Часто сайты бывают настолько насыщены элементами дизайна, что пользователи не могут понять, какая информация на экране важна, а какая нет. Это значит, что у макета сайта нет четкой визуальной иерархии.
Визуальная иерархия на странице — это специальная организация и оформление информации, которые помогают пользователю понять, на чем сосредоточить внимание, и отличить главное от второстепенного. Ее можно создать с помощью цвета, контраста, масштаба и группировки элементов.
Келли Гордон из американской консалтинговой фирмы Nielsen Norman Group рассказала, как создать визуальную иерархию на сайте, а мы перевели и адаптировали ее материал.
Работаем с цветом и контрастом
Цвет в дизайне сайта помогает одним элементам выдвигаться на передний план, а другим — отступать назад. Но иерархию создает не столько цвет, сколько контраст по насыщенности между элементом и его окружением. Он определяет, что привлечет внимание пользователя в первую очередь.
Дизайнеры часто используют контраст шрифтов для выделения важного текста.
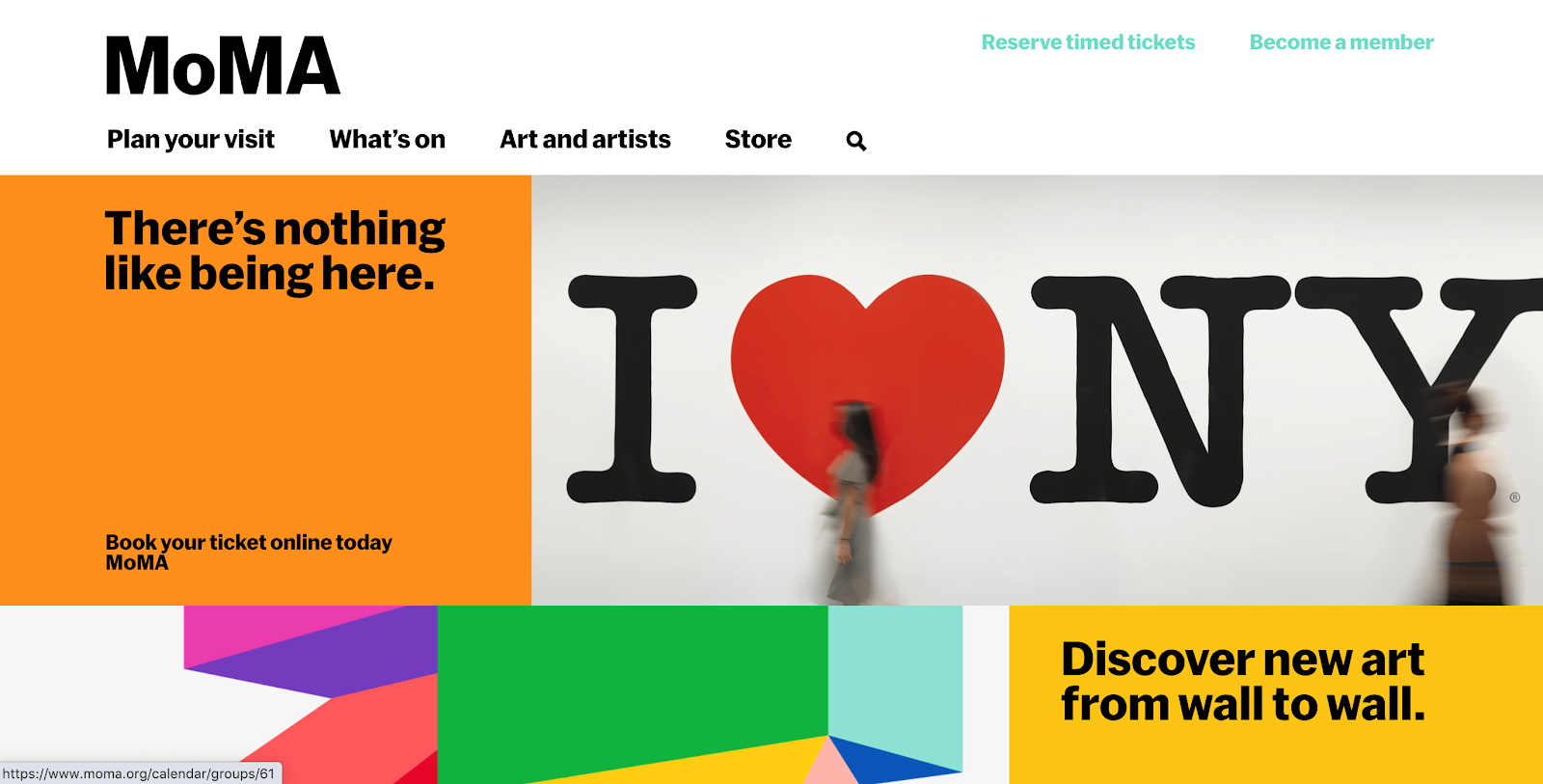
Разберем несколько примеров. На сайте музея современного искусства в Нью-Йорке используется цвет для выделения ссылок: голубые ссылки в правом верхнем углу выделяются на фоне черных под логотипом.

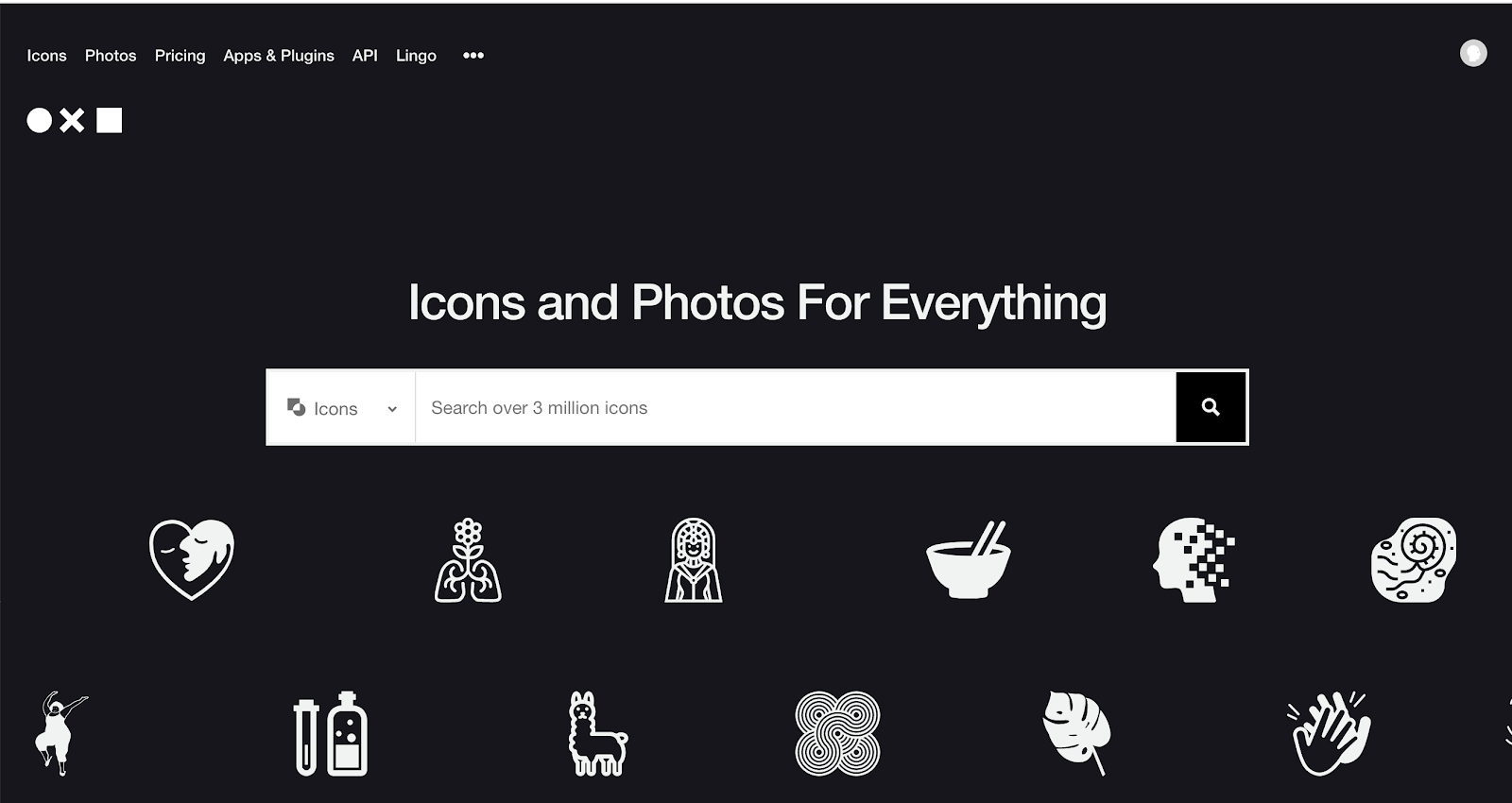
На сайте TheNounProject.com, где дизайнеры публикуют созданные ими символы, сначала внимание привлекает поле поиска из-за большого размера и белого цвета, контрастирующего с черным фоном. Затем взгляд направляется на примеры значков под полем поиска.

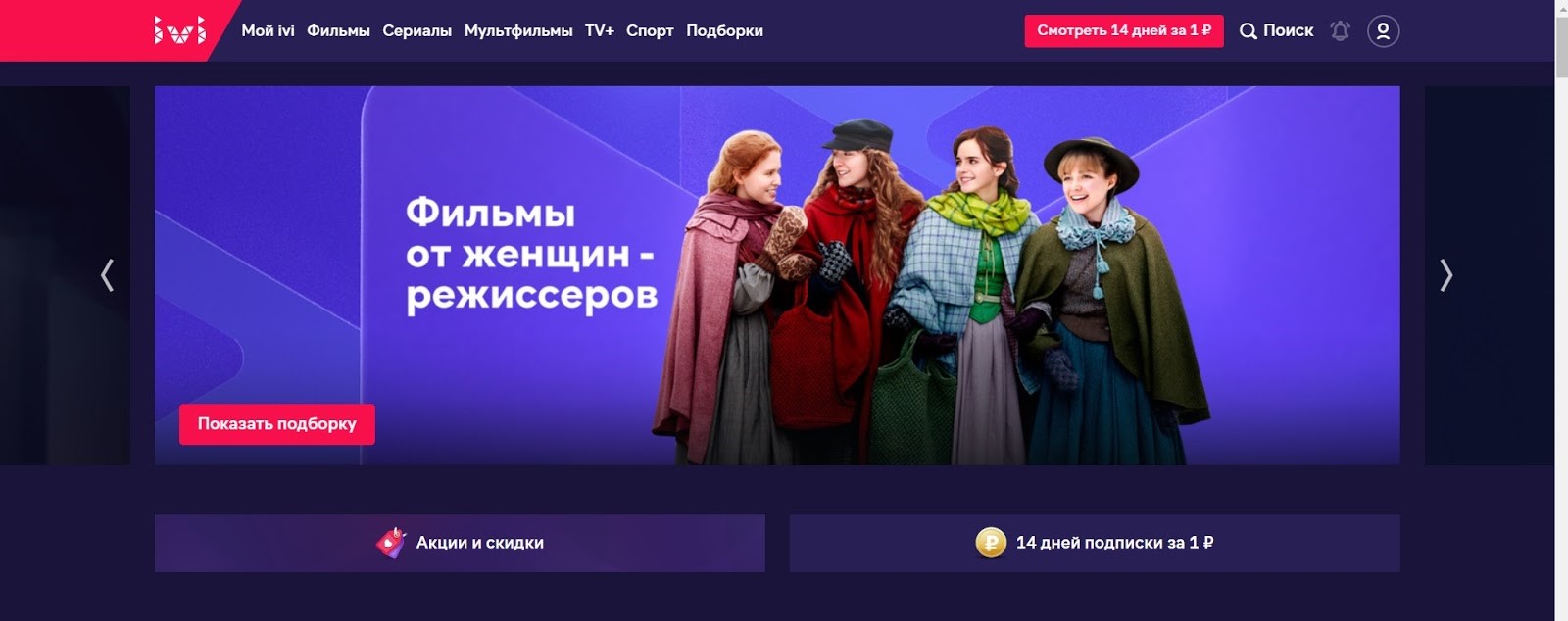
А на сайте онлайн-кинотеатра ivi кнопки с целевыми действиями «Смотреть 14 дней за один рубль» и «Показать подборку» выделены более ярким цветом по сравнению с общим дизайном страницы.

Четыре правила использования цвета и контраста:
-
Насыщенные цвета нужны для выделения важных элементов, более блеклые — для второстепенных объектов, а теплые яркие цвета — например, красный, — для предупреждений или ошибок.
-
Ограничьтесь использованием двух основных и двух второстепенных цветов. Сложные цветовые схемы рассеивают внимание пользователя и рушат визуальную иерархию.
-
Используйте не более трех вариантов контраста для сложного дизайна. Можно использовать разные методы обработки заголовка, подзаголовка и основного текста.
-
Не полагайтесь только на цвет при создании визуальной иерархии. Люди с дальтонизмом могут не замечать различия между определенными цветами.
Добавляем масштаб
Масштаб — один из главных элементов создания визуальной иерархии в дизайне сайтов. Более крупные элементы выделяются и привлекают больше внимания, поэтому размер можно использовать в качестве маркера значимости. Рассмотрим несколько примеров.
Дизайн упаковки молока Jersey Dairy создает визуальную иерархию элементов за счет игры с масштабом. Взгляд сразу же привлекает главная информация о продукте: надпись Milk и указанный ниже процент жирности.

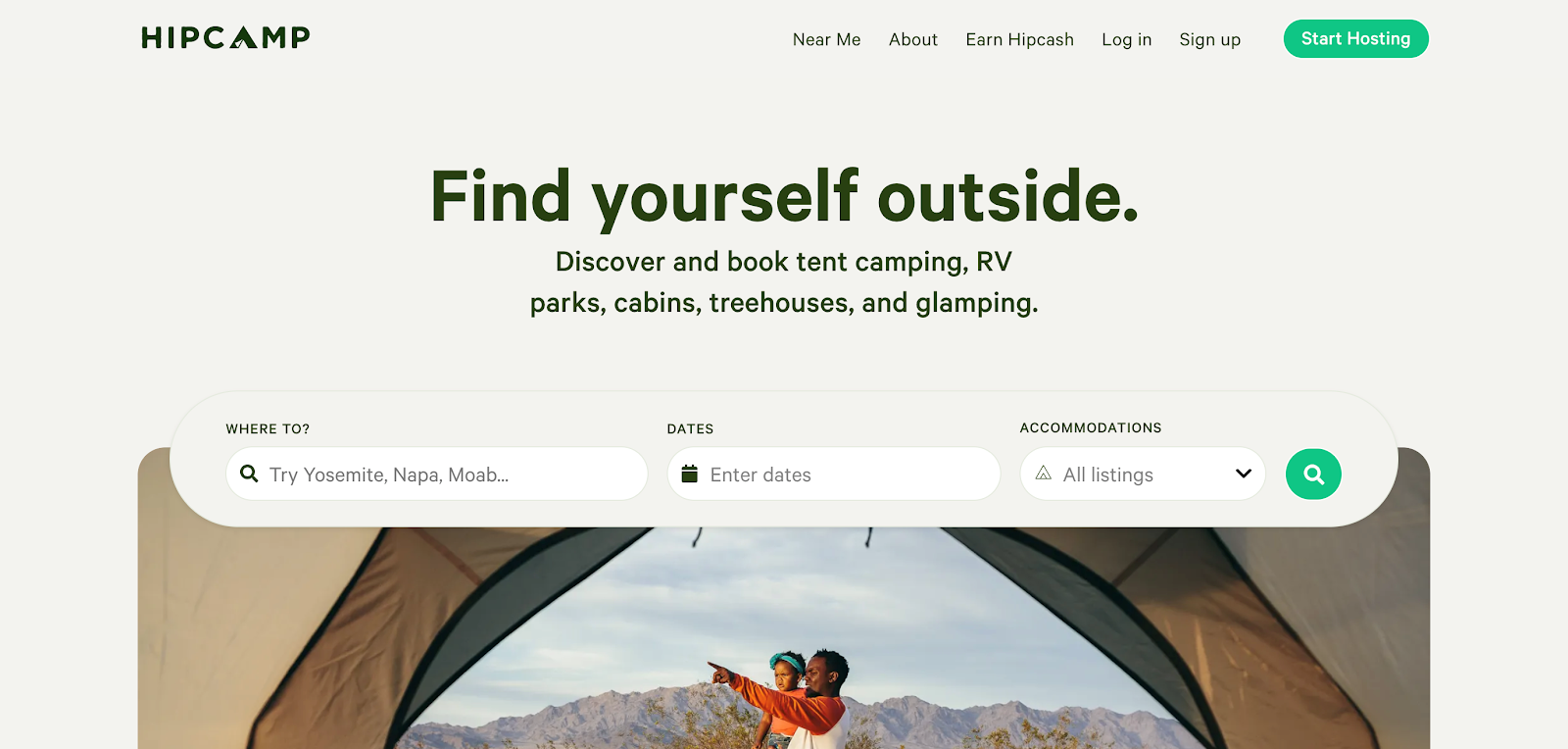
На сайте американской туристической компании Hipcamp визуальная иерархия элементов выстроена с помощью размера и контраста шрифтов. В первую очередь внимание привлекает крупный жирный текст Find yourself outside («Окажись снаружи»), а более мелкий текст дает общее представление о возможностях пользователя на сайте: Discover and book tent camping, RV parks, cabins, treehouses, and glamping («Откройте для себя и забронируйте палаточный кемпинг, парки для автофургонов, домики, домики на деревьях и глэмпинг»).

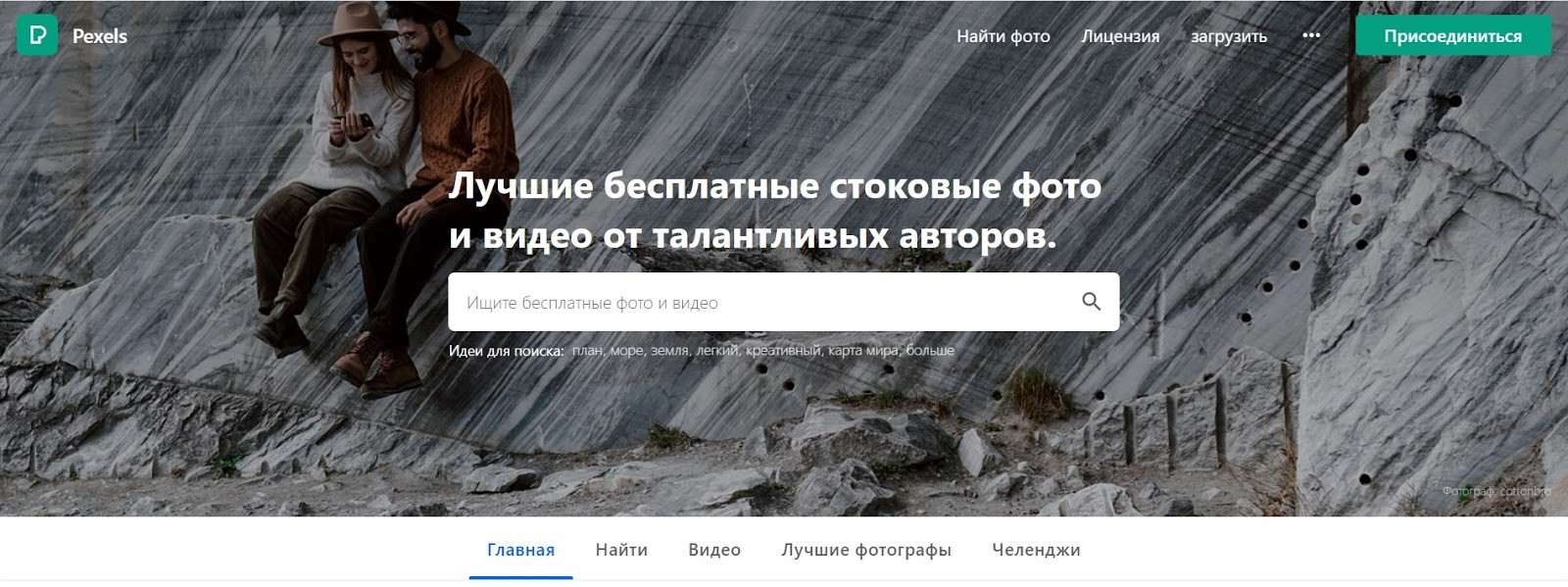
По схожему принципу выстроена визуальная иерархия на сайте фотостока Pexels. Наиболее заметный элемент — крупный заголовок, написанный полужирным белым шрифтом на темном фоне. Он объясняет, что это за сайт и для чего он нужен пользователю. Далее внимание привлекает крупная поисковая строка белого цвета, внутри которой написан призыв к действию: «Ищите бесплатные фото и видео».

Что взять на заметку:
-
Используйте максимум три размера — маленький, средний и большой. Подумайте о размере шрифта для заголовка, подзаголовка и основного текста — они должны сохранять четкие иерархические отношения. В дизайне сайтов размеры основного текста могут варьироваться от 14 до 16 пикселей, для подзаголовка — от 18 до 22 пикселей, для заголовка — до 32 пикселей.
-
Сделайте важный элемент самым крупным и уменьшите размер второстепенных. Ограничьте количество крупных элементов максимум до двух, чтобы они выделялись и укрепляли иерархию.
Объединяем элементы в группы
Разделение элементов на группы помогает пользователям увидеть структуру страницы и направить внимание на важные области экрана. Без группировки объектов сложно понять, где находятся стандартные элементы — навигация, контент и реклама, — какие блоки можно пропустить без ущерба для себя, а на что нужно обратить внимание. Например, когда пользователи замечают группу элементов в правой части экрана, они могут проигнорировать ее, решив, что это реклама — эффект баннерной слепоты в действии.
Объединение элементов в группы отражается в близости объектов, использовании пустого пространства или включение в общую область.
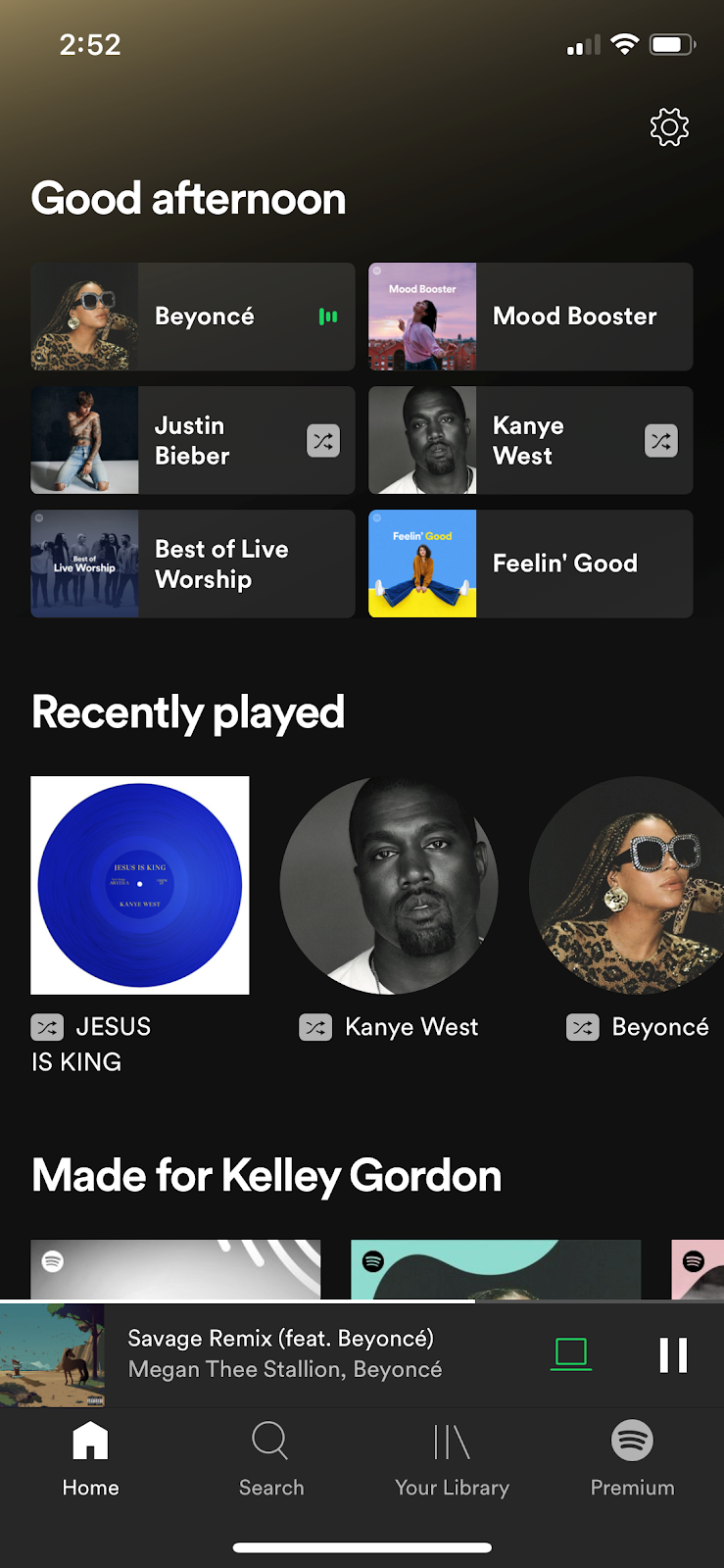
Например, в приложении стримингового сервиса Spotify на iPhone на экране отображаются три группы элементов. Увеличение расстояния между группами выделяет каждый набор элементов, а намеренное уменьшение пустого пространства между заголовками объединяет контент. Вместе это создает иерархическую связь между заголовком и содержанием.

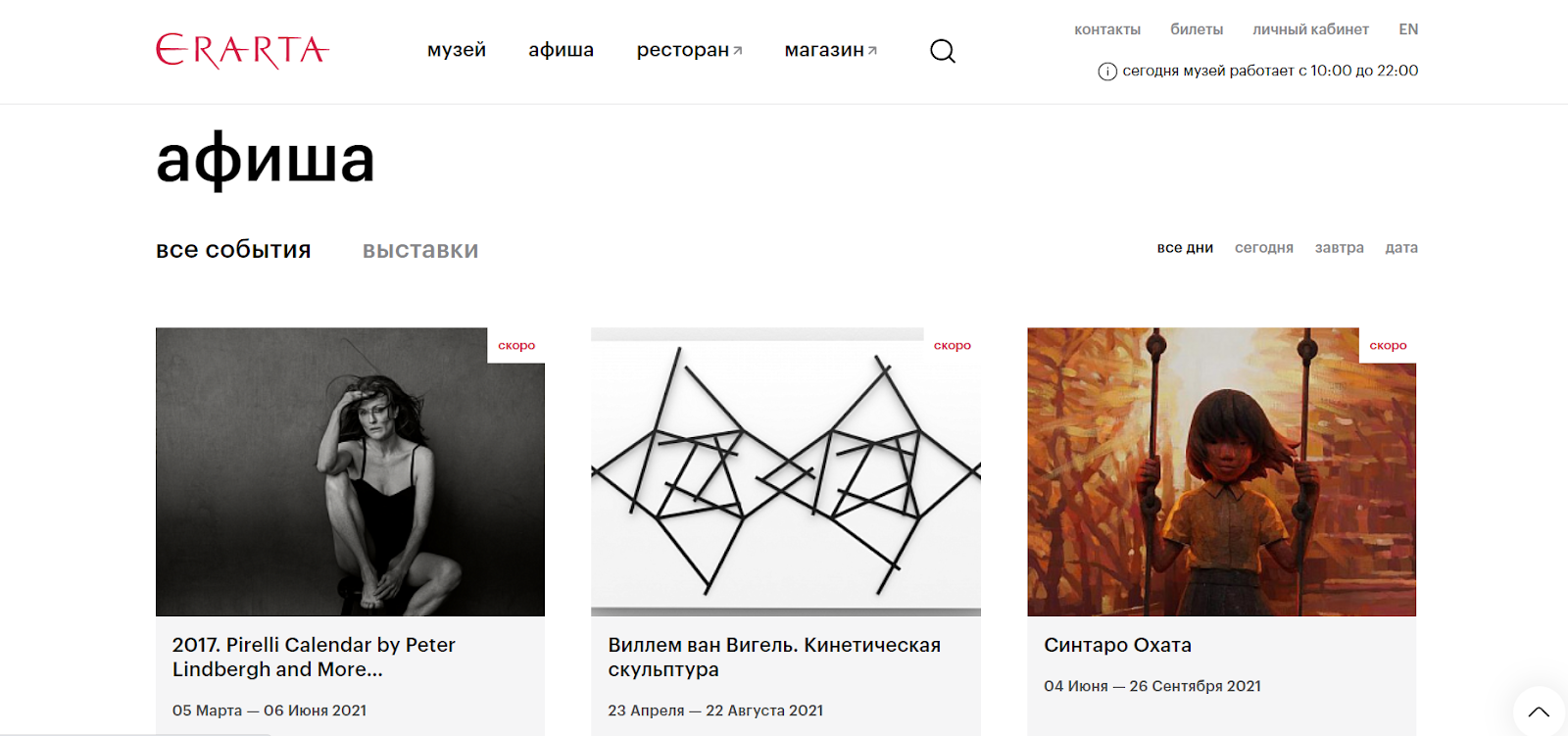
Аналогично сгруппированы объекты на сайте музея современного искусства «Эрарта». Например, в общую область включаются афиши мероприятий: элементы одинакового размера располагаются на одном уровне и между собой разделяются небольшим количеством пустого пространства. Заголовок блока находится в непосредственной близости от этих объектов и дополнительно выделяется как главный элемент с помощью масштаба, цвета и контраста. От других элементов сайта афиши отделяются большой вставкой пустого пространства.

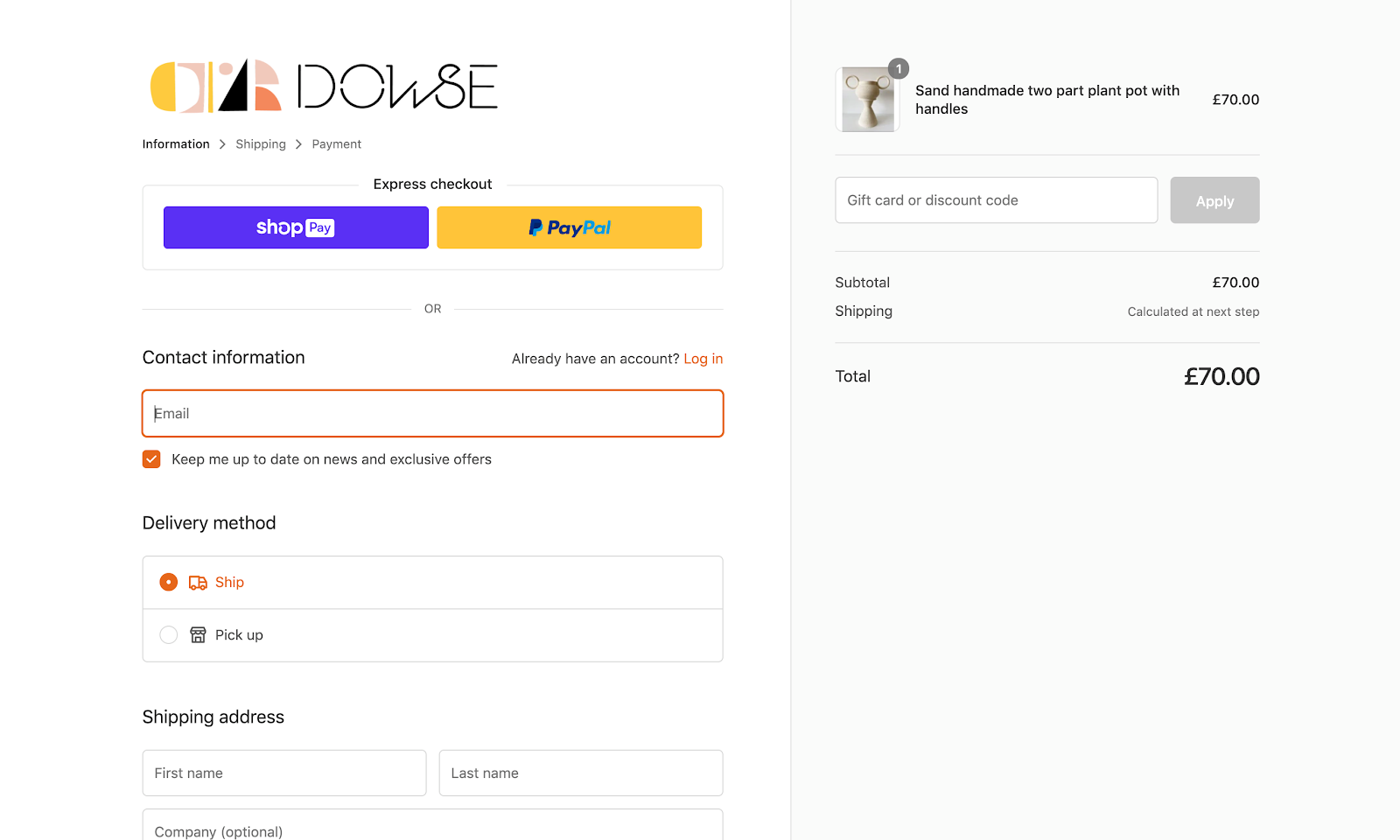
Посмотрим на дизайн страницы оформления заказа в Shopify — компании, которая разрабатывает ПО для ритейлеров. Минимальное пространство между заголовками разделов и полями формы связывает их. Между каждым блоком пространство увеличено, что тоже помогает быстро заметить иерархию элементов. А граница вокруг двух кнопок экспресс-оплаты отделяет их от формы оформления заказа.

Что важно помнить:
-
Оставляйте пространство для воздуха. Элемент, вокруг которого больше свободного места, будет привлекать внимание.
-
Добавляйте рамки и меняйте фон для главных элементов, чтобы дополнительно выделить их. Однако они могут перегрузить дизайн, поэтому не используйте их часто.
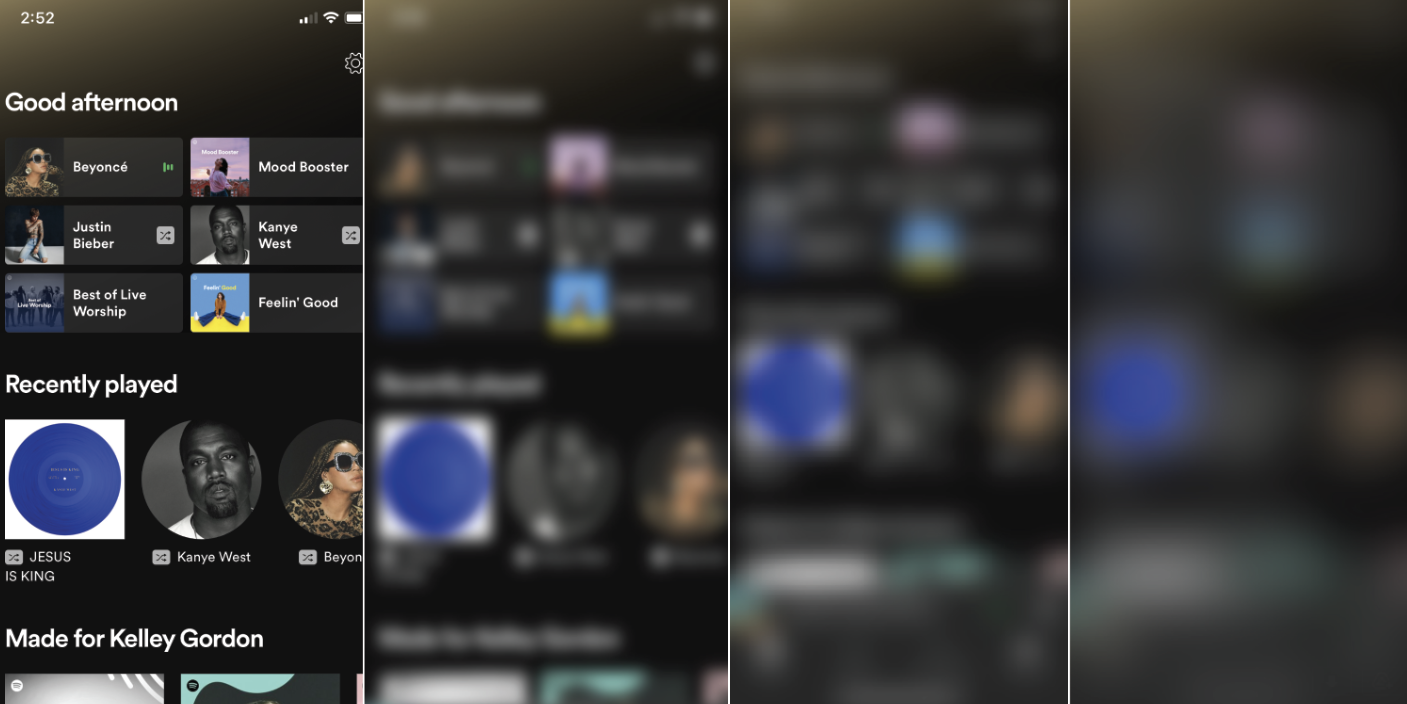
Прищурьтесь, чтобы увидеть главное
В школах дизайна учат трюку (The Squint Test): прищуриваться или немного размывать дизайн сайта с помощью специальных программ (например, расширение для Chrome), чтобы определить, какие элементы дизайна выделяются и достигнута ли на сайте задуманная визуальная иерархия.

В примере Spotify размытие дизайна с радиусом пять и 10 пикселей показывает, что группы работают так, как задумано: «Недавно воспроизведенные» выделяется больше всего. Размытие в 20 пикселей показывает, что на странице есть визуальная иерархия, которую мы создали непреднамеренно: один из недавно воспроизведенных элементов наиболее заметный из-за своего яркого цвета.
Этот пример показывает, что недостаточно разработать шаблон сайта — надо учесть визуальное оформление контента, который будет его наполнять. Например, новостная фотография с яркими цветами может доминировать на главной странице новостей, даже если она предназначена для иллюстрации второстепенного сюжета. Редакторы должны принимать во внимание UX-последствия своего выбора иллюстрации.
Прежде чем создать оформление сайта
-
Определите, какие элементы на сайте пользователь должен заметить в первую очередь.
-
Затем продумайте, как будете использовать цвета, контраст, масштаб и группировку элементов, чтобы создать иерархию.
-
После проектирования дизайна сайта сделайте шаг назад и посмотрите, читается ли дизайн страницы так, как вы предполагали.
-
Запустите небольшое тестирование для целевых пользователей.
Когда визуальная иерархия страницы точно отражает важность различных элементов, пользователи легко считывают ее, а это упрощает процесс взаимодействия с сайтом.

