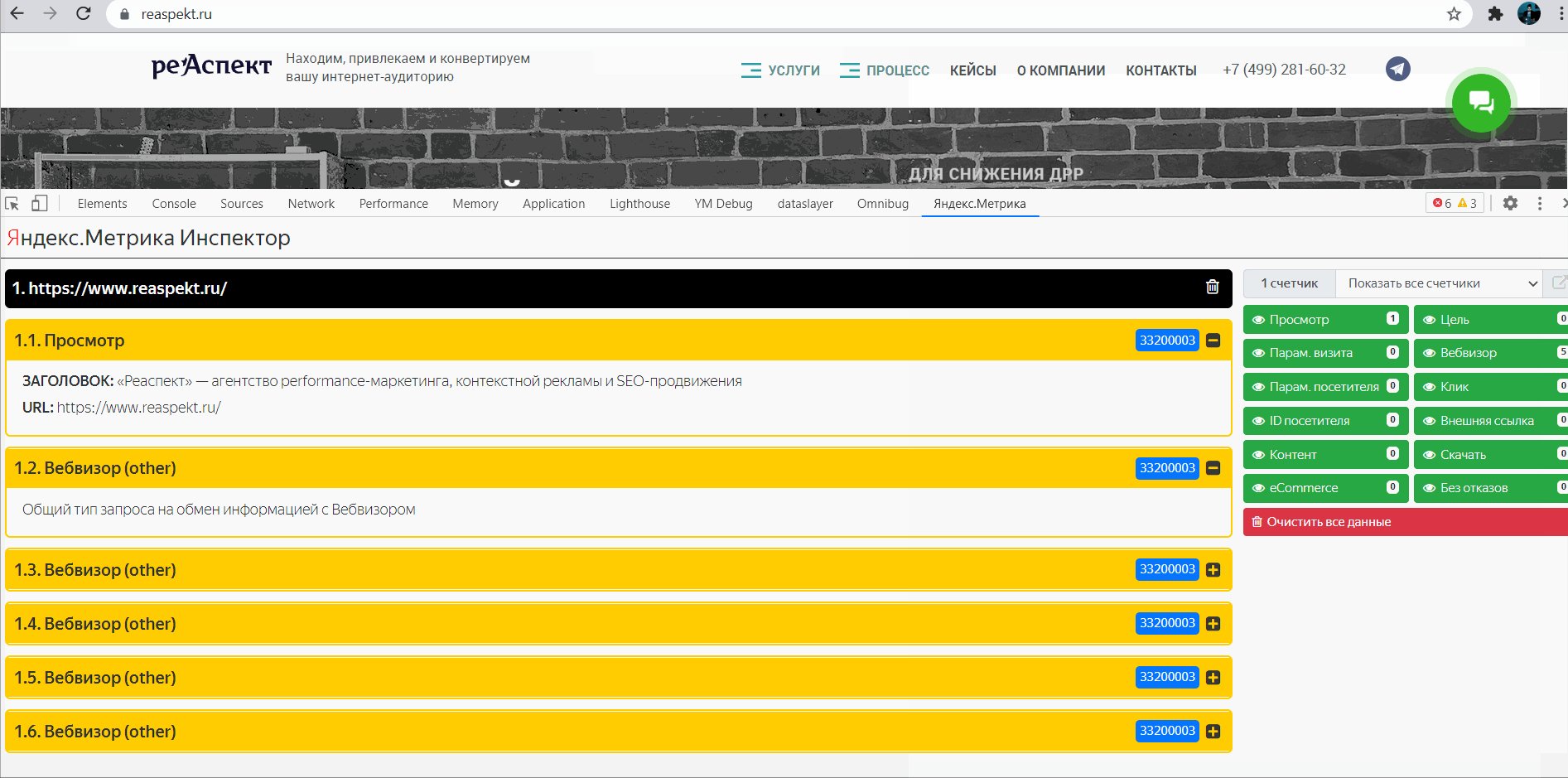
 Пример работы Yandex.Metrica Inspector
Пример работы Yandex.Metrica Inspector
Задачи, которые поможет решить расширение:
-
проверка корректности установки счетчика Яндекс.Метрики;
-
валидация отправляемых в Яндекс.Метрику хитов.
Ценность: 5/5.
Скачать Yandex.Metrica Inspector
Другие полезные расширения
Часть расширений, которые я использую в работе, невозможно отнести к какой-то конкретной категории. Они добавляют дополнительные возможности в сервисы и помогают упростить реализацию сложных действий. В целом, такие расширения делают повседневную работу комфортнее.
Copytables
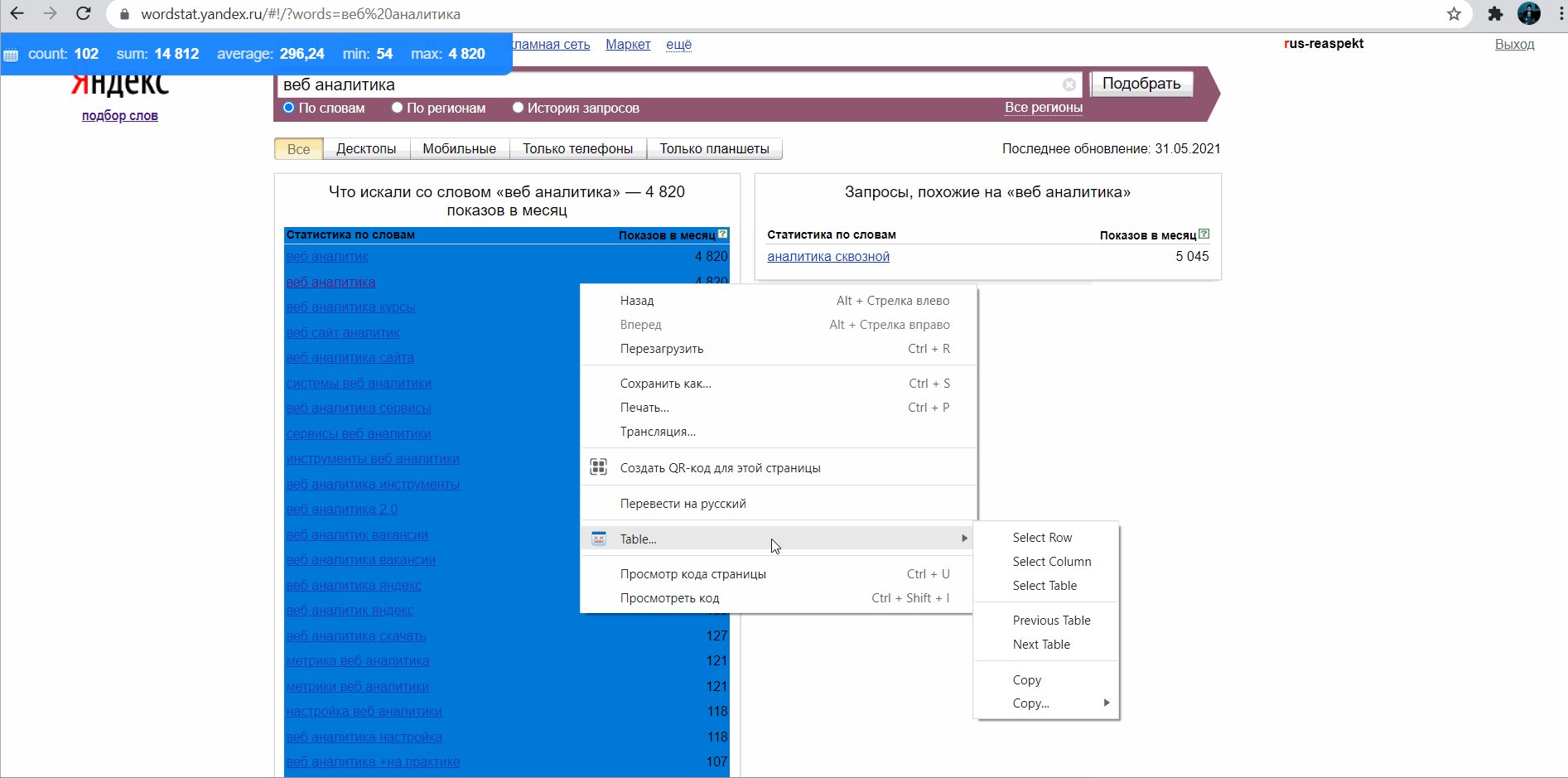
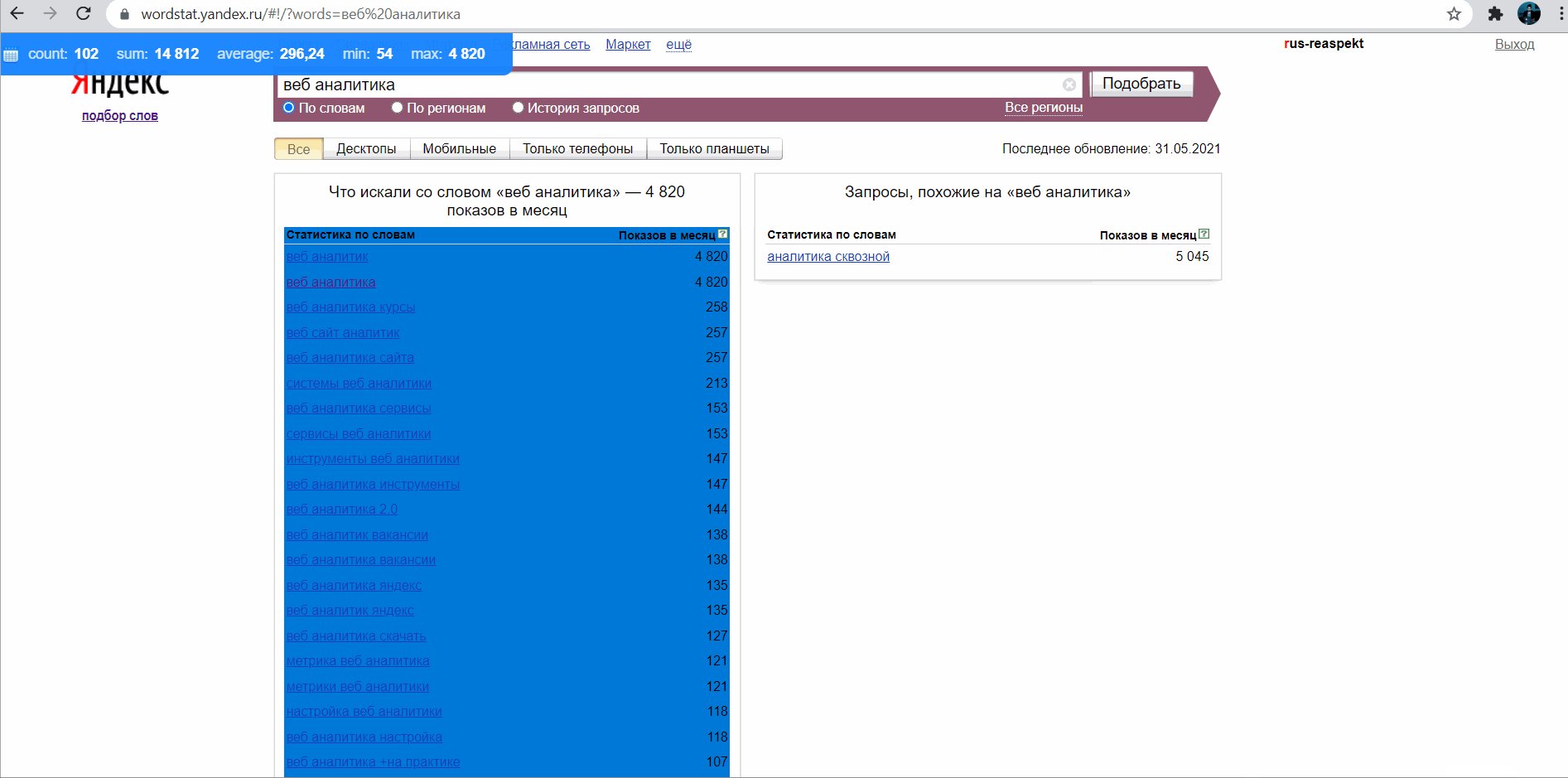
Еще с 2010 года в браузере Mozilla Firefox стала доступна встроенная возможность выделять ячейки для быстрого копирования при зажатии кнопки Ctrl и нажатии левой кнопки мышки. В то время мы активно пользовались этим, например, для работы с Яндекс Wordstat.
При переходе на Google Chrome этой функции не хватало. И я был рад, обнаружив расширение Copytables, которое позволяло быстро выделять отдельные ячейки и копировать их.
Расширение умеет:
-
выделять таблицы, столбцы, строки и отдельные ячейки;
-
показывать сводную информацию по выделенным данным — например, сумму по выделенным ячейкам, их общее количество и т.д.;
-
выбирать, как копировать выделенное содержимое: как простой текст, оставлять форматирование и так далее.

Начало работы с Copytables:
-
Открываем страницу, с которой надо скопировать таблицу или ее отдельные элементы.
-
Наводим курсор на элемент, который надо скопировать, нажимаем правую кнопку мыши и выбираем пункт Copytables.
-
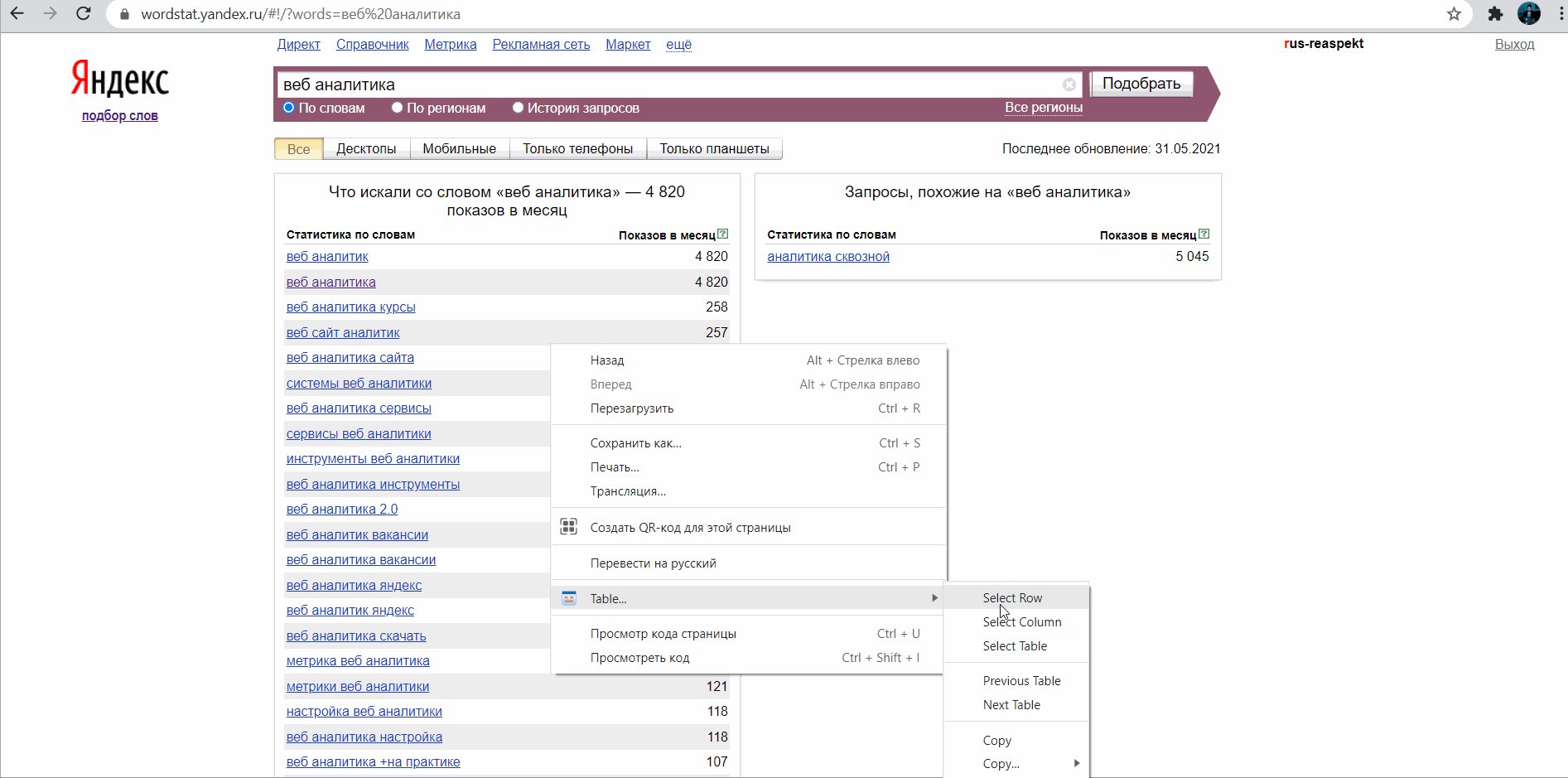
Выбираем, что выделить: table (таблицу полностью), row (строку), column (колонку), ячейку (достаточно зажать Alt и кликнуть левой кнопкой мыши).
-
Выбираем, в каком формате скопировать выделенное.
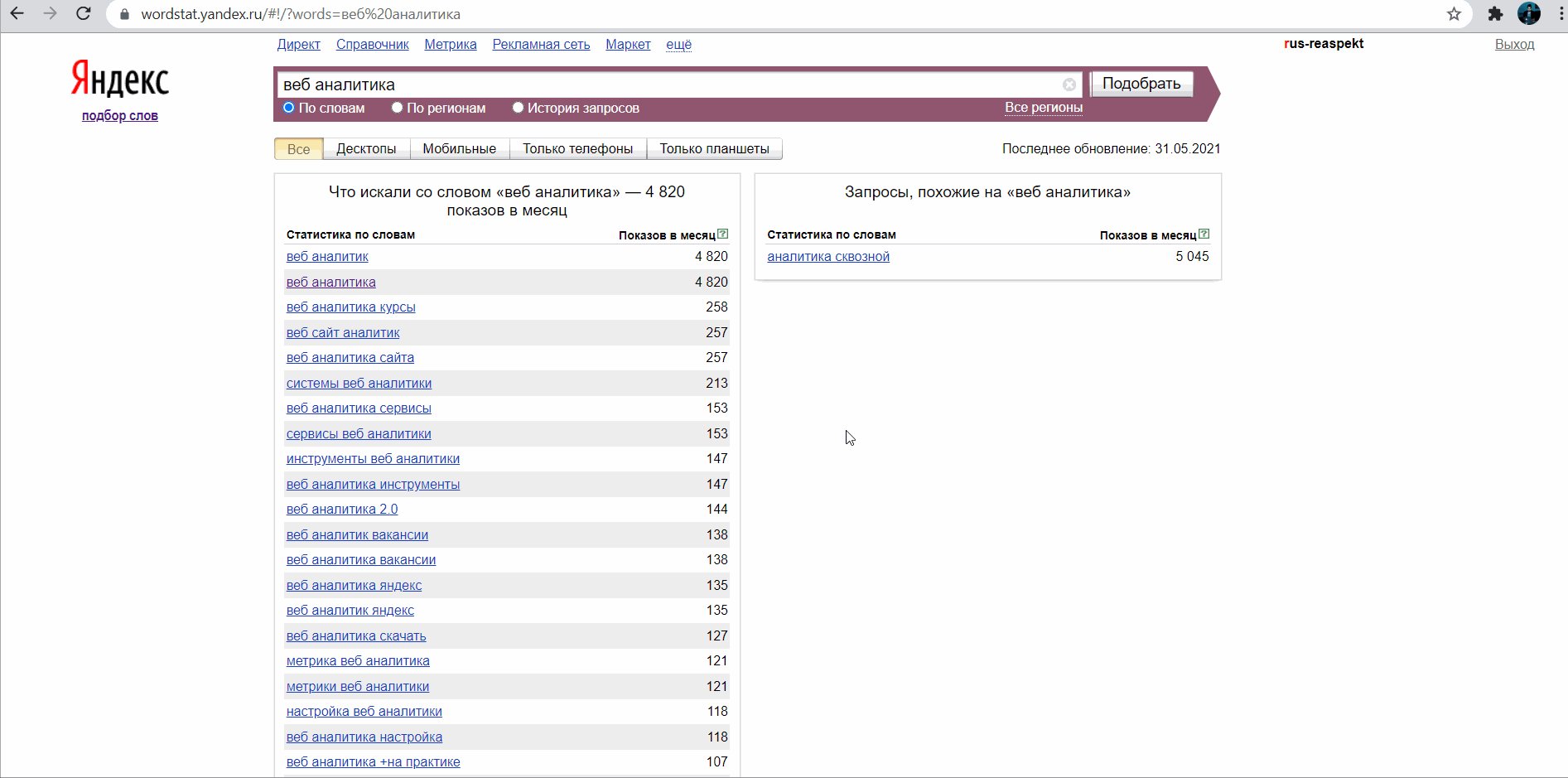
 Пример работы Copytables
Пример работы Copytables
Задачи, которые поможет решить расширение: скопировать данные из определенных ячеек Google Analytics.
Ценность: 5/5.
Da Vinci Tools
Это набор инструментов, который расширяет и дополняет возможности кабинетов маркетинговых сервисов Google. Это расширение создано компанией Supermetrics, специализирующейся на переносе данных на платформы аналитики и отчетности.
Da Vinci Tools для Google Tag Manager:
-
снимает жесткое ограничение по ширине экрана в таблицах элементов;
-
позволяет виртуально инжектить контейнер в любой сайт;
-
добавляет сохранение типа сортировки.
Для Google Analytics Da Vinci Tools может:
-
отправлять негативные транзакции прямо из окна отчета;
-
запоминать раздел отчета, на котором была закрыта страница, чтобы потом начать работу в Google Analytics с этого же отчета;
-
исключать свои посещения из отчетов своего счетчика.
Для Google Data Studio Da Vinci Tools может:
-
настроить автообновление отчета с определенным периодом;
-
подсвечивать виджеты с семплированными данными.

Начало работы с Da Vinci Tools:
-
Нажимаем на иконку расширения в разделе расширений.
-
Переходим в раздел Settings и указываем, какие изменения нужны в каждом инструменте.
-
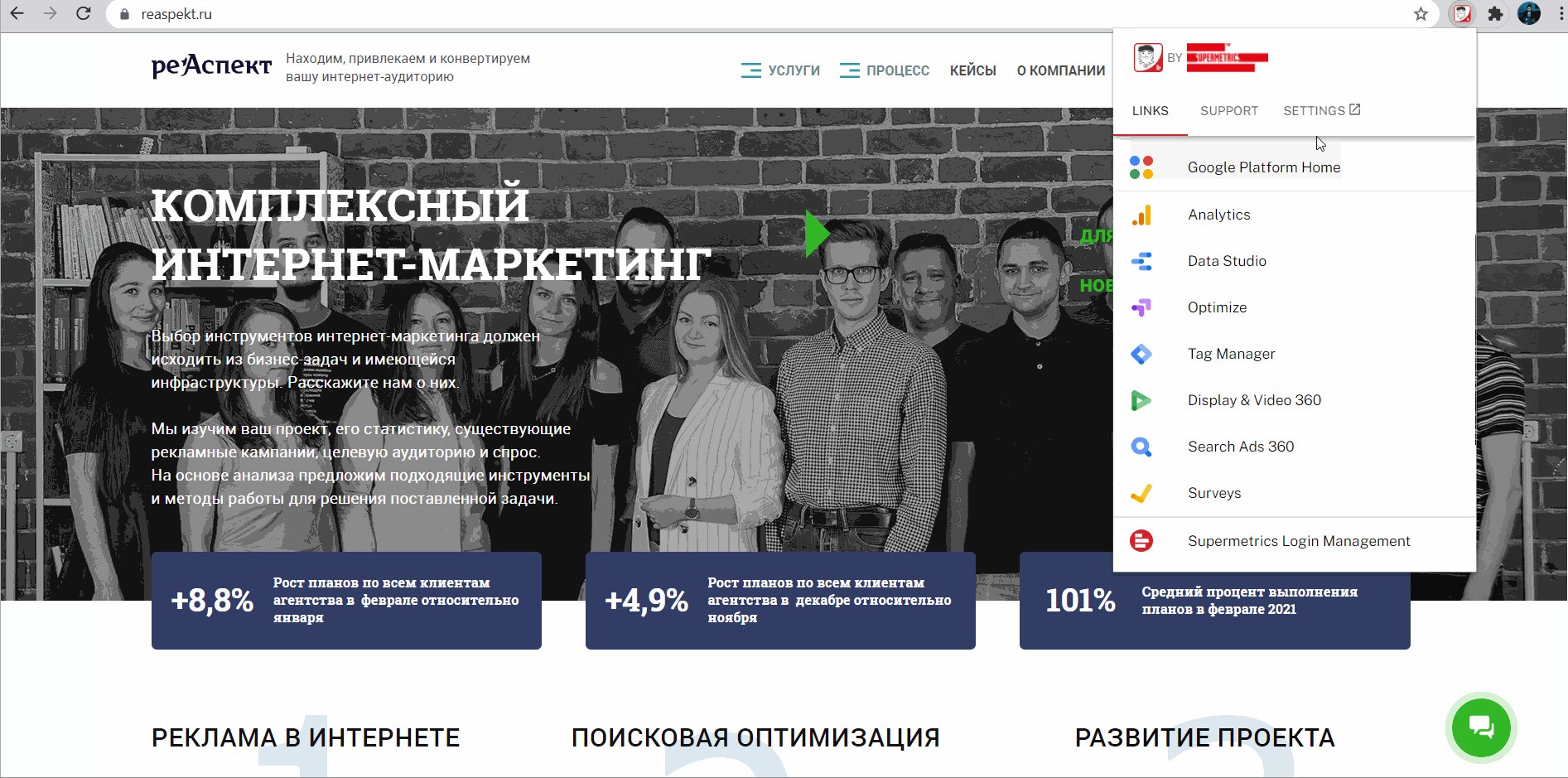
Кликаем на иконку расширения и открываем список для быстрого перехода в маркетинговые сервисы Google.
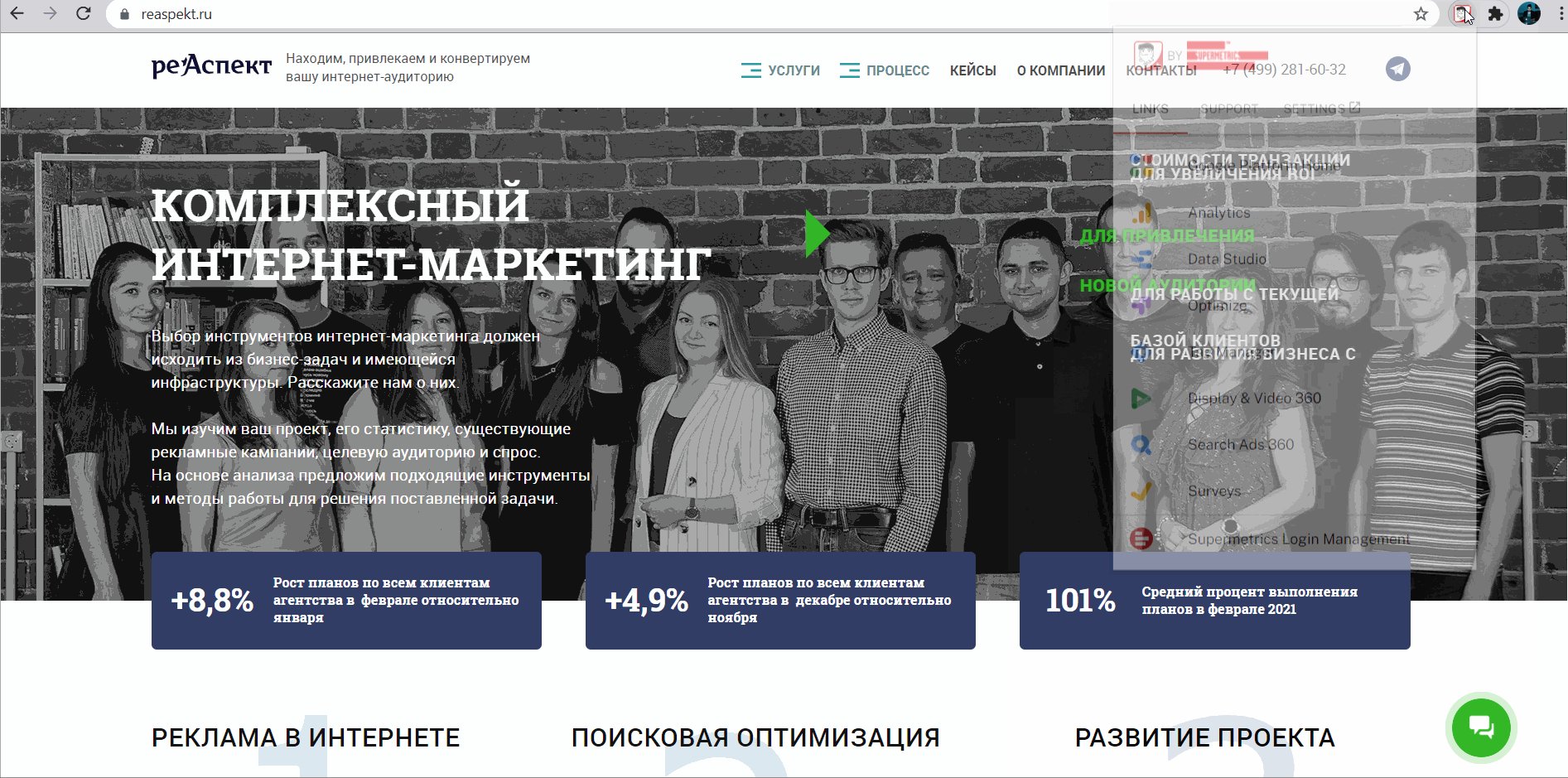
 Пример работы Da Vinci Tools
Пример работы Da Vinci Tools
Задачи, которые поможет решить расширение: добавить полезный функционал в GTM, Google Analytics и GDS.
Ценность: 4/5.
CSS Selector Tester
Расширение визуально выделяет элемент, который соответствует введенному CSS-селектору, классу или ID элемента. Селектор определяет, к какому элементу применять то или иное CSS-правило. Подробнее о типах CCS-селекторов — в справке для разработчиков.
Это расширение облегчит жизнь специалистам, которые работают с Google Tag Manager, а также с краулерами сайтов, которые умеют экспортировать данные по CSS — например, Screaming Frog или Netpeak Spider.

Начало работы с CSS Selector Tester:
-
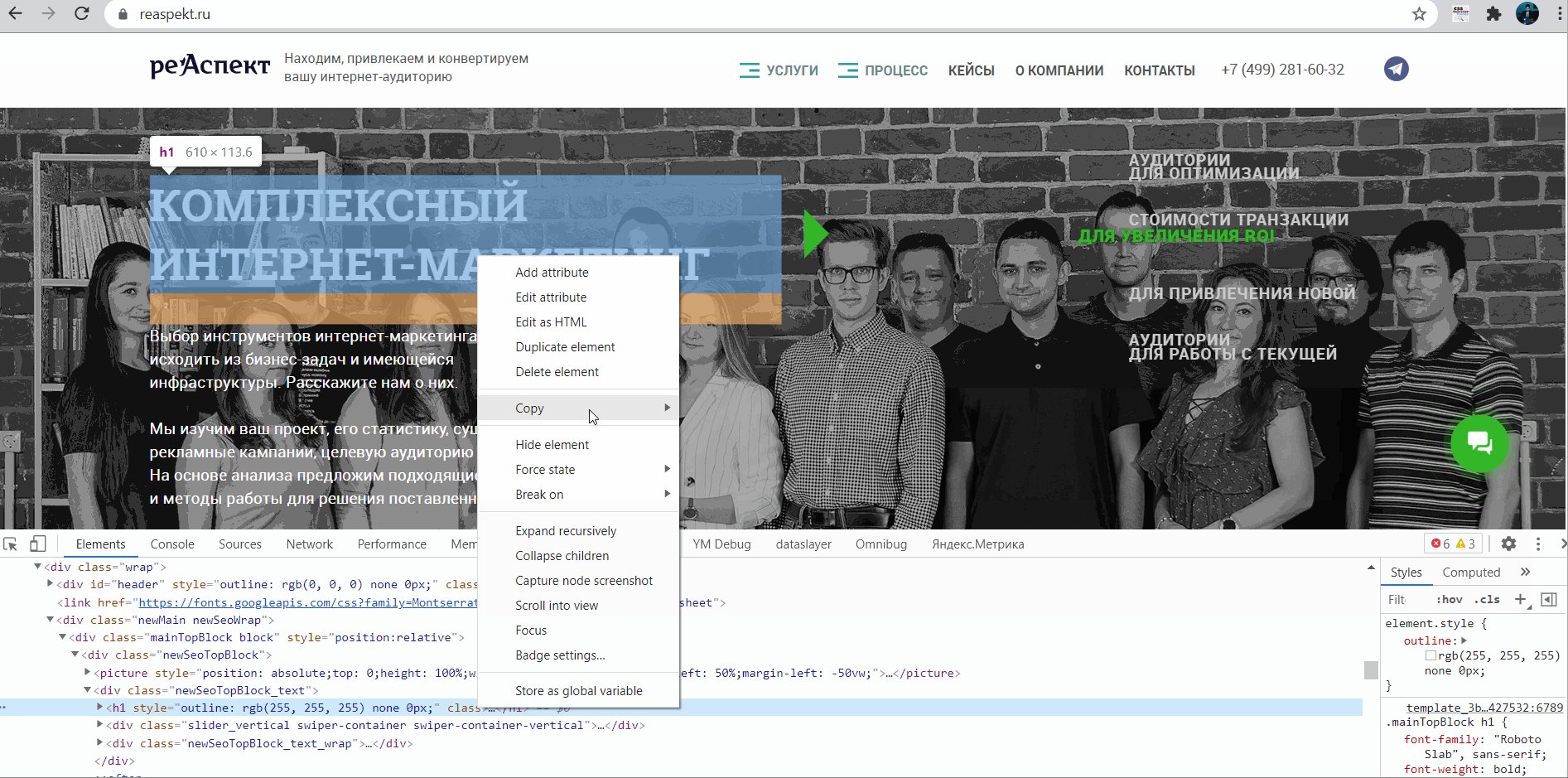
Нажимаем на иконку CSS Selector Tester в меню расширений.
-
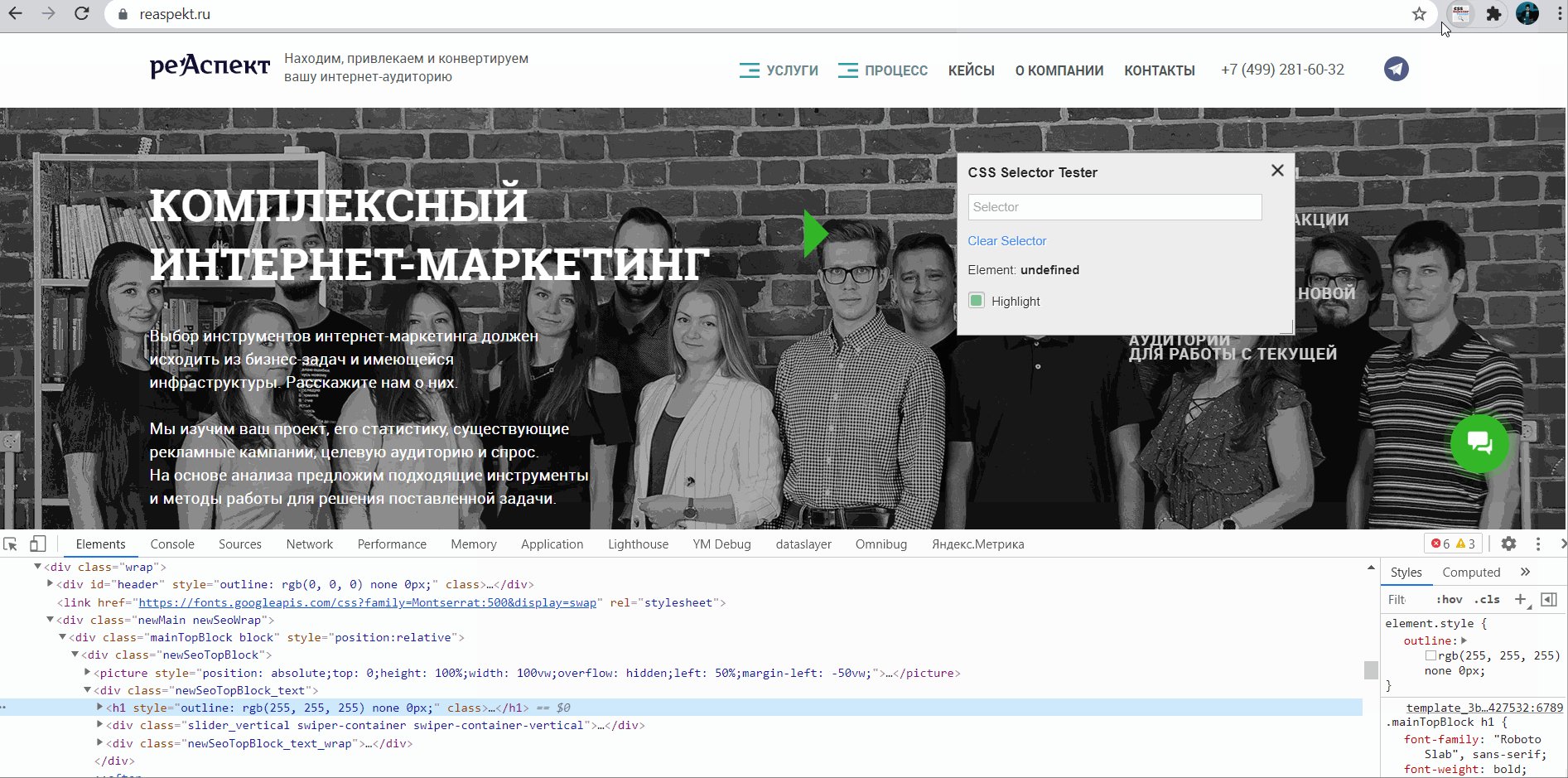
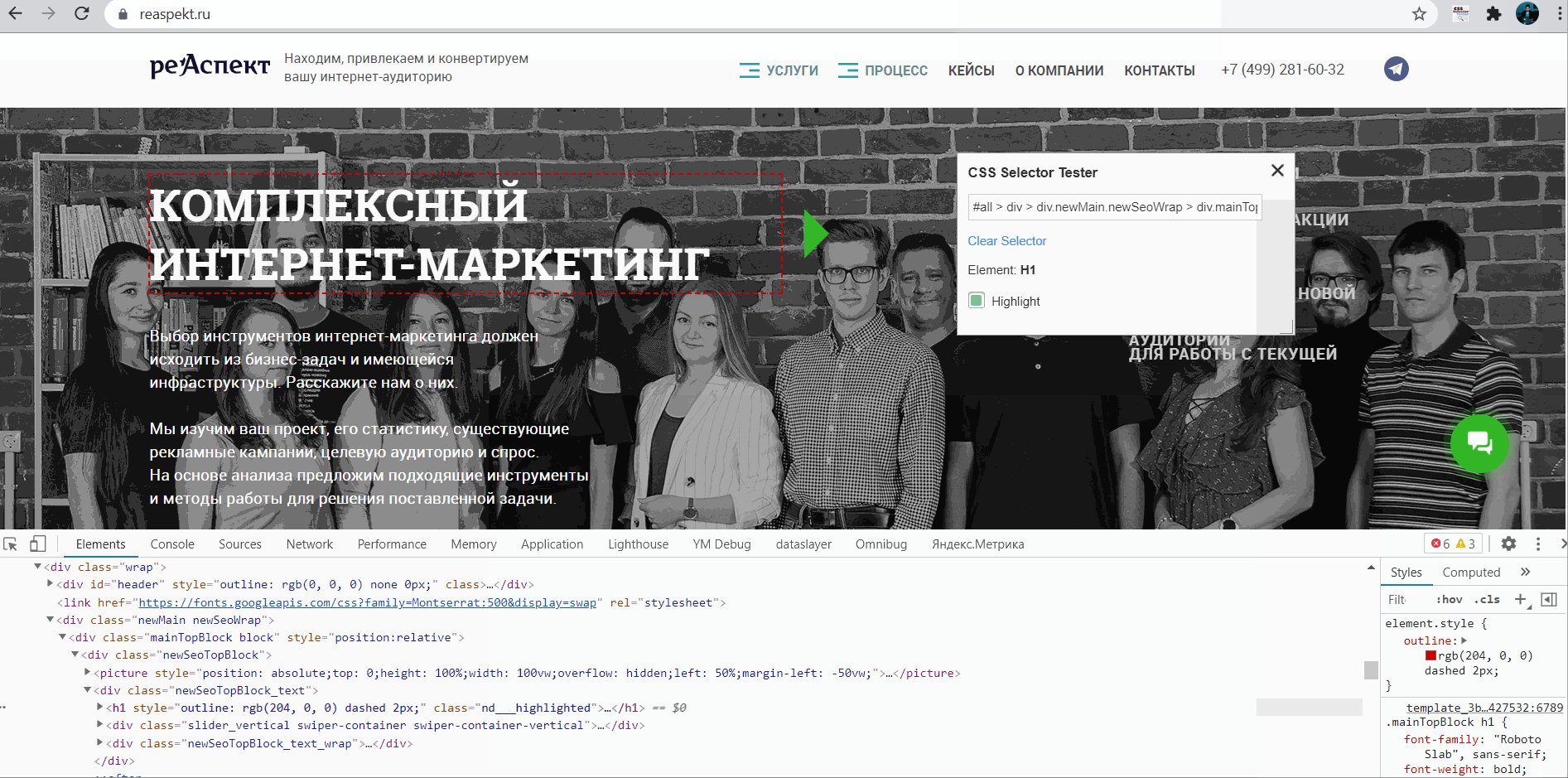
В открывшееся окно вставляем селектор и проверяем, правильный ли элемент был выделен.
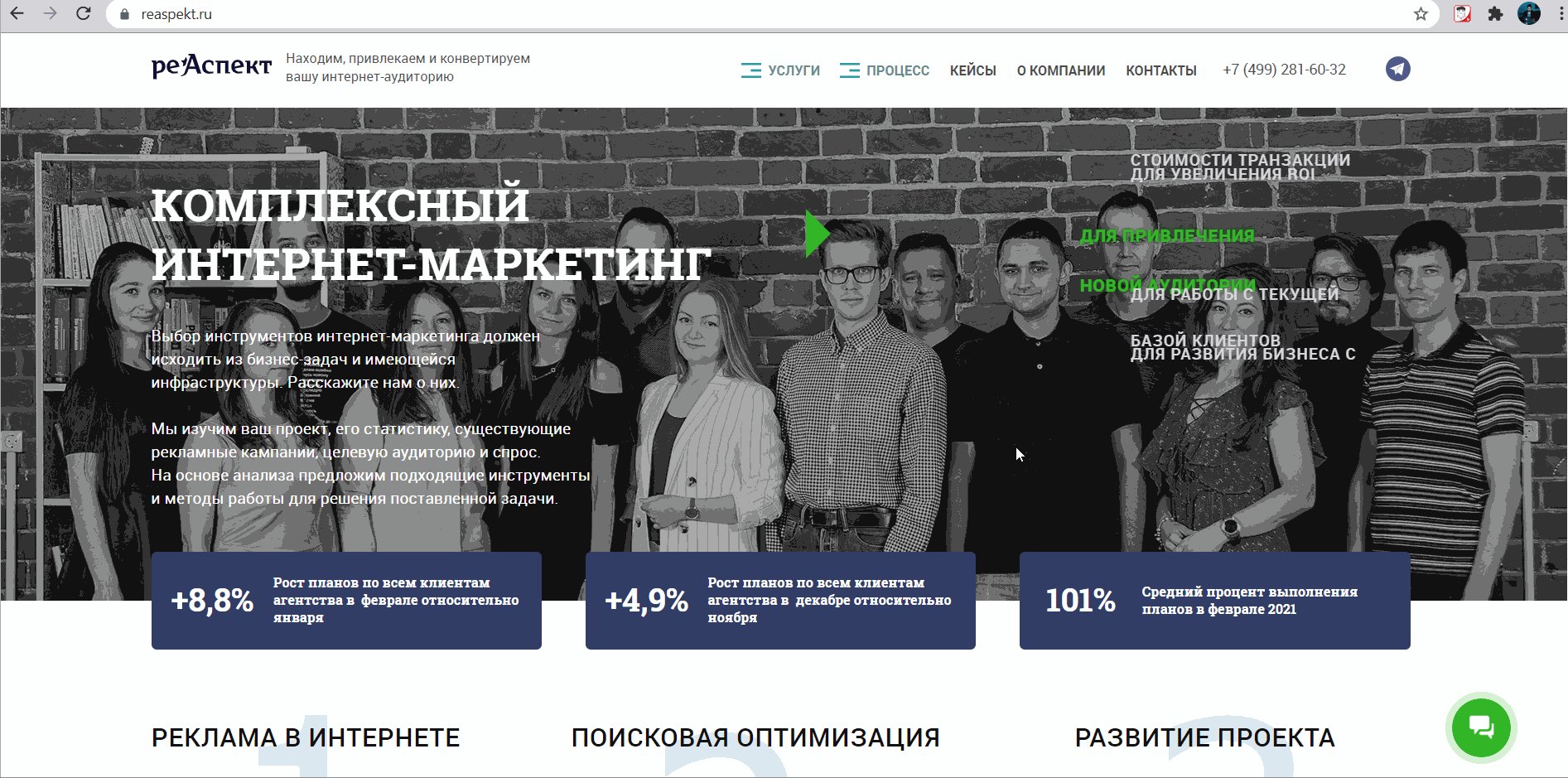
Для примера я скопировал селектор элемента на странице и вставил его в окно.
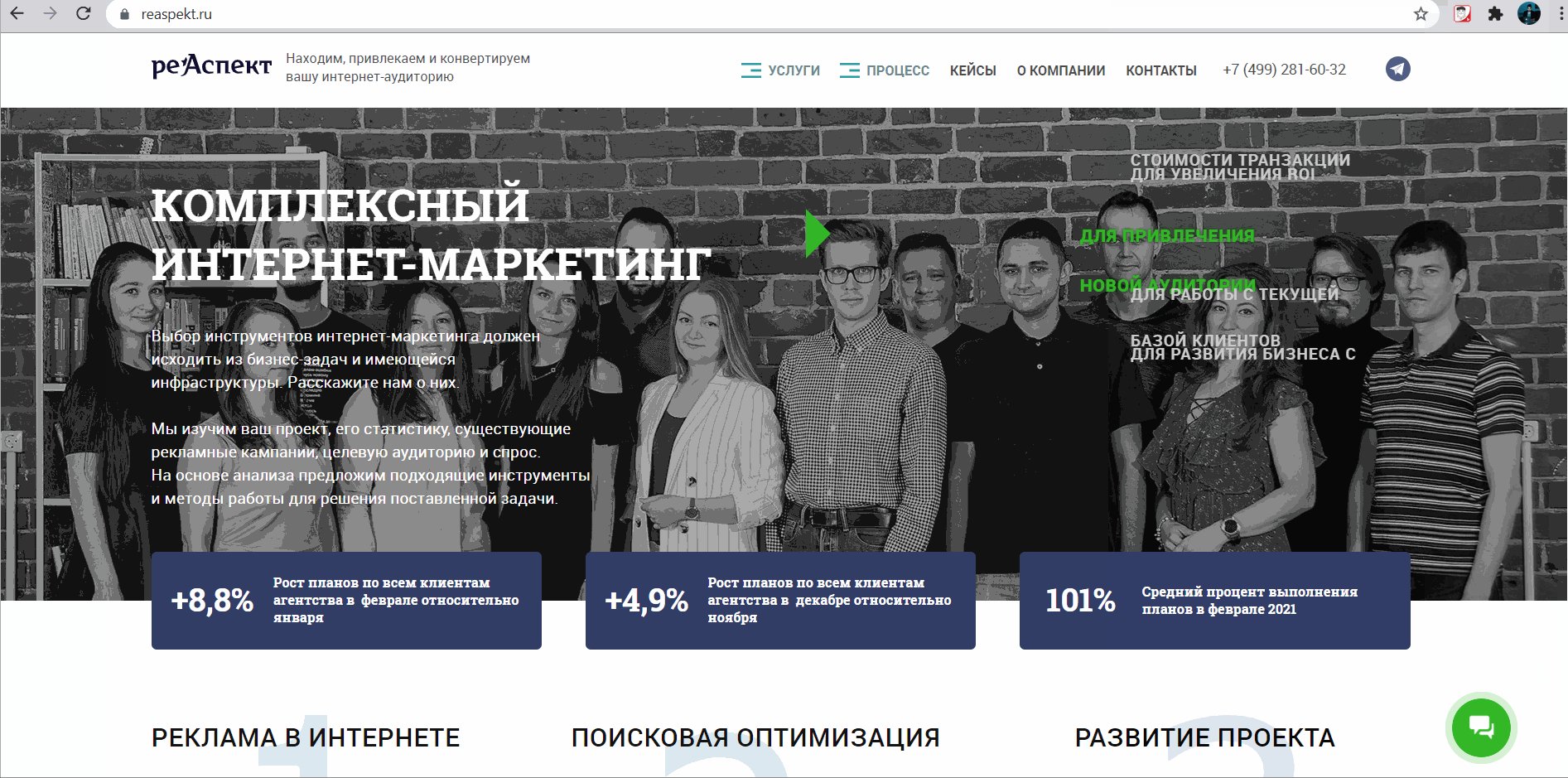
 Пример работы CSS Selector Tester
Пример работы CSS Selector Tester
Задачи, которые поможет решить расширение:
-
валидация информации из CSS-селектора перед добавлением ее в качестве переменной или триггера в GTM.
-
определение CSS-селекторов элементов при краулинге.
Ценность: 4/5.
Вместо итогов
Возможности некоторых расширений могут пересекаться. Но в каждом разобранном нами расширении есть свои особенности, которые делают его полезным для аналитиков: добавляют новые полезные функции в сервисы, помогают быстро проверять наполнение хитов, копировать элементы между контейнерами и т.д.. Надеемся, вы нашли для себя несколько новых полезных инструментов.

